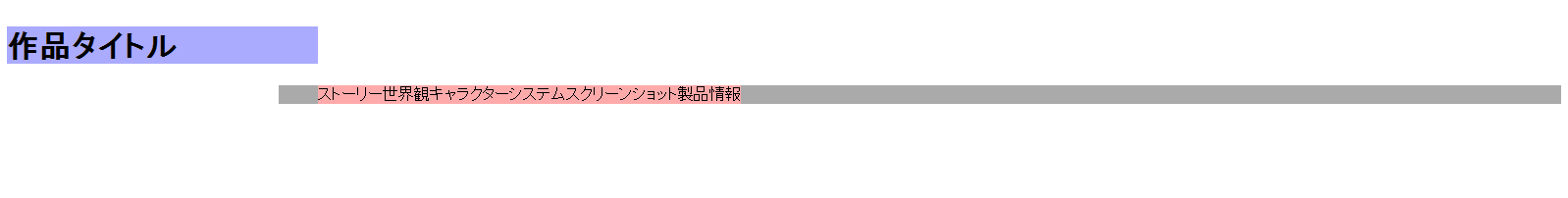
添付画像において、「作品タイトル」の横にリストメニューを画面一杯に横並びで配置したいのですが
紫色と灰色の箇所が重なっており横並びになりません。

HTML
1 2<body> 3 <header> 4 <h1> 5 <img src="xxx.png" alt="作品タイトル" /> 6 </h1> 7 <nav> 8 <ul> 9 <li class="story">ストーリー</li> 10 <li class="world">世界観</li> 11 <li class="charcter">キャラクター</li> 12 <li class="system">システム</li> 13 <li class="screen">スクリーンショット</li> 14 <li class="product">製品情報</li> 15 </ul> 16 </nav> 17 </header> 18</body> 19
CSS
1h1{ /* TOPの作品タイトルアイコン */ 2 width: 20%; 3 float:left; 4 background-color: #aaf; 5} 6 7ul{ /* ナビゲーションメニュー */ 8 width: 80%; 9 float:right; 10 display:flex; 11 list-style:none; 12 background-color: #aaa; 13} 14 15li{ 16 background-color: #faa; 17} 18
重なっている箇所はulの背景色です。
原因が分かりましたら教えていただきたいです。
回答1件
あなたの回答
tips
プレビュー





バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2017/02/13 17:02