Ionic2にて資格問題解説アプリを作りたいと考えています。
昨日ローカルJSONデータを画面に表示できるようになって、希望のレイアウトに徐々に近づいてきました。

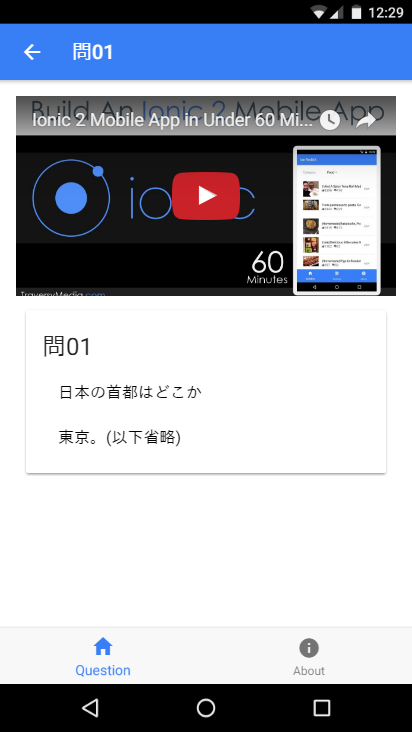
100問ほどの問題をリスト表示し、「View」をクリックすると詳細ページへと遷移するシンプルな作りです。詳細ページは、結果的に下記のように表示することができました。Youtubeの動画埋め込みURLの、動画ID部分にJSONデータを当てはめた形です。
html
1<ion-header> 2 <ion-navbar color="primary"> 3 <ion-title> 4 {{item.title}} 5 </ion-title> 6 </ion-navbar> 7</ion-header> 8 9<ion-content padding> 10 <div *ngIf="item.youtube_id"> 11 <iframe allowfullscreen frameborder="0" height="200" width="100%" [src]="playVideo(item.youtube_id)"> 12 </iframe> 13 </div> 14 <ion-card> 15 <ion-card-content> 16 <ion-card-title> 17 {{item.title}} 18 </ion-card-title> 19 20 <ion-list> 21 <ion-item> 22 {{item.question_main}} 23 </ion-item> 24 <ion-item> 25 {{item.question_description}} 26 </ion-item> 27 </ion-list> 28 </ion-card-content> 29 </ion-card> 30</ion-content>
typescript
1import { Component } from '@angular/core'; 2import { NavController, NavParams } from 'ionic-angular'; 3 4import { DomSanitizer} from '@angular/platform-browser'; 5 6@Component({ 7 templateUrl: 'details.html' 8}) 9export class DetailsPage { 10 item: any; 11 constructor(public navCtrl: NavController, public params: NavParams, private sanitizer: DomSanitizer) { 12 this.item = params.get('item'); 13 } 14 15 playVideo(videoId){ 16 return this.sanitizer.bypassSecurityTrustResourceUrl("https://www.youtube.com/embed/"+ videoId); 17 } 18}
質問は、Youtube動画の埋め込み方法についてです。
上記の方法でも一応表示することはできるのですが、もっと上手な表示方法などがあれば、アドバイスや記事などを紹介して頂けると幸いです。
問題は100問あり、それぞれに埋め込み動画が存在するので、できるだけそれらを滑らかに表示できるようにしたいと考えています。まだ理解が十分ではありませんが、とりあえず最初はサムネイルを表示し、それをクリックすることで初めて動画が読み込まれる「遅延ロード(?)」なるものも試してみようと考えています。
回答1件
あなたの回答
tips
プレビュー






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。