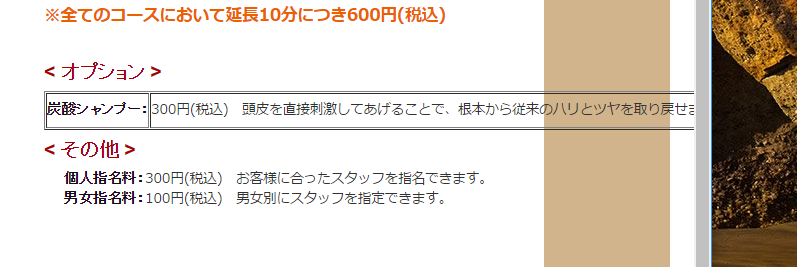
今、HTMLとCSSを用いて、<オプション>の炭酸シャンプーと[300円(税込) 頭皮を直接刺激してあげることで、根本から従来のハリとツヤを取り戻せます。 ]の行の部分の作成をしているのですが、下の写真のように、改行できず、はみ出してしまいます。
Websiteで調べ、word-wrap: break-word; white-space: normal; を用いたり、
.table1 op-td{ のように表の一部分のみに効果をもたらすように書いたのですが、思うように機能してくれません。
大変恐縮ですが、どなたか分かる方ご教授していただけないでしょうか?
HTML
<p class="op-tit"> <strong>< オプション ></strong> </p> <table class = table1 border="1"> <tr> <th valign="top" class="op-th">炭酸シャンプー:</th> <td valign="top" class="op-td">300円(税込) 頭皮を直接刺激してあげることで、根本から従来のハリとツヤを取り戻せます。 </td> </tr> </table>CSS
.op-tit{
font-size:26px;
color:#a40000;
padding-bottom:14px;
padding-top: 14px;
font-family: "A-OTF フォーク Pro", "Arial", "MS Pゴシック", Osaka, "ヒラギノ角ゴ Pro W3";
text-align:left;
}
.op-th{
font-size:19px;
color:#0e0e0e;
font-family: "A-OTF フォーク Pro", "Arial", "MS Pゴシック", Osaka, "ヒラギノ角ゴ Pro W3";
white-space:nowrap;
width:7em;
text-align:right;
}
.table1 op-td{
width:3px;
word-wrap: break-word;
white-space: normal;
}
.op-td{
font-size:18px;
color:#313131;
line-height:26px;
white-space:nowrap;
text-align:left;
}
気になる質問をクリップする
クリップした質問は、後からいつでもMYページで確認できます。
またクリップした質問に回答があった際、通知やメールを受け取ることができます。
バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
回答2件
0
以下のようにするとどうでしょうか?
HTML
1<!DOCTYPE html> 2<html lang="ja"> 3<head> 4 <meta charset="utf-8"> 5 <link rel="stylesheet" href="http://co-712.it.3919.com/style.css"> 6 <title>京都一の美容院 美容所joze & ARCH OF JOZE 烏丸御池</title> 7 <style type="text/css"> 8 * { 9 margin: 0; 10 padding: 0; 11 } 12 13 .op-tit { 14 font-size: 26px; 15 color: #a40000; 16 padding-bottom: 14px; 17 padding-top: 14px; 18 font-family: "A-OTF フォーク Pro", "Arial", "MS Pゴシック", Osaka, "ヒラギノ角ゴ Pro W3", sans-serif; 19 text-align: left; 20 21 } 22 23 .op-th { 24 font-size: 19px; 25 color: #0e0e0e; 26 font-family: "A-OTF フォーク Pro", "Arial", "MS Pゴシック", Osaka, "ヒラギノ角ゴ Pro W3", sans-serif; 27 white-space: nowrap; 28 width: 7em; 29 text-align: right; 30 } 31 32 .table1 .op-td { 33 width: auto; 34 word-wrap: break-word; 35 overflow-wrap: break-word; 36 white-space: normal; 37 } 38 39 .op-td { 40 font-size: 18px; 41 color: #313131; 42 line-height: 26px; 43 text-align: left; 44 word-wrap: break-word; 45 overflow-wrap: break-word; 46 } 47 48 table.table1, .table1 td, .table1 th { 49 border: 1px solid #000; 50 } 51 </style> 52</head> 53<body> 54<div id="container"> 55 <div id="wrapper"> 56 <div id="contens-area" class="clearfix"> 57 <div id="main" class="clearfix"> 58 <div class="content_box"> 59 <p class="color_2" style="font-size:22px; padding-top:12px;"> 60 <strong>※全てのコースにおいて延長10分につき600円(税込)</strong> 61 </p> 62 </div><!--/content_box--> 63 <div class="content_box"> 64 <p class="op-tit"> 65 <strong>< オプション ></strong> 66 </p> 67 <table class="table1"> 68 <tr> 69 <th valign="top" class="op-th">炭酸シャンプー:</th> 70 <td valign="top" class="op-td">300円(税込) 頭皮を直接刺激してあげることで、根本から従来のハリとツヤを取り戻せます。 71 </td> 72 </tr> 73 </table> 74 <p class="op-tit"> 75 <strong>< その他 ></strong> 76 </p> 77 <table class="table5"> 78 <tr> 79 <th valign="top" class="op-th">個人指名料:</th> 80 <td valign="top" class="op-td">300円(税込) お客様に合ったスタッフを指名できます。 81 </td> 82 </tr> 83 <tr> 84 <th valign="top" class="op-th">男女指名料:</th> 85 <td valign="top" class="op-td"> 86 100円(税込) 男女別にスタッフを指定できます。 87 </td> 88 </tr> 89 </table> 90 </div><!--/content_box--> 91 </div> <!--main-end--> 92 </div> <!--contens-area-end--> 93 </div><!--wrapper-end--> 94</div> <!--container-end--> 95</body> 96</html>
(追記)
HTML
1<!DOCTYPE html> 2<html lang="ja"> 3<head> 4 <meta charset="utf-8"> 5 <link rel="stylesheet" href="http://co-712.it.3919.com/style.css"> 6 <title>京都一の美容院 美容所joze & ARCH OF JOZE 烏丸御池</title> 7 <style type="text/css"> 8 * { 9 margin: 0; 10 padding: 0; 11 } 12 13 .op-tit { 14 font-size: 26px; 15 color: #a40000; 16 padding-bottom: 14px; 17 padding-top: 14px; 18 font-family: "A-OTF フォーク Pro", "Arial", "MS Pゴシック", Osaka, "ヒラギノ角ゴ Pro W3", sans-serif; 19 text-align: left; 20 21 } 22 23 .op-th { 24 font-size: 19px; 25 color: #0e0e0e; 26 font-family: "A-OTF フォーク Pro", "Arial", "MS Pゴシック", Osaka, "ヒラギノ角ゴ Pro W3", sans-serif; 27 white-space: nowrap; 28 width: 7em; 29 text-align: right; 30 } 31 32 .op-td { 33 font-size: 18px; 34 color: #313131; 35 line-height: 26px; 36 text-align: left; 37 word-wrap: normal; 38 overflow-wrap: normal; 39 white-space: nowrap; 40 } 41 42 .table1 .op-td { 43 width: auto; 44 word-wrap: break-word; 45 overflow-wrap: break-word; 46 white-space: normal; 47 } 48 49 table.table1, .table1 td, .table1 th { 50 border: 1px solid #000; 51 } 52 </style> 53</head> 54<body> 55<div id="container"> 56 <div id="wrapper"> 57 <div id="contens-area" class="clearfix"> 58 <div id="main" class="clearfix"> 59 <div class="content_box"> 60 <p class="color_2" style="font-size:22px; padding-top:12px;"> 61 <strong>※全てのコースにおいて延長10分につき600円(税込)</strong> 62 </p> 63 </div><!--/content_box--> 64 <div class="content_box"> 65 <p class="op-tit"> 66 <strong>< オプション ></strong> 67 </p> 68 <table class="table1"> 69 <tr> 70 <th valign="top" class="op-th">炭酸シャンプー:</th> 71 <td valign="top" class="op-td">300円(税込) 72 頭皮を直接刺激してあげることで、根本から従来のハリとツヤを取り戻せます根本から従来のハリとツヤを取り戻せます。 73 </td> 74 </tr> 75 </table> 76 <p class="op-tit"> 77 <strong>< その他 ></strong> 78 </p> 79 <table class="table5"> 80 <tr> 81 <th valign="top" class="op-th">個人指名料:</th> 82 <td valign="top" class="op-td">300円(税込) 83 お客様に合ったスタッフを指名できます。お客様に合ったスタッフを指名できます。お客様に合ったスタッフを指名できます。 84 </td> 85 </tr> 86 <tr> 87 <th valign="top" class="op-th">男女指名料:</th> 88 <td valign="top" class="op-td"> 89 100円(税込) 男女別にスタッフを指定できます。 90 </td> 91 </tr> 92 </table> 93 </div><!--/content_box--> 94 </div> <!--main-end--> 95 </div> <!--contens-area-end--> 96 </div><!--wrapper-end--> 97</div> <!--container-end--> 98</body> 99</html>
投稿2017/02/05 08:48
編集2017/02/05 09:52総合スコア14731
バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
0
ベストアンサー
op-td{
...
white-space: nowrap;
}
white-space: normal では?
参考情報
- white-space・・・ソース中のスペース・タブ・改行の表示の仕方を指定する http://www.htmq.com/style/white-space.shtml
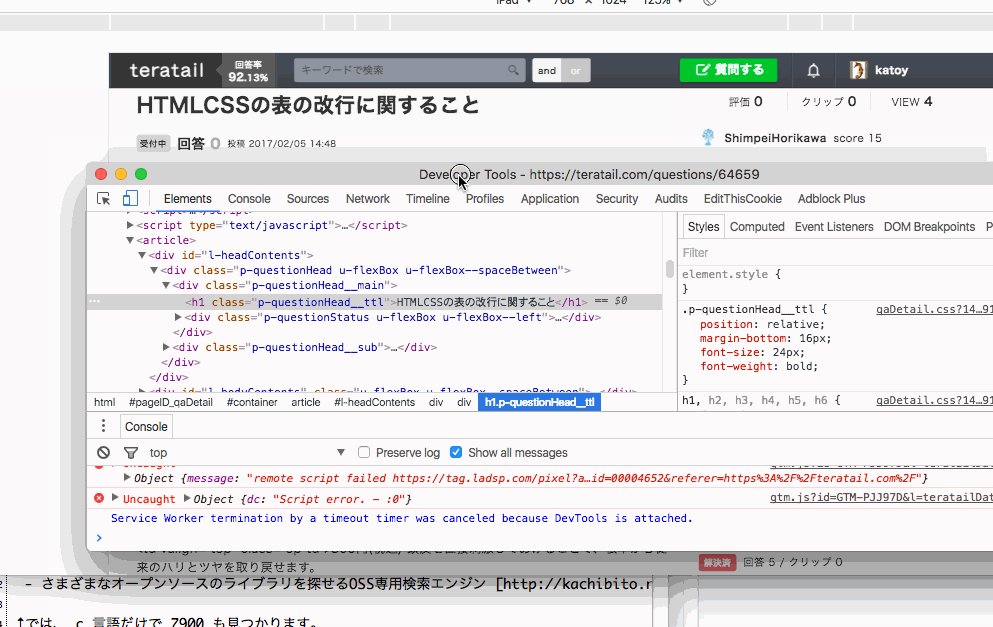
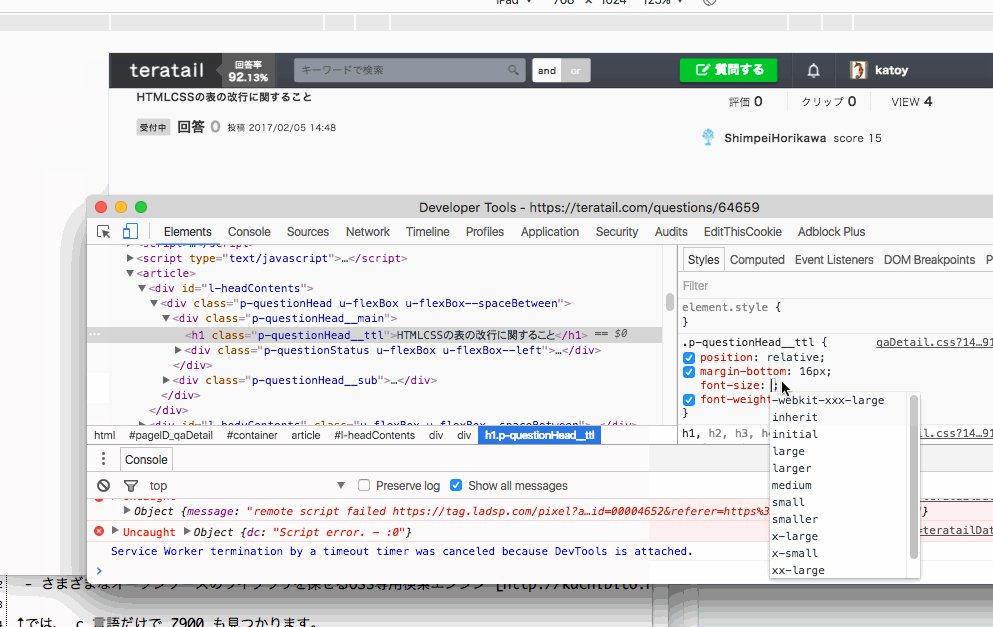
chrome の 開発ツールを使うと、html の要素にどんな css が指定されているかを確認したり、
その場で css 指定を変更して表示がどう変わるかを試すことができます。
投稿2017/02/05 06:01
編集2017/02/05 07:16総合スコア22324
バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
あなたの回答
tips
太字
斜体
打ち消し線
見出し
引用テキストの挿入
コードの挿入
リンクの挿入
リストの挿入
番号リストの挿入
表の挿入
水平線の挿入
プレビュー
質問の解決につながる回答をしましょう。 サンプルコードなど、より具体的な説明があると質問者の理解の助けになります。 また、読む側のことを考えた、分かりやすい文章を心がけましょう。