今トップサイトのメインの部分を製作しているのですが、
詰まっている部分があります。
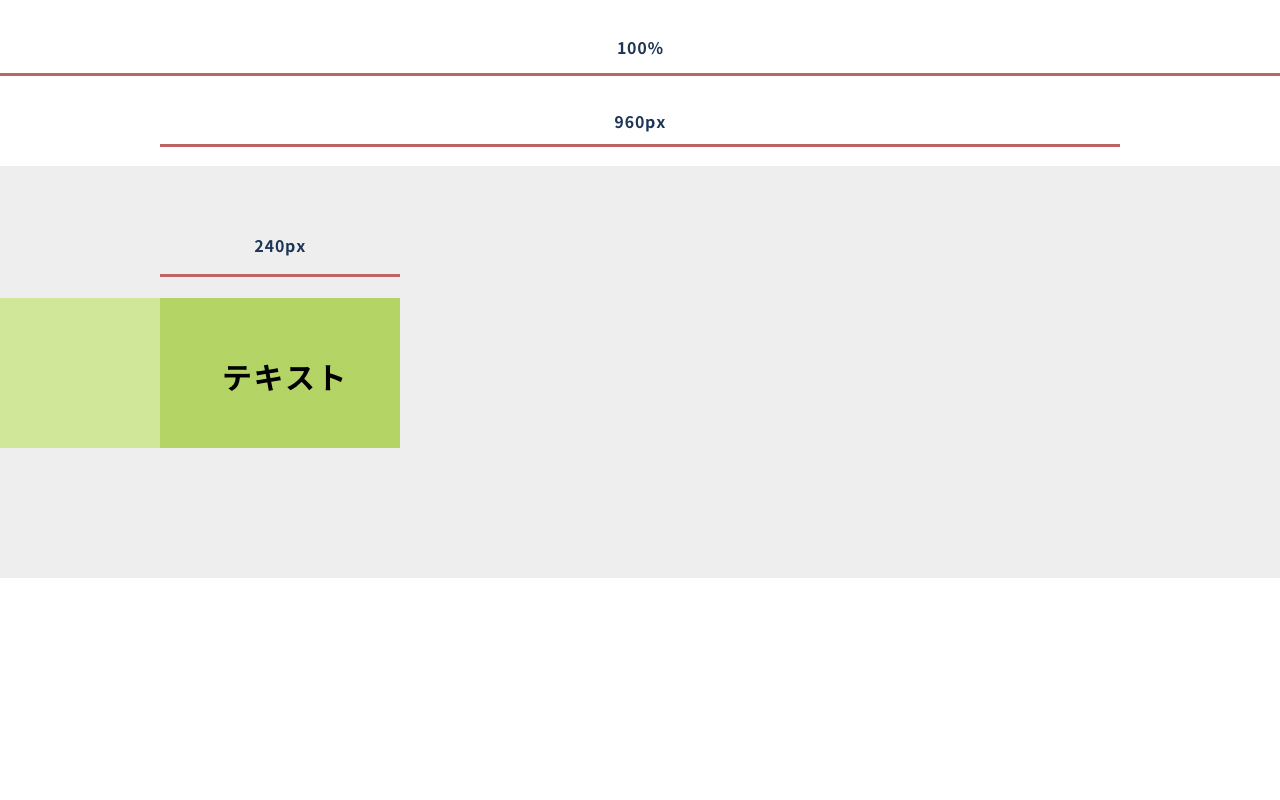
ボックス全体は100%で、薄いグレーに背景画像がきます。
その中に960pxのボックスがきて、さらに240pxのボックスがきます。
緑の240pxのボックスは固定です。
ここまではできたのですが、
その左隣に薄緑のボックスを設置し、ウィンドウの幅によって変わる様にしたいです。
beforeやafterなどを使っていろいろと試したのですがうまくいきません。
よろしくお願いいたします。
今できている部分のみをアップしました。
http://www.geocities.jp/toriniku_torichan/
html
1<body> 2 <div class="wrapper"> 3 <header> 4 <div class="header__inner"> 5 テキスト 6 </div> 7 </header> 8 </div> 9</body>
css
1 *{ 2 margin: 0; 3 padding: 0; 4 } 5 6 .wrapper{ 7 width: 100%; 8 background: #eee; 9 } 10 11 header{ 12 position: relative; 13 width: 960px; 14 height: 300px; 15 margin: 0 auto; 16 } 17 18 .header__inner{ 19 background: #b3d465; 20 width: 240px; 21 height: 150px; 22 position: absolute; 23 top: 0; 24 left: 0; 25 bottom: 0; 26 margin: auto; 27 display: flex; 28 justify-content: center; 29 align-items: center; 30 }
回答2件
あなたの回答
tips
プレビュー






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2017/02/07 07:04