HTMLCSSを使って、ホームページを作成しているところなのですが、どうしてもわからないところがあるため、質問させていただくことにしました。
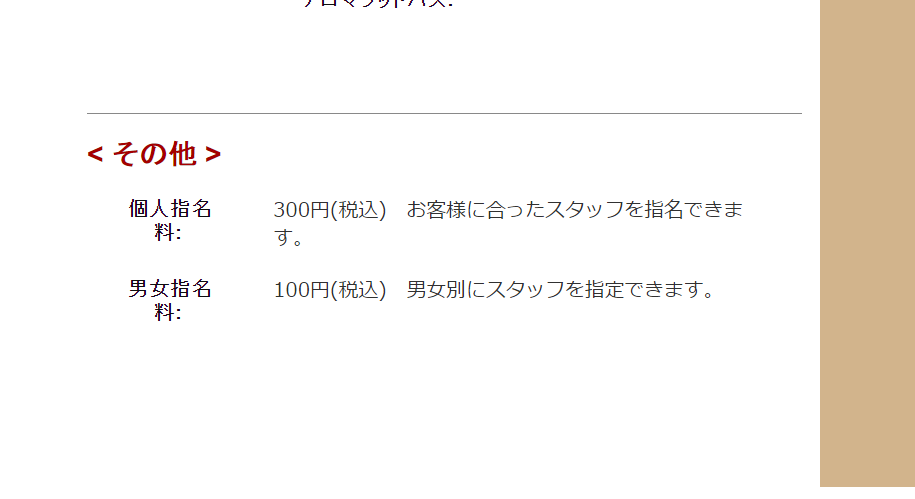
写真を見てわかる通り、個人指名料、男女指名料がご覧にいただけるとおもいますが、なぜかこの二つの単語が何らかの理由で改行されてしまいます。
改行させないために、spanタグ、nobrタグを使う、css要素でインライン要素にするなど方法がありますが、これらのような改行を無理やりさせないやり方をしないで、解決したいと考えています。
大変恐縮ですが、どなたか分かる方ご教授願えないでしょうか?
HTML
<p class="op-tit"> <strong>< その他 ></strong> </p> <table class = class5> <tr> <th valign="top" class="op-th">個人指名料:</th> <td valign="top" class="op-td">300円(税込) お客様に合ったスタッフを指名できます。 </td> </tr> <tr> <th valign="top" class="op-th">男女指名料:</th> <td valign="top" class="op-td"> 100円(税込) 男女別にスタッフを指定できます。 </td> </tr> </table> **CSS** .class5{ width: 100%; } .op-tit{ font-size:26px; color:#a40000; padding-bottom:14px; font-family: "A-OTF フォーク Pro", "Arial", "MS Pゴシック", Osaka, "ヒラギノ角ゴ Pro W3"; }.op-th{
font-size:19px;
color:#0e0e0e;
font-family: "A-OTF フォーク Pro", "Arial", "MS Pゴシック", Osaka, "ヒラギノ角ゴ Pro W3";
}
.op-td{
font-size:18px;
color:#313131;
line-height:26px;
}
回答4件
あなたの回答
tips
プレビュー






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。