スクロールしてもヘッダが常に固定されるページを作成しております。
コンテンツ内のリンク画像に半透明になるホバーエフェクトをかけているのですが、
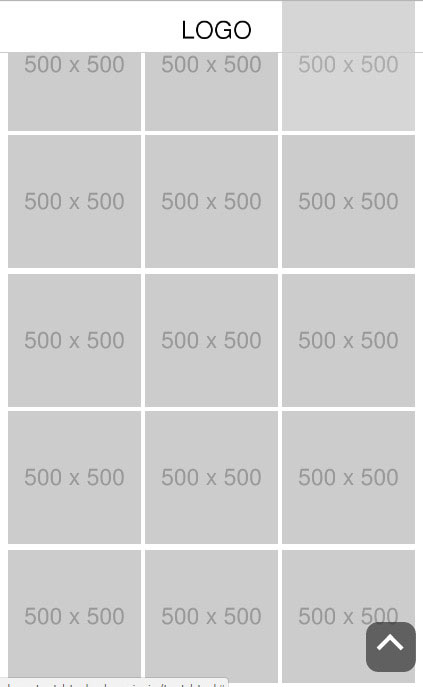
画像にマウスを重ねた際に、下記のイメージのように
画像が固定ヘッダにはみ出した状態で半透明になってしまいます。
(ポインタが表示されていませんが、右上の画像にカーソルを合わせた状態です)

ヘッダーにはz-indexで最前面になるよう設定はしているのですが…
各ソースコードは下記の通りです。
###マウスホバーエフェクト
css
1.alpha a:hover img{ 2 opacity:0.8; 3 -moz-opacity:0.5; 4 filter:alpha(opacity = 50); 5 transition: 0.6s ; 6}
###固定ヘッダ
css
1#hd_if { 2 background: #F5F5F5; 3 height: 100px; 4} 5#header{ 6 height: 50px; 7 width:100%; 8 background:#FFF; 9 position:relative; 10 overflow:hidden; 11 border-top:#F4F4F4 1px solid; 12 z-index: 10000; 13 margin: 0; 14} 15 16h1 { 17 padding:0; 18 margin:0; 19 display:inline; 20} 21 22h1 img { 23 width:160px; 24 position:absolute; 25 top:40%; 26 left:50%; 27 margin-top:-10px; 28 margin-left:-75px; 29} 30 31#wrap{ 32 background:#fff; 33 z-index: 10000; 34} 35 36.logo { 37margin: auto; 38padding: 0; 39background:#FFFFFF; 40box-sizing: content-box; 41position: fixed; 42width: 100%; 43border-bottom: 1px solid #CCCCCC; 44height:auto; }
html
1 2<div id="wrap"> 3 <div class="logo"> 4 <div id="header"> 5 <h1><a href="#"><img src="https://placehold.jp/40/ffffff/000000/260x60.png?text=LOGO" alt="LOGO"></a></h1> 6 </div> 7 </div> 8</div> 9
なお、ホバーエフェクトは<div class="alpha">で囲んだ要素全体に適応させています。
なんとかして画像をヘッダにはみ出させずにホバーエフェクトを効かせたいです…
よろしくお願いいたします!
###補足・追記
画像等のコンテンツのコードを追記いたします。
また、上記では記載していませんでしたが
レスポンシブ対応のためメディアクエリを設定しているので、
こちらも併せて記載します。
css
1/* --------3つ並びテーブル-------- */ 2.sale_3 table{ 3 width:100%; 4 max-width:900px; 5 margin:0 auto; 6} 7 8 9@media screen and (max-width: 500px) { 10 /* スマホ用のスタイル */ 11 12.sale_3 img{ 13 margin-bottom:0; 14 vertical-align: bottom; 15} 16 17.sale_3 td { 18 width: 33.3%; 19} 20 21} 22 23 24@media screen and (min-width: 500px) { 25 /* 表示領域が500px以上の場合に適用するスタイル */ 26 27.sale_3 img{ 28 margin-bottom:0; 29 vertical-align: bottom; 30} 31 32.sale_3 td { 33 width: 33.3%; 34} 35 36}
HTML
1<div style="margin:5px;" align="center"> 2<div class="sale_3"> 3<div class="alpha" align="center"> 4<table width="100%"> 5 <tr valign="top"> 6 <td align="center"> 7 <a href="#"><img src="https://placehold.jp/500x500.png" width="100%"></a> 8 </td> 9 10 <td align="center"> 11 <a href="#"><img src="https://placehold.jp/500x500.png" width="100%"></a> 12 </td> 13 14 <td align="center"> 15 <a href="#"><img src="https://placehold.jp/500x500.png" width="100%"></a> 16 </td> 17 18 </tr> 19 20 21 <tr valign="top"> 22 <td align="center"> 23 <a href="#"><img src="https://placehold.jp/500x500.png" width="100%"></a> 24 </td> 25 26 <td align="center"> 27 <a href="#"><img src="https://placehold.jp/500x500.png" width="100%"></a> 28 </td> 29 30 <td align="center"> 31 <a href="#"><img src="https://placehold.jp/500x500.png" width="100%"></a> 32 </td> 33 34 </tr> 35 36 <tr valign="top"> 37 <td align="center"> 38 <a href="#"><img src="https://placehold.jp/500x500.png" width="100%"></a> 39 </td> 40 41 <td align="center"> 42 <a href="#"><img src="https://placehold.jp/500x500.png" width="100%"></a> 43 </td> 44 45 <td align="center"> 46 <a href="#"><img src="https://placehold.jp/500x500.png" width="100%"></a> 47 </td> 48 49 </tr> 50 51 <tr valign="top"> 52 <td align="center"> 53 <a href="#"><img src="https://placehold.jp/500x500.png" width="100%"></a> 54 </td> 55 56 <td align="center"> 57 <a href="#"><img src="https://placehold.jp/500x500.png" width="100%"></a> 58 </td> 59 60 <td align="center"> 61 <a href="#"><img src="https://placehold.jp/500x500.png" width="100%"></a> 62 </td> 63 64 </tr> 65 66 <tr valign="top"> 67 <td align="center"> 68 <a href="#"><img src="https://placehold.jp/500x500.png" width="100%"></a> 69 </td> 70 71 <td align="center"> 72 <a href="#"><img src="https://placehold.jp/500x500.png" width="100%"></a> 73 </td> 74 75 <td align="center"> 76 <a href="#"><img src="https://placehold.jp/500x500.png" width="100%"></a> 77 </td> 78 79 </tr> 80 81 <tr valign="top"> 82 <td align="center"> 83 <a href="#"><img src="https://placehold.jp/500x500.png" width="100%"></a> 84 </td> 85 86 <td align="center"> 87 <a href="#"><img src="https://placehold.jp/500x500.png" width="100%"></a> 88 </td> 89 90 <td align="center"> 91 <a href="#"><img src="https://placehold.jp/500x500.png" width="100%"></a> 92 </td> 93 94 </tr> 95 96 <tr valign="top"> 97 <td align="center"> 98 <a href="#"><img src="https://placehold.jp/500x500.png" width="100%"></a> 99 </td> 100 101 <td align="center"> 102 <a href="#"><img src="https://placehold.jp/500x500.png" width="100%"></a> 103 </td> 104 105 <td align="center"> 106 <a href="#"><img src="https://placehold.jp/500x500.png" width="100%"></a> 107 </td> 108 109 </tr> 110</table> 111</div> 112</div> 113</div>
回答3件
あなたの回答
tips
プレビュー




