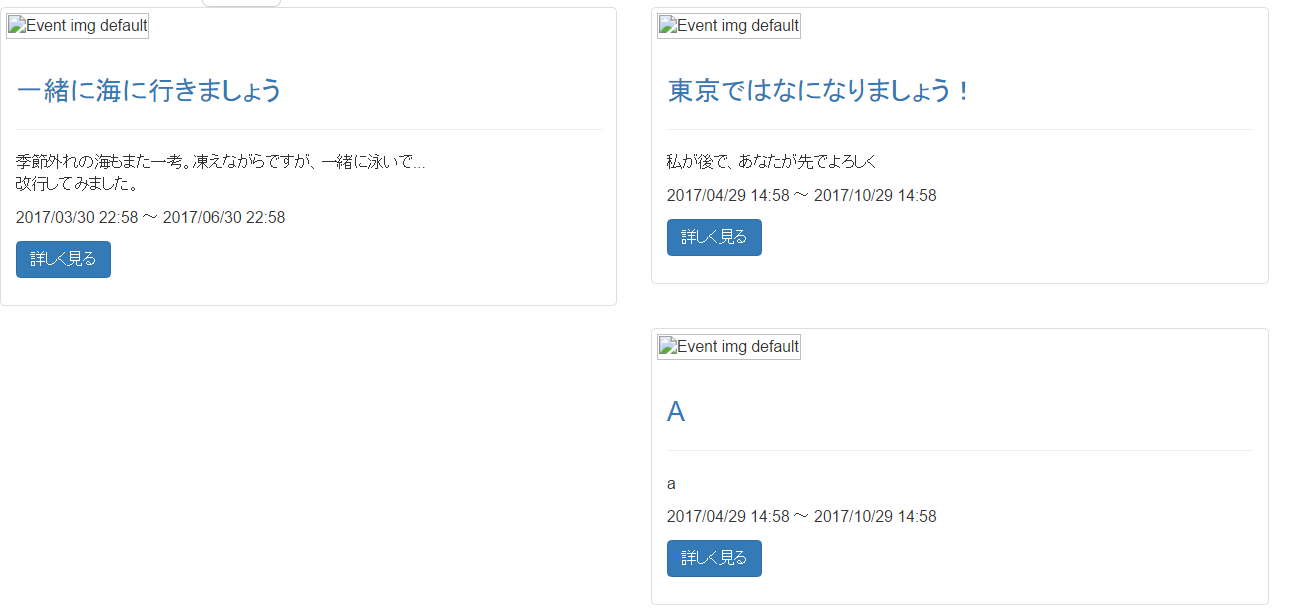
bootstrap で一覧画面を作ってるのですが、画像のとおり高さが違うためずれてしまいます。この不自然な空白をなくすためにきれいに整列させたいのですが、どようにしたらいいのでしょうか?
 (60f4bad8f33873d7c78ec31714783816.png)
(60f4bad8f33873d7c78ec31714783816.png)
、
html
1<div class="row"> 2 <div class="col-sm-6 col-md-4 "> 3 <div class="thumbnail"> 4 <img src="/images/assets/event_img_default.png" alt="Event img default" style=""> 5 <div class="caption"> 6 <h3> 7 <a href="/event_infos/6">一緒に海に行きましょう</a> 8 </h3> 9 <hr> 10 <p>季節外れの海もまた一考。凍えながらですが、一緒に泳いで... </p> 11 <p>2017/03/30 22:58 ~ 2017/06/30 22:58 </p> 12 <p> 13 <a class="btn btn-primary" href="/event_infos/6">詳しく見る </a> 14 </p> 15 </div> 16 </div> 17 </div> 18 <div class="col-sm-6 col-md-4 "> 19 <div class="thumbnail"> 20 <img src="/images/assets/event_img_default.png" alt="Event img default" style=""> 21 <div class="caption"> 22 <h3> 23 <a href="/event_infos/4">東京ではなになりましょう!</a> 24 </h3> 25 <hr> 26 <p>私が後で、あなたが先でよろしく </p> 27 <p>2017/04/29 14:58 ~ 2017/10/29 14:58 </p> 28 <p> 29 <a class="btn btn-primary" href="/event_infos/4">詳しく見る</a> 30 </p> 31 </div> 32 </div> 33</div>






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。