お世話になります。
CSSのレイアウトについて質問させていただきます。
###前提
CSSの経験はほとんどありません。
CSSフレームワークのMaterializeを使用して、WordpressのWEBサイトを作成しています。
###目標
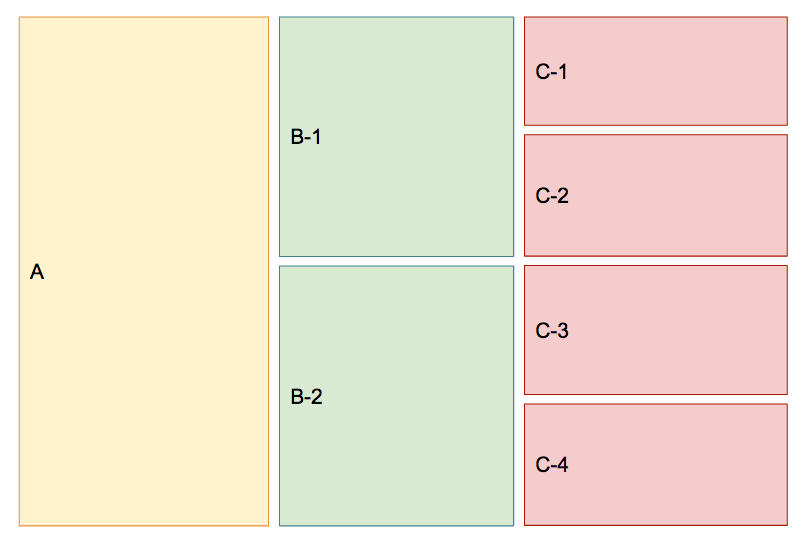
レスポンシブなグリッドデザインを用いて、以下のようなレイアウトを構築したいです。

A,B,Cには画像やテキストをが含まれますが、それらはWordpressから取得するサイズが不定のものなので、各ブロックの高さが変動します。
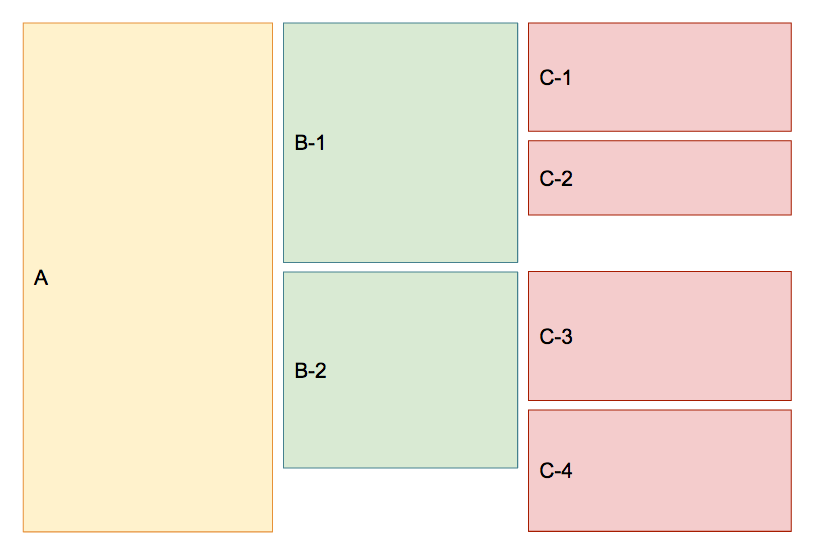
例えば、
B1の高さ > C-1とC-2の高さの合計 の時は、C-2の下に余白ができ、
B2の高さ < C-3とC-4の高さの合計 の時は、B-2の下に余白ができるようにしたいです。
(最終的には、「余白」は塗りつぶして(拡張して?)、上の図の様に綺麗に整形したい考えです(※1))

###現状・課題
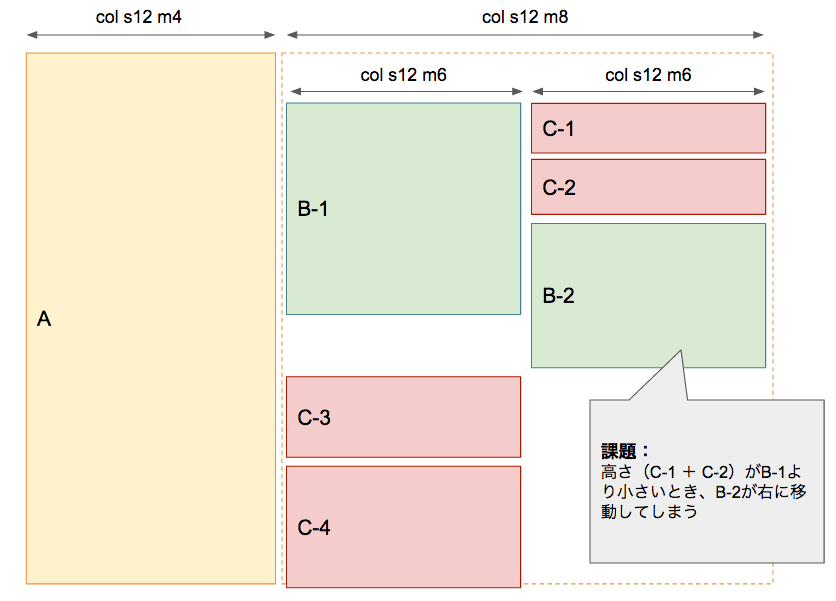
「A」と「B,C」をdivで囲い”row”クラスを定義し、
「A」には「col s12 m4」、「B,C」には「col s12 m8」を定義し並べています。
また、同様に「B」「C」を並べるためにそれぞれ「col s12 m6」を定義しています。

図の吹出しの通り、C-1,C-2の高さの合計がB-1に満たない時、B-2が右側に回り込んでしまう事が課題です。
また、回り込みが回避できた場合、余白を埋める方法(※1の解決策)についてもアドバイスいただけたら幸甚です。
###該当のソースコード
html
1<div class="row"> 2 <div class="col s12 m4"> A </div> 3 <div class="col s12 m8 row"> 4 <div class="col s12 m6"> B-1 </div> 5 <div class="col s12 m6"> 6 <div> C-1 </div> 7 <div> C-2 </div> 8 </div> 9 <div class="col s12 m6"> B-2 </div> 10 <div class="col s12 m6"> 11 <div> C-3 </div> 12 <div> C-4 </div> 13 </div> 14 </div> 15</div>
本コードに関してCSSはカスタマイズしておらず、CDNで読み込んだMaterializeのグリッドデザインを使用しています。
以上、アドバイスのほど、何卒よろしくお願いいたします。
回答1件
あなたの回答
tips
プレビュー




