###前提・実現したいこと
jsonファイルを読み出しD3.jsを使ってグラフを書いています。
json
1{ 2"nodes":[ 3{"name":"0"}, 4{"name":"1"} 5], 6"links":[ 7{"source":0, "target":1} 8] 9}
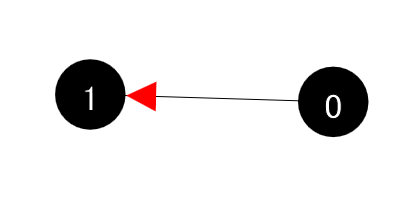
このJSONファイルを読み出したとき,下の図のように0から1に向かうようにしています。

ここまではできたのですが,ここからノードをマウスオーバーしたときにノードの線を太くしたいのですが,

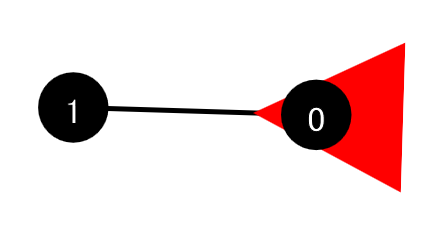
上の図ように矢印も影響され,大きくなってしまい困っています。辺だけ太くするにはどうしたら良いのでしょうか。
皆さんのお力を貸していただけないでしょうか。よろしくお願いします。
###発生している問題
mouseoverイベント発生させると,矢印も影響してしまう問題。
###該当のソースコード
javascript
1 2<style> 3.node { 4stroke: black; 5stroke-width: 10.5px; 6} 7.link { 8stroke: black; 9} 10.link.active{ 11stroke-width:5px; 12} 13.text { 14width:60px;height:30px;position:absolute; 15} 16</style> 17 18<script> 19d3.json("test.json", function(error, graph) { 20 21nodes = graph.nodes; 22links = graph.links; 23 24force.nodes(nodes) 25.links(links) 26.start(); 27 28link = svg.selectAll("line") 29.data(links) 30.enter().append("line") 31.attr("class", "link") 32.style('marker-end','url(#end-arrow)'); 33 34node = svg.selectAll("circle") 35.data(nodes) 36.enter().append("circle") 37.attr("class", "node") 38.attr("r", 30) 39.style("fill", "black") 40.call(force.drag) 41.on("mouseover", mouseover); 42 43//ノードの名前 44id = svg.selectAll("text.id") 45.data(nodes) 46.enter() 47.append("text") 48.attr("class","id") 49.text(function(d){return d.name;}) 50.attr("font-family", "sans-serif") 51.attr("font-size", "35px") 52.attr("text-anchor","middle") 53.attr("fill", "white") 54.attr("font-weight", "bold") 55.attr("stroke","black") 56.call(force.drag) 57 58 59/*矢印*/ 60svg.append('svg:defs').append('svg:marker') 61.attr('id', 'end-arrow') 62.attr('viewBox', '-10 -10 15 20') 63.attr('refX', 12) 64.attr('markerWidth', 90) 65.attr('markerHeight', 60) 66.attr('orient', 'auto') //矢印の向き 67.append('svg:path') 68.attr('d', 'M-10,-5L0,0L-10,5') 69.attr('fill', 'red'); 70 71 72function mouseover(d) { 73 svg.selectAll("line").classed("active", function(p) { 74 return (d.name===p.source.name) || (d.name===p.target.name) 75 }); 76 77} 78 79 80}); 81<\script>
回答1件
あなたの回答
tips
プレビュー





バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2017/02/08 06:18