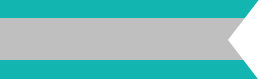
CSSで画像のような背景を作りたいです。
画像をそのまま使う以外で、どの方法が一番スマートですか?
背景を3色にしても擬似要素でつける三角を2色ずつには分けにくいし、そもそも3色にできるのか謎です。
borderのみで色分けする方法は、画像の灰色の部分をどうしたら良いかわかりません。
この形を大小で2つ作って重ねる、というのが今のところ思いついたわかりやすそうな方法です。
色々検索したり試したりしつつ考えているうちにだんだんよくわからなくなったので、
もっとスマートな方法があれば提案お願いします。
このような形を解説したサイトがあれば、それを紹介してもらうだけでも構いません。
回答よろしくお願いします。
気になる質問をクリップする
クリップした質問は、後からいつでもMYページで確認できます。
またクリップした質問に回答があった際、通知やメールを受け取ることができます。
バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
回答3件
0
ベストアンサー
background: linear-gradientでストライプ柄にするのはどうでしょうか
以下のようなサイトを利用すると簡単に作れますよ
http://www.colorzilla.com/gradient-editor/
html
1<div class="test">aaaaaaaaaa</div>
css
1.test{ 2 width:200px; 3 height:50px; 4 background: linear-gradient(to bottom, #009e90 16%,#009e90 16%,#bcbcbc 16%,#bcbcbc 77%,#bcbcbc 77%,#bcbcbc 77%,#009e90 77%,#009e90 77%); 5}
↓コメントを2つの方法を追加
- 背景色と同じ色の三角を重ねてリボン型にする
背景色によって三角の色を変えないといけませんが記述は少ないです。
css
1.test { 2 height:100px; 3 width:250px; 4 position: relative; 5 background: linear-gradient(to bottom, #009e90 23%,#009e90 23%,#bcbcbc 23%,#bcbcbc 77%,#bcbcbc 77%,#bcbcbc 77%,#009e90 77%,#009e90 77%); 6} 7 8.test:after{ 9 content: ""; 10 position: absolute; 11 top: 0; 12 right: 0px; 13 height: 0; 14 width: 0; 15 border: 50px solid transparent; /*.testのheightの半分*/ 16 border-right-color: #fff; 17} 18
- 平行四辺形を2つ作ってリボンの端を作る
擬似要素を2つ作る分記述が増えますが端が透過されているので背景が画像でも問題なし。
css
1.test { 2 height:100px; 3 width:250px; 4 position: relative; 5 background: linear-gradient(to bottom, #009e90 23%,#009e90 23%,#bcbcbc 23%,#bcbcbc 77%,#bcbcbc 77%,#bcbcbc 77%,#009e90 77%,#009e90 77%); 6} 7 8.test:after{ 9 content: ""; 10 position: absolute; 11 top: 50px; 12 right: -25px; 13 height: 50px; 14 width: 50px; 15transform:skewX(45deg); 16background: linear-gradient(to top, #009e90 46%,#009e90 46%,#bcbcbc 46%,#bcbcbc 100%,#bcbcbc 100%); 17} 18 19.test:before{ 20 content: ""; 21 position: absolute; 22 top: 0; 23 right: -25px; 24 height: 50px; 25 width: 50px; 26transform:skewX(-45deg); 27background: linear-gradient(to bottom, #009e90 46%,#009e90 46%,#bcbcbc 46%,#bcbcbc 100%,#bcbcbc 100%); 28}
投稿2017/01/13 05:57
編集2017/01/13 10:29総合スコア433
0
もう解決してますが、こんな方法も。%は適当です。
CSS
1.ribon{ 2 height: 40px; 3 width:500px; 4 background-color: #bebdbc; 5 border-style: solid; 6 border-width: 20px 0; 7 border-color: #4cb4af transparent; 8 position: relative; 9} 10.ribon::after{ 11 position: absolute; 12 height:0;width:0; 13 top:-20px;right:0; 14 border-style: solid; 15 border-width: 40px 40px; 16 border-color: transparent white transparent transparent; 17 content:''; 18}
投稿2017/01/14 02:23
総合スコア110
バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
0
投稿2017/01/13 06:01
総合スコア2050
バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
あなたの回答
tips
太字
斜体
打ち消し線
見出し
引用テキストの挿入
コードの挿入
リンクの挿入
リストの挿入
番号リストの挿入
表の挿入
水平線の挿入
プレビュー
質問の解決につながる回答をしましょう。 サンプルコードなど、より具体的な説明があると質問者の理解の助けになります。 また、読む側のことを考えた、分かりやすい文章を心がけましょう。






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2017/01/13 08:08
2017/01/13 10:16
2017/01/13 10:30
2017/01/13 14:32 編集