5秒後にページを移動します。
というphpページがあります。
遷移はphpのheaderで行いたいので
sleep(5); header( "Location: " .(empty($_SERVER["HTTPS"]) ? "http://" : "https://") . $_SERVER["HTTP_HOST"] . dirname($_SERVER["REQUEST_URI"])."/".$cfg_set['FILE_NAME_LOGIN'] ); exit;
とすれば確かに5秒後には移動できますが、
sleep(5);より上に記述しているJSで
5秒後にページを移動します。
4秒後にページを移動します。
3秒後にページを移動します。
2秒後にページを移動します。
1秒後にページを移動します。
とカウントダウンを動かしてブラウザに表示させているのが表示されなくなってしまいます。
この場合どうすれば良いでしょうか?
やりたいことは、
sleep()を記述した箇所までの処理は表示させて
sleep()を記述した箇所以降の処理を遅らせたい。
です。
遷移はphpのheaderで行いたい理由は、ページを戻すことができないことが可能だからです。
JSのlocation.hregで遷移してしまうと、遷移前のページに戻ることが可能ではあるのでそれはしたくないのです。
外部ファイルも絡んでいるのでコピペで動作しませんが一応、ソースです。
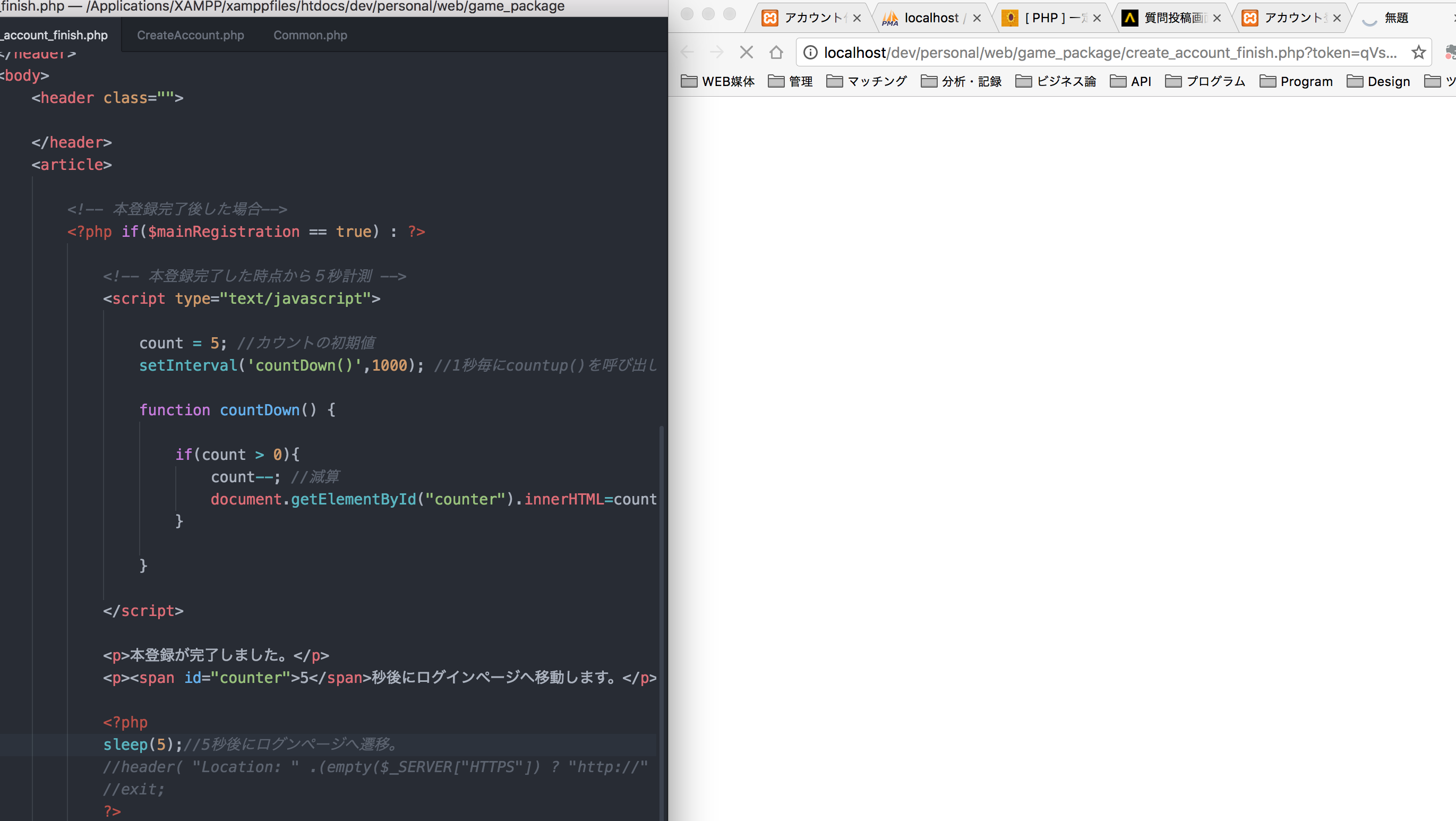
<?php //autoloadによる全ファイル自動読込。 require_once(__DIR__ . '/lib/Loader.php'); require_once(__DIR__ . '/lib/config/set_config.php'); //メール配信トークンを取得 $token = filter_input(INPUT_GET, 'token'); $obj = new CreateAccount($cfg_set); $mainRegistration = $obj->mainRegistration($token); $obj->var_dumpre($obj->msg); ?> <!DOCTYPE html> <html> <head> <meta http-equiv="content-language" content="ja"> <meta charset="UTF-8"> <meta name="robots" content="index,follow"> <meta name="description" content=""> <meta name="keywords" content=""> <meta name="author" content=""> <title>アカウント登録完了</title> <link rel="stylesheet" href="" /> <script type="text/javascript" src=""></script> </head> <header class=""> </header> <body> <header class=""> </header> <article> <!-- 本登録完了後した場合--> <?php if($mainRegistration == true) : ?> <!-- 本登録完了した時点から5秒計測 --> <script type="text/javascript"> count = 5; //カウントの初期値 setInterval('countDown()',1000); //1秒毎にcountup()を呼び出し function countDown() { if(count > 0){ count--; //減算 document.getElementById("counter").innerHTML=count; } } </script> <p>本登録が完了しました。</p> <p><span id="counter">5</span>秒後にログインページへ移動します。</p> <?php sleep(5);//5秒後にログンページへ遷移。 //header( "Location: " .(empty($_SERVER["HTTPS"]) ? "http://" : "https://") . $_SERVER["HTTP_HOST"] . dirname($_SERVER["REQUEST_URI"])."/".$cfg_set['FILE_NAME_LOGIN'] ); //exit; ?> <?php else : ?> <?php endif; ?> </article> </body> <footer> <nav> </nav> </footer> </html>
回答2件
あなたの回答
tips
プレビュー







バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2017/01/02 18:59
退会済みユーザー
2017/01/02 19:07 編集
2017/01/02 19:07
退会済みユーザー
2017/01/02 19:08
退会済みユーザー
2017/01/02 19:10