CSSについてなのですが、
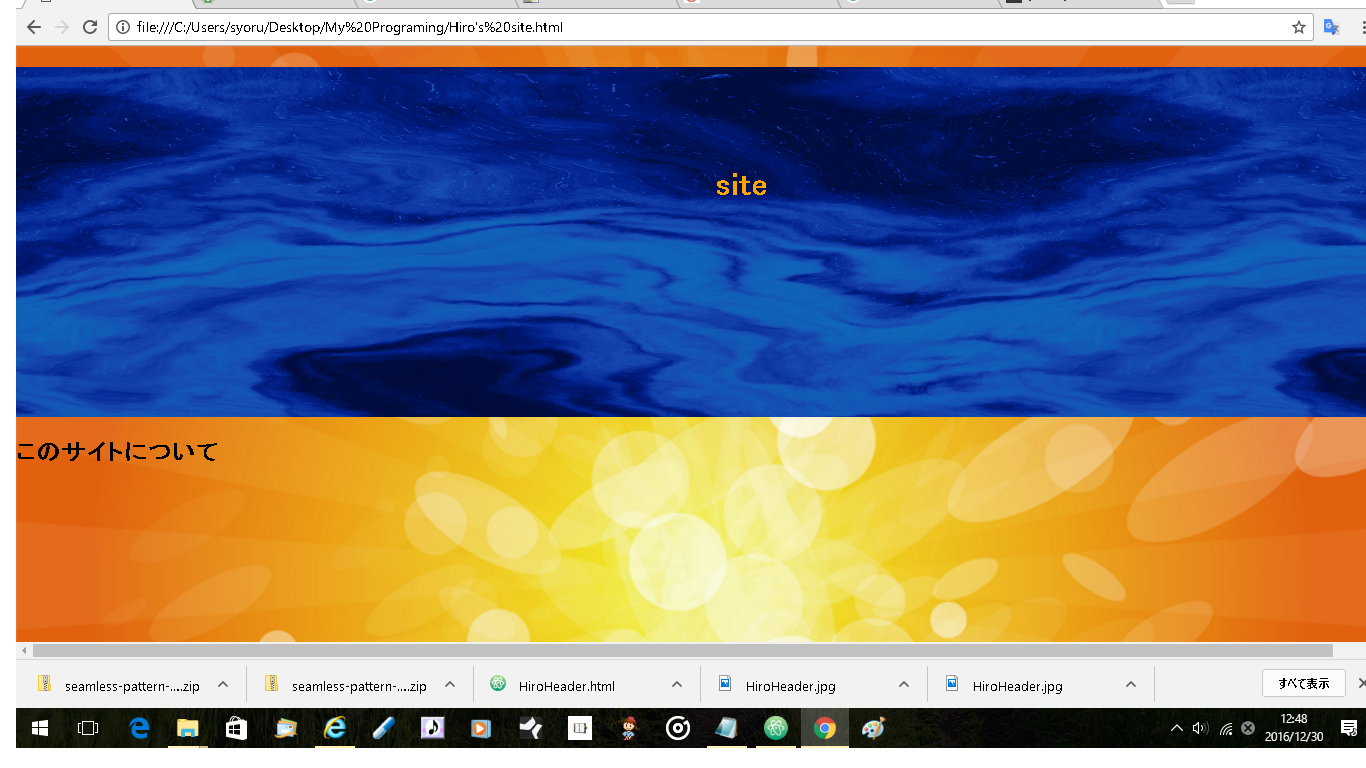
ヘッダーの画像をプラウザビューにくっつけたいのですが、このようにくっつきません。

どうすれば上はプラウザビューにくっつきますか?
HTMLとCSSのコードはこんな感じです。
HTML
1<!DOCTYPE html> 2<html lang="ja"> 3<header> 4 <link rel="stylesheet" type="text/css" href="Hiro's.css" media="all"> 5 <h1 class="title">Hiro's site</h1> 6 <style type="text/css"><!-- 7body { margin:0px; } 8 --></style> 9</header> 10<section> 11<h2>このサイトについて<h2> 12 <p> 13</section> 14</html>
CSS
1@charset "UTF-8"; 2html { 3 background-image: url(SunBeams.png); 4 -webkit-background-size: cover; 5 -moz-background-size: cover; 6 -o-background-size: cover; 7 background-size: cover; 8 background-attachment: fixed; 9} 10.title { 11 color: orange; 12 background-image: url(HiroHeader.jpg); 13 width: 1350px; 14 height: 250px; 15 padding-top: 100px; 16 padding-left: 50px; 17 text-align: center;; 18 background-position: center; 19 background-image: url(HiroHeader.jpg); 20 21 22 23 24 25 26}
回答2件
あなたの回答
tips
プレビュー




