解決されましたでしょうか。
私も最近Codenvyを使い始めました。
写真の画面から、作業を開始する場合は
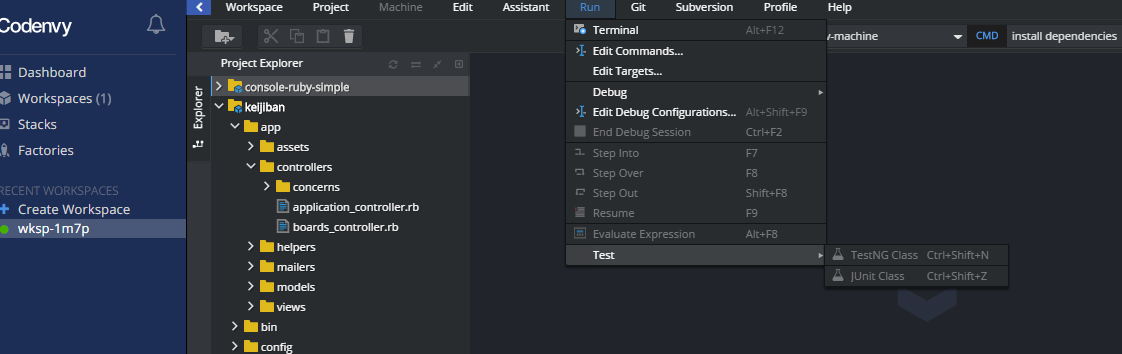
Codenvyのコマンドから操作すると良いように思います。
ダッシュボード
→ Create new workspace form stack で希望の開発環境を選ぶ
→ Templateをweb-rails-simpleに選択
開発環境が起動すると既にRails一式がインストールされた状態かと思います。
CMDにweb-rails-simple:install dependenciesが
セットされていることを確認して右側の▶を押す。
bundle installが終了したら。
同じCMDからweb-rails-simple:runを実行する。
ターミナルにURLが表示されますので、確認してみてください。
わからないときはドキュメントも参照してください。
いろんな環境が使用できるので、
操作がCloud9よりも若干、複雑になったのでしょうね。
Happy Coding!


バッドをするには、ログインかつ
こちらの条件を満たす必要があります。