現在 todoリストの作成課題でvue.cliを用いて作成しています。

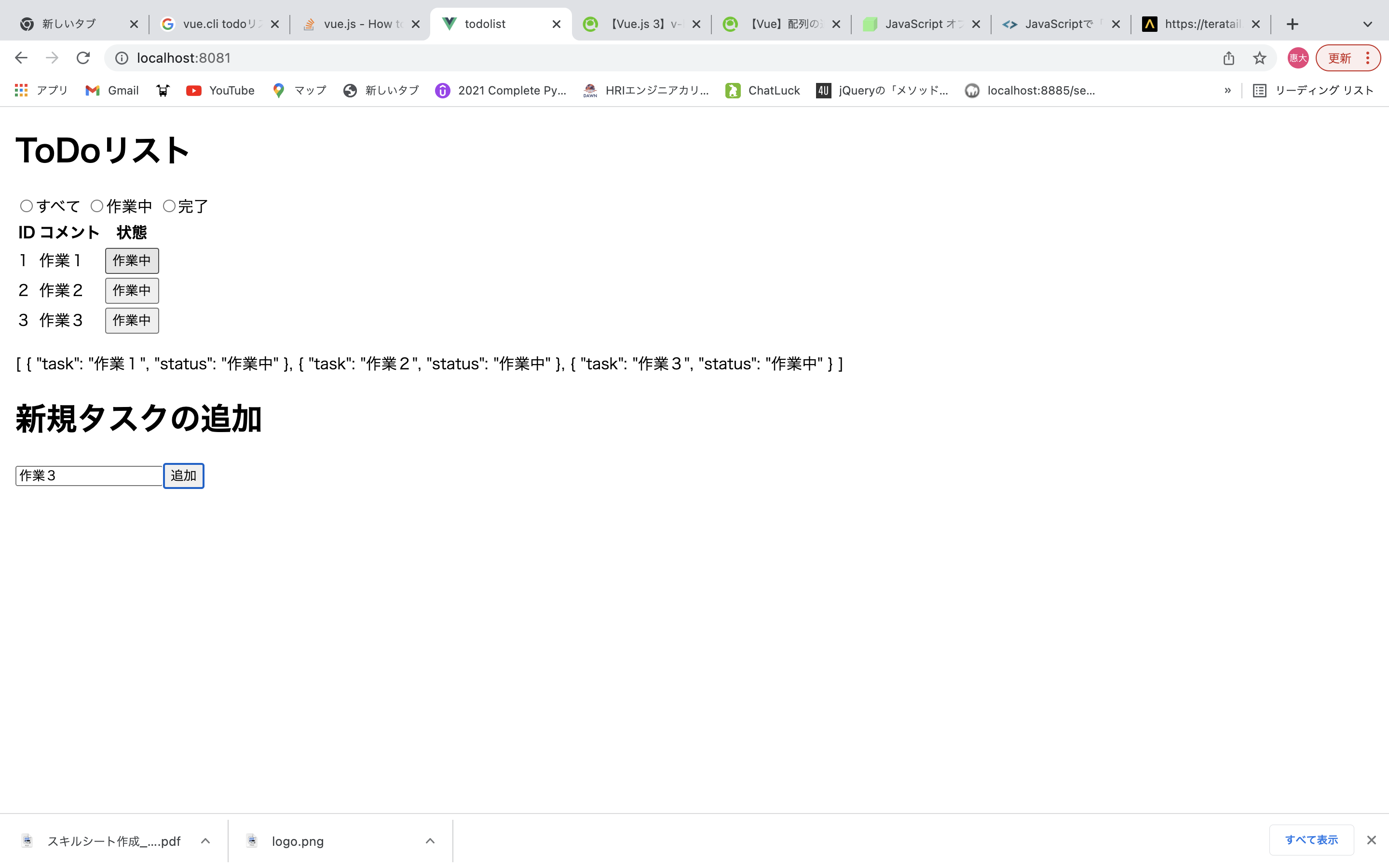
そこで添付画像のマウスがあるところのようにtodoリストのそれぞれの行に
クリックすると作業中と完了を切り替えられる、ボタンを作る過程で詰まってしまっています。
リストの追加はstatus(作業中か完了)とtask(task内容)連想配列を追加してそれをテーブルに反映させています。
spliceで配列ごと変更してしまうと、フォームで入力した作業内容(task)も変更されてしまいます。
連想配列のstatusの部分だけを変える良い方法はないでしょうか??
試したこと。
・今上げているコードのように一度配列を全て消して、再度追加する。ー>そもそもなにもおこらない。
・this.todos[this.index].status = '完了'のように
statusだけ変更するようにしましたが、うまくいきません。
vue.js
1<template> 2 <body> 3 <h1>ToDoリスト</h1> 4 <input type="radio" v-model="allButton" checked="checked">すべて 5 <input type="radio" v-model="workButton" >作業中 6 <input type="radio" v-model="finishButton" >完了 7 8 <table> 9 <thead> 10 <tr> 11 <th>ID</th> 12 <th>コメント</th> 13 <th>状態</th> 14 </tr> 15 </thead> 16 <tbody> 17 <tr v-for="(todo,index) in todos" :key="index" > 18 <td>{{index + 1}}</td> 19 <td>{{todo.task}}</td> 20 <td><input type="button" @click="ChangeStatus" :value="todo.status"></td> 21 </tr> 22 </tbody> 23 </table> 24 <p>{{todos}}</p> 25 26 <h1>新規タスクの追加</h1> 27 <input v-model="newTask" type="text"> 28 <input type="button" value="追加" @click="AddTasks"> 29 </body> 30</template> 31 32<script> 33 34export default { 35 36 data() { 37 return{ 38 newTask:'', 39 todos:[ ], 40 id:'', 41 } 42 }, 43 methods: { 44 AddTasks() { 45 this.todos.push( 46 { task: this.newTask, status: '作業中' } 47 ) 48 }, 49 ChangeStatus(){ 50 if(this.value === '作業中'){ 51 const finish = {task: this.newTask, status:'完了'}; 52 this.todos.splice(this.index,1); 53 this.todos.push(this.index,1,finish); 54 55 }else{ 56 this.value = '作業中' 57 } 58 }, 59 60 } 61}; 62</script> 63
回答1件
あなたの回答
tips
プレビュー





バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2022/02/24 10:54
2022/03/11 09:17