掲題の件で行き詰まっております。
■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■
■やったこと
■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■
互換性のないテーマにwoocommerceのプラグインをいれました。
そして編集するため、下記にCSSをアップロード
/www/hp_sample/wp-content/themes/mytheme/woocommerce/assets/css
そしてmythemeにアップロードしたwoocommerceのCSSをthemeに認識させるため
functions.phpに以下のコードを記述。
function register_style() { wp_register_style('style', get_bloginfo('template_directory').'/style.css'); wp_register_style('woocommerce', get_bloginfo('template_directory').'/woocommerce/assets/css/woocommerce.css'); wp_register_style('woocommerce-layout', get_bloginfo('template_directory').'/woocommerce/assets/css/woocommerce-layout.css'); wp_register_style('woocommerce-smallscreen', get_bloginfo('template_directory').'/woocommerce/assets/css/woocommerce-smallscreen.css'); wp_register_style('shortcode', get_bloginfo('template_directory').'/library/css/shortcode.css'); wp_register_style('slider', get_bloginfo('template_directory').'/library/css/bx-slider.css'); if(!get_option( 'side_options_animatenone' )){ wp_register_style('animate', get_bloginfo('template_directory').'/library/css/animate.min.css'); } wp_register_style('lp_css', get_bloginfo('template_directory').'/library/css/lp.css'); } function add_stylesheet() { register_style(); wp_enqueue_style('style'); wp_enqueue_style('woocommerce'); wp_enqueue_style('woocommerce-layout'); wp_enqueue_style('woocommerce-smallscreen'); wp_enqueue_style('slider'); wp_enqueue_style('animate'); wp_enqueue_style('shortcode'); if(is_singular( 'post_lp' )) { wp_enqueue_style('lp_css'); } elseif (is_home() || is_front_page()) { } } add_action('wp_print_styles', 'add_stylesheet');
woocommerceのプラグインのCSSを読み込まなくするため以下をfunctions.phpに記述
// プラグインのスタイルを読み込まなくする add_filter( 'woocommerce_enqueue_styles', 'jk_dequeue_styles' ); function jk_dequeue_styles( $enqueue_styles ) { unset( $enqueue_styles['woocommerce-general'] ); // Remove the gloss unset( $enqueue_styles['woocommerce-layout'] ); // Remove the layout unset( $enqueue_styles['woocommerce-smallscreen'] ); // Remove the smallscreen optimisation return $enqueue_styles; }
これでスタイルは適用されたが、PCの画面でも
woocommerce-smallscreen.cssがwoocommerce-layout.cssよりも先に読み込まれるため、
PC画面のレイアウトがおかしくなる。
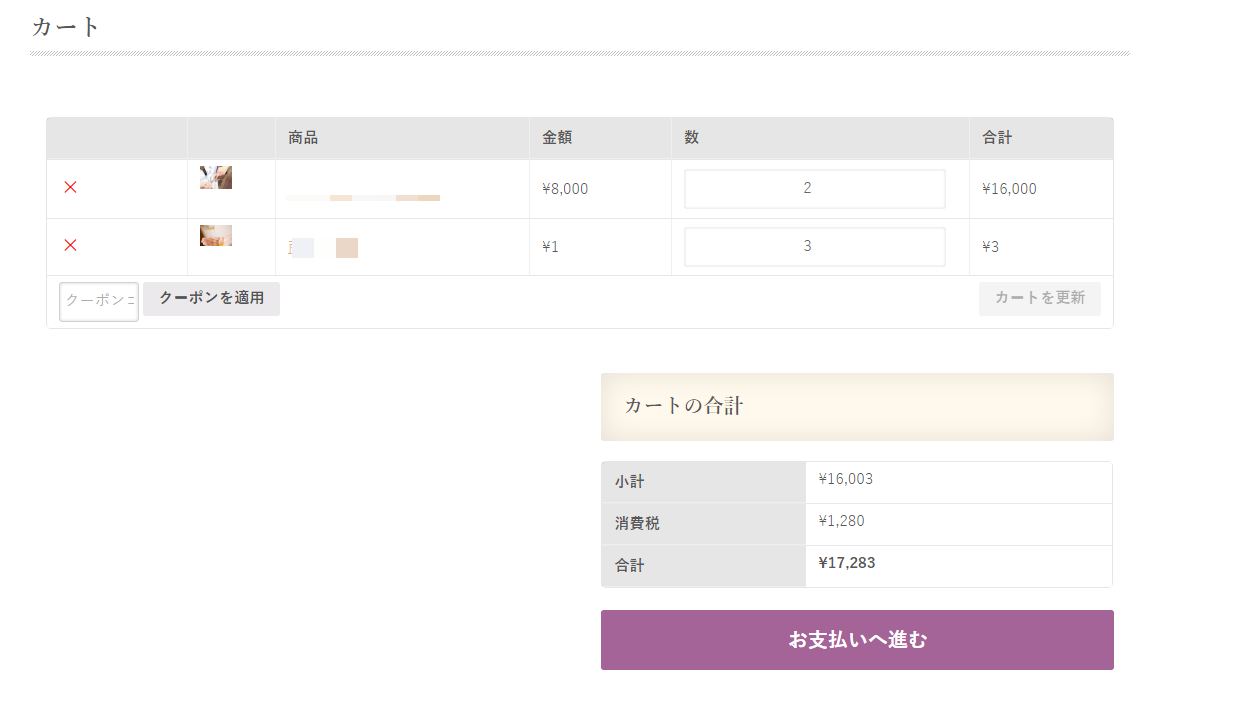
通常ならこのような表示になるはず。
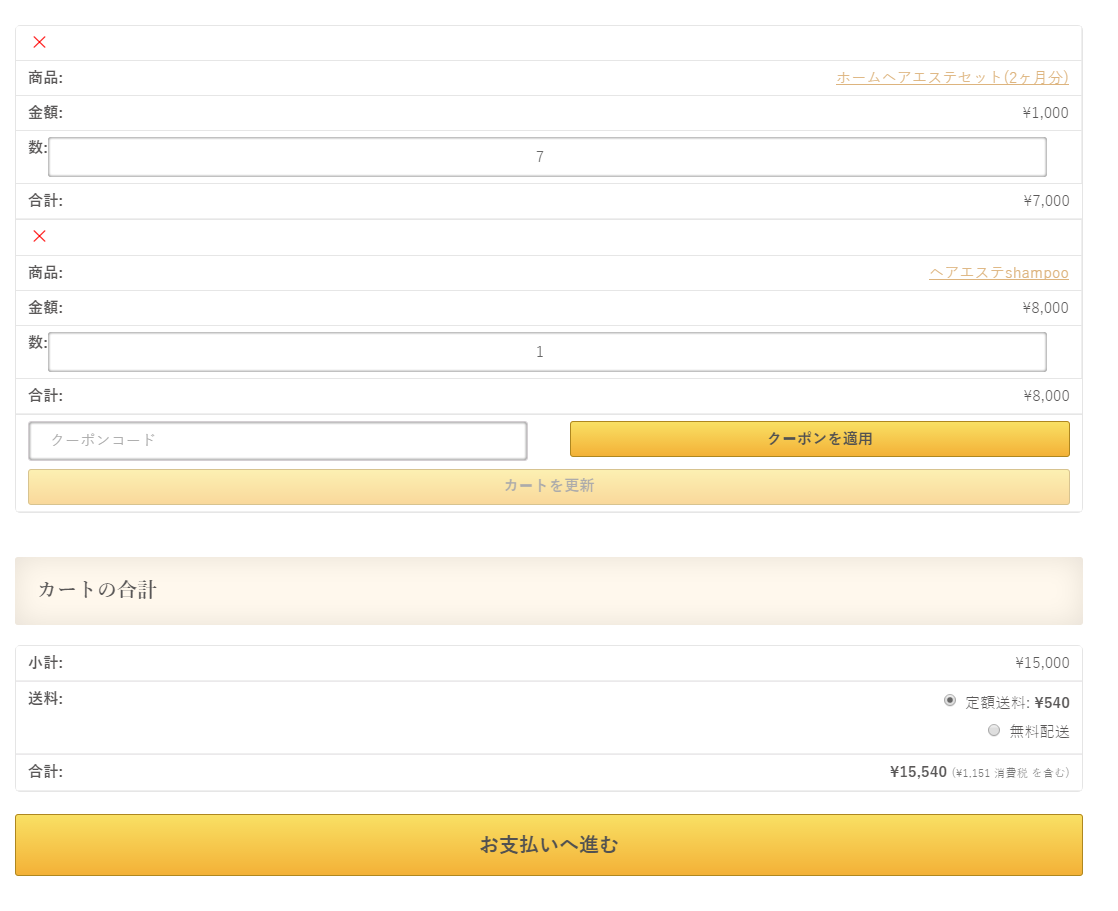
しかし、PCの画面でもwoocommerce-smallscreen.cssが優先的に読み込まれているので下記のようになる。

■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■
■class-wc-fronted-scripts.phpあたりがあやしいのですが・・・
■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■
下記のコードでwoocommerce-smallscreen.cssとwoocommerce-layout.cssを制御しているっぽいのですが、
いかがでしょうか?
/** * Get styles for the frontend. * @access private * @return array */ public static function get_styles() { return apply_filters( 'woocommerce_enqueue_styles', array( 'woocommerce-layout' => array( 'src' => str_replace( array( 'http:', 'https:' ), '', WC()->plugin_url() ) . '/assets/css/woocommerce-layout.css', 'deps' => '', 'version' => WC_VERSION, 'media' => 'all' ), 'woocommerce-smallscreen' => array( 'src' => str_replace( array( 'http:', 'https:' ), '', WC()->plugin_url() ) . '/assets/css/woocommerce-smallscreen.css', 'deps' => 'woocommerce-layout', 'version' => WC_VERSION, 'media' => 'only screen and (max-width: ' . apply_filters( 'woocommerce_style_smallscreen_breakpoint', $breakpoint = '768px' ) . ')' ), 'woocommerce-general' => array( 'src' => str_replace( array( 'http:', 'https:' ), '', WC()->plugin_url() ) . '/assets/css/woocommerce.css', 'deps' => '', 'version' => WC_VERSION, 'media' => 'all' ), ) ); }
lass-wc-fronted-scripts.phpファイルもmythemeフォルダ内にもってきたのですが、
変わらずPCの画面でもスマホ表示になります。
どこか編集する必要があるのでしょうか?それとも他の問題でしょうか?
以上ご教示いただければありがたいです。
回答1件
あなたの回答
tips
プレビュー






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2016/12/17 11:58
退会済みユーザー
2016/12/17 12:08
2016/12/17 12:18
退会済みユーザー
2016/12/17 12:26
2016/12/17 12:34
退会済みユーザー
2016/12/17 12:49
2016/12/18 00:50
退会済みユーザー
2016/12/18 02:18
2016/12/20 01:51
退会済みユーザー
2016/12/20 03:07
2016/12/20 03:48
退会済みユーザー
2016/12/20 04:09
2016/12/20 09:41