
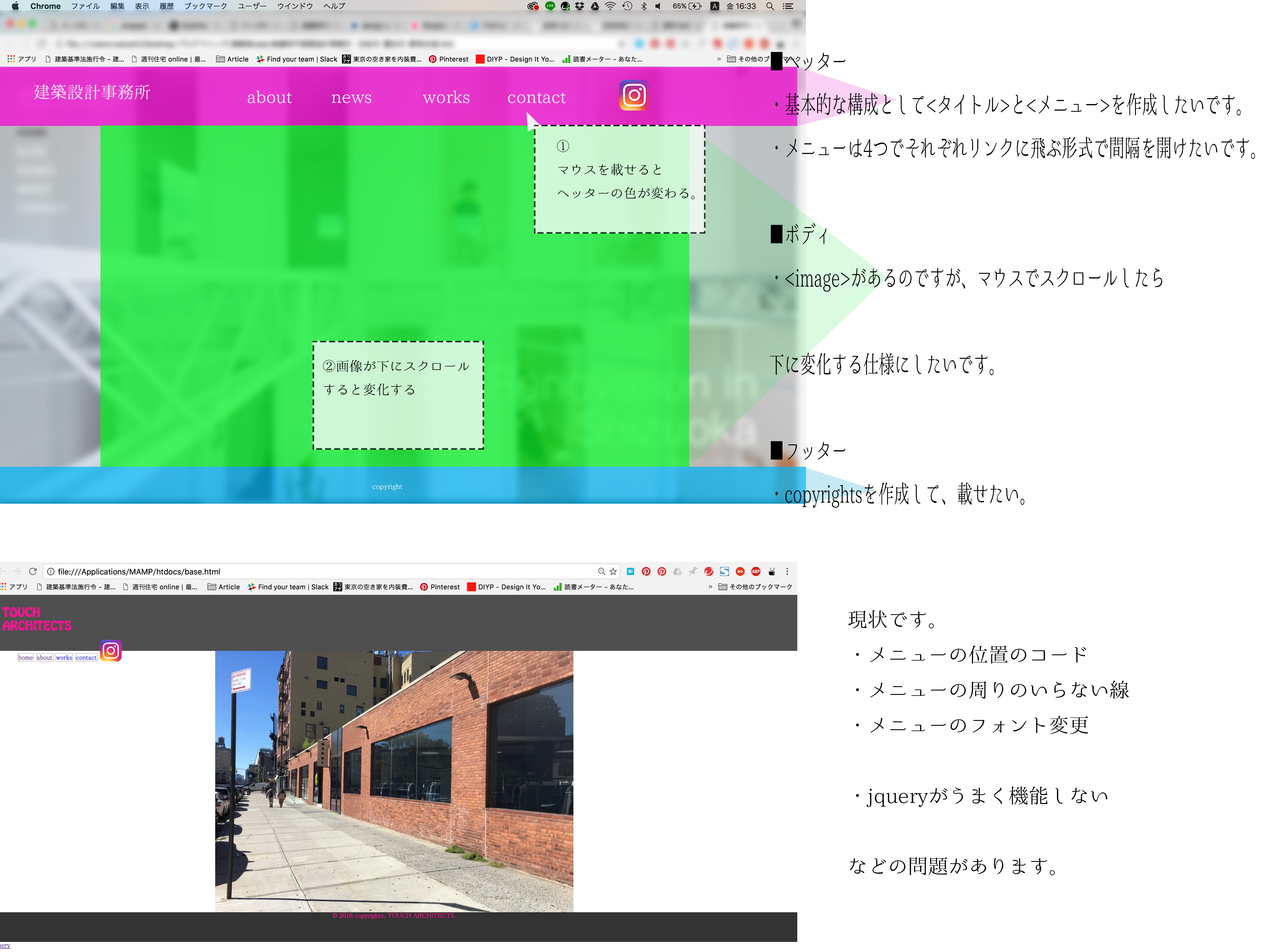
上記のようなサイトを目指しています。独学で初学者なので一応リンクなどはできたのですが
メニュの整理
jqueryの導入などあまりうまくいかないです。
以下各コードとなります。
どなたか、教えていただけると本当に助かります。宜しくお願いします。
[base.html]
base.html
1<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script> 2<!DOCTYPE html> 3<html lang="ja"> 4 <head> 5 <meta charset="utf-8"> 6 <link rel="stylesheet" type="text/css" href="base.css"> 7 <script type="text/javascript" src="js/jquery-3.1.1.min.js"></script> 8 <title>ページのタイトル</title> 9 </head> 10 11 <body> 12 13 <div class="wrapper"><!-- wrapper=ラップつまり背景? --> 14 <header> 15 <div class="title"> 16 <h1>TOUCH<br>ARCHITECTS</h1> 17 <nav> 18 <ul id="menu"> 19 <th style="font-family: Georgia"><a href="base.html"><img src="" alt="home"></a></th> 20 <th style="font-family: Georgia"><a href="about.html"><img src="" alt="about"></a></th> 21 <th style="font-family: Georgia"><a href="index.html"><img src="" alt="works"></a></th> 22 <th style="font-family: Georgia"><a href="index.html"><img src="" alt="contact"></a></th> 23 <a href="https://www.instagram.com/curryman0055/"> 24 <img src="images/Instagram-v051916_200.png" alt="instagram" "> 25 </a> 26 </ul> 27 </nav> 28 </header> 29 </div> 30 31 <div class="contents"> 32 <img src="images/top001.jpg" alt="2016" width="100%" height="100%"> 33 </div> 34 35 36 <footer> 37 <h2>© 2016 copyrights. TOUCH ARCHITECTS.</h2> 38 </footer> 39 </div> 40 <a href="http://jquery.com/">jQuery</a> 41 </body> 42</html> 43 44 45```ここに言語を入力 46コード 47 48[base.css] 49```body, html { 50 height: 100%; 51 background-color: white; 52} 53h1{ 54font-size: 30px; 55 color: #ff1493; 56 font-family: HoboStd; 57 margin: 0; 58 padding: 0; 59} 60h2, h3, h4, h5, h6, p, body { 61 font-size: 18px; 62 color: #ff1493; 63 font-family: MS PMincho; 64 margin: 0; 65 padding: 0; 66} 67 68th{ 69 font-size: 18px; 70 font-family: Arial; 71 margin: 0; 72 padding: 50px; 73 74} 75 76.wrapper{ 77 min-width: 960px 78 color: white; 79 80} 81 82 83header{ 84 height: 150px; 85 background-color: #4f4f4f; 86 font-family: MS PMincho; sans-serif; 87 88} 89 90ul{ 91 border-style: none; 92 93} 94 95 96 97.title{ 98 font-size: 14px 99 color: #ff1493; 100 font-family: MS PMincho; sans-serif; 101 padding: 30px; 102} 103 104.class{ 105 text-align: right; 106} 107 108.contents{ 109 height: 700px; 110 width: 960px; 111 margin: 0 auto; 112 background-color: #ddd; 113} 114 115footer{ 116 height: 80px; 117 background-color: #333; 118 text-align: center; 119}
[jquey-3.1.1.min.js]
$('.wrapper header').hover( function(){ // マウスオーバー時 $(this).stop().animate({backgroundColor: '#ffaa00'},200); }, function () { // マウスを外した時 $(this).stop().animate({backgroundColor: '#FF3F00'},700); } ); }); コード
回答3件
あなたの回答
tips
プレビュー





バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2016/12/13 09:02