###前提・実現したいこと
スマートニュースやグノシーのような、スワイプタブ切替機能を実装する
↑↑↑↑↑↑↑
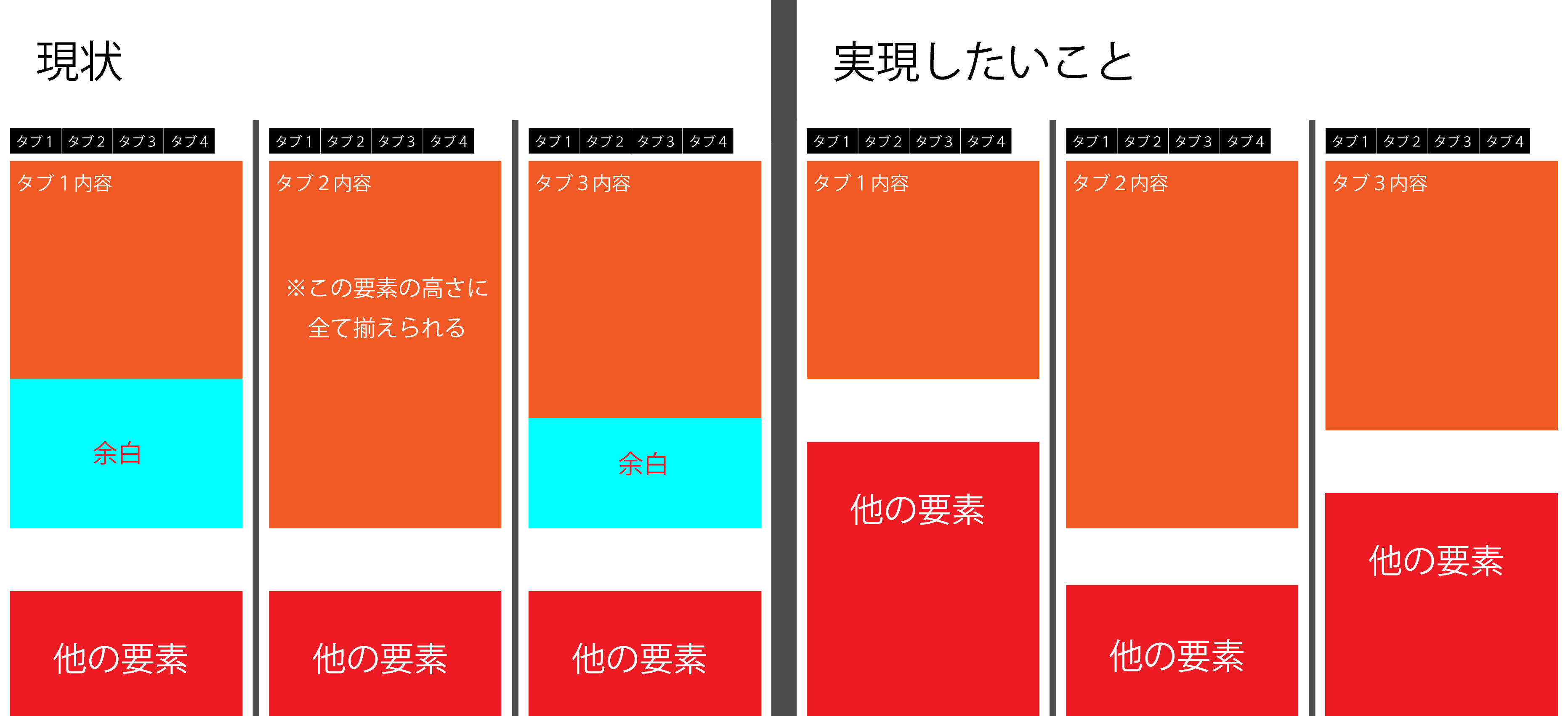
上記のコードを用いて異なる高さのタブ要素を内容の高さごとに変動させたい
###発生している問題・エラーメッセージ
各タブ要素の高さが異なります。
スマホ表示のみの実装なのですが、タブ内容の高さが最大で2356px、最小で523pxになります。
※その他に高さが異なるタブ内容が複数あります。
ですが、全て最大の高さに揃えられ、他の要素表示の際に、余白が大幅に出てしまいます。
これを、内容ごとに余白を出さずに高さ変動させたいです。
###試したこと
CSSで内容に個別で高さ指定をしてみましたが、表示されなかったり余白が残ったままになりました。
JQueryにコードを追記しようとしたのですがどうしていいかわからず、解決できる方がいらっしゃいましたらご教授頂けると幸いです。
よろしくお願いいたします。
回答1件
あなたの回答
tips
プレビュー






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2016/12/04 08:24
2016/12/04 08:56
2016/12/04 11:23