プログラミング初心者です。
jq.schedule.jsで6:00から29:00のタイムテーブルを作っています。
下記4点やりたいことですが、どこをどう書き換えるべきなのか分かりません。
どなたか教えていただけないでしょうか。
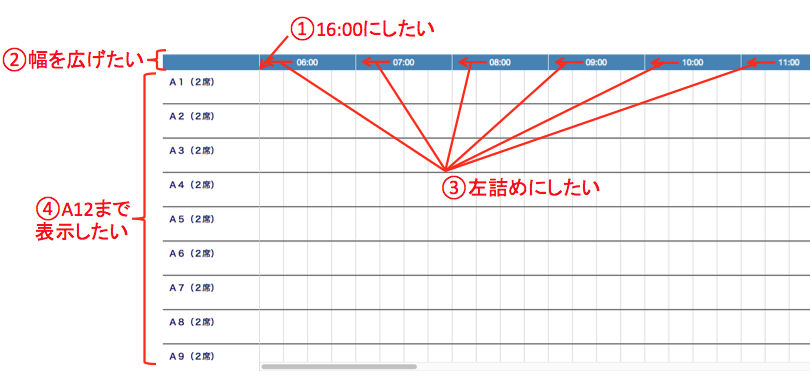
① 初期画面として、16:00からのタイムテーブルを表示したい
② タイトル行の幅を広げたい
③ 時間表示を左詰めにしたい
④ タイムテーブルを大きくして、A12まで表示できるようにしたい
#index.html
<!doctype html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>タイムテーブル</title> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script src="https://code.jquery.com/jquery-1.11.3.min.js" type="text/javascript" language="javascript"></script> <script src="https://code.jquery.com/1.4/jquery-ui.min.js" type="text/javascript" language="javascript"></script> <link rel="stylesheet" type="text/css" href="https://code.jquery.com/ui/1.11.4/themes/base/jquery-ui.css" /> <script type="text/javascript" src="jq.schedule.js"></script> <link rel="stylesheet" type="text/css" href="../css/style.css" /> <link href="http://www.jqueryscript.net/css/jquerysctipttop.css" rel="stylesheet" type="text/css"> <link href="https://maxcdn.bootstrapcdn.com/bootstrap/2.3.2/css/bootstrap.min.css" rel="stylesheet" media="screen"> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/2.3.2/js/bootstrap.min.js"></script> <script type="text/javascript"> jQuery(document).ready(function(){ var $sc = jQuery("#schedule").timeSchedule({ startTime: "6:00", // schedule start time(HH:ii) endTime: "29:00", // schedule end time(HH:ii) widthTime:60 * 15, // cell timestamp example 10 minutes timeLineY:60, // height(px) verticalScrollbar:10, // scrollbar (px) timeLineBorder:10, // border(top and bottom) debug:"#debug", // debug string output elements rows : { '1' : { title : 'A1(2席)', schedule:[ ] }, '2' : { title : 'A2(2席)', schedule:[ ] }, '3' : { title : 'A3(2席)', schedule:[ ] }, '4' : { title : 'A4(2席)', schedule:[ ] }, '5' : { title : 'A5(2席)', schedule:[ ] }, '6' : { title : 'A6(2席)', schedule:[ ] }, '7' : { title : 'A7(2席)', schedule:[ ] }, '8' : { title : 'A8(2席)', schedule:[ ] }, '9' : { title : 'A9(2席)', schedule:[ ] }, '10' : { title : 'A10(2席)', schedule:[ ] }, '11' : { title : 'A11(2席)', schedule:[ ] }, '12' : { title : 'A12(2席)', schedule:[ ] }, '13' : { title : 'A13(4席)', schedule:[ ] }, '14' : { title : 'A14(4席)', schedule:[ ] }, '15' : { title : 'A15(4席)', schedule:[ ] }, }, change: function(node,data){ alert("change event"); }, init_data: function(node,data){ }, click: function(node,data){ alert("click event"); }, append: function(node,data){ }, time_click: function(time,data){ alert("time click event"); }, }); }); </script> </head> <body> <div class="container"> <div style="padding: 0 0 40px;"> <div id="schedule"></div> </div> <!-- /container --></div> <script type="text/javascript"> var _gaq = _gaq || []; _gaq.push(['_setAccount', 'UA-36251023-1']); _gaq.push(['_setDomainName', 'jqueryscript.net']); _gaq.push(['_trackPageview']); (function() { var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true; ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js'; var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s); })(); </script> </body> </html>
回答1件
あなたの回答
tips
プレビュー






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2016/12/12 08:12
2016/12/12 09:13
2016/12/22 06:02
2016/12/25 10:25
2017/01/11 16:32