※修正しました。
修正箇所は文末です。
###前提・実現したいこと
Twitterのモーダルウィンドウのように投稿へのいいね!や投稿の削除リンクを実装したいです。
###書き出し
data-=" "にlink_toを挿入しjQueryでデータを送っているのですがモーダルウィンドウ上に表示されません。
###実行手順
①表示させるイベントを置いている箇所にデータを収納。
②**<script></script>内でjQuery**を動かす。
③モーダルウィンドウで表示。
①表示させるイベントを置いている箇所にデータを収納。
【_micropost.html.erb】
<div class="micropost-line", data-toggle="modal", data-target="#myModal", ★★data-user_delete="<%= user_delete(micropost.user, micropost)(※ヘルパーです。) %>">★★
②**<script></script>**内でjQueryを動かす。
【_micropost.html.erb】
<script> $('#myModal').on('show.bs.modal', function (event) { var button = $(event.relatedTarget); var user_name = button.data('user_name'); var user_content = button.data('user_content'); var user_time = button.data('user_time'); ★var user_delete = button.data('user_delete');★ var modal = $(this); modal.find('.modal-title').text(user_name); modal.find('.modal-body .modal-micropost-content').text(user_content); modal.find('.modal-body .modal-micropost-time').text(user_time); ★modal.find('.modal-body .modal-micropost-delete').text(user_delete);★ }); </script>
③モーダルウィンドウで表示。
<div class="modal fade" id="myModal"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-body"> ★<div class="modal-micropost-delete"></div>★ Modal内容 </div> </div> </div> </div>
※ヘルパーの中身
・同ファイルでヘルパーが機能していることは確認済みです。
def user_delete(micropost_user, micropost) if user_signed_in? link_to "delete", micropost, method: :delete, data: { confirm: "本当に投稿を削除していいですか?" } if current_user?(micropost_user) end end
###結果の予想
最終的にはこのようなイメージリンクをモーダルウィンドウに表示する予定でした。
【イメージリンク】

###実際の結果
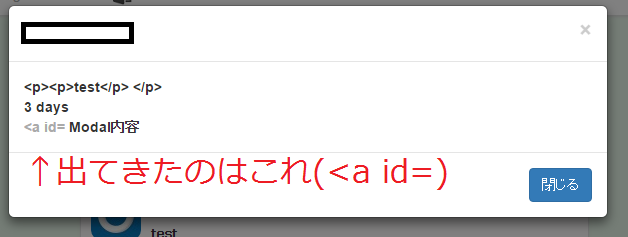
モーダルウィンドウでご表記されるどころかモーダルウインドウを開く投稿上に表示されてしまいました。
###ステップ明記
①の時点で間違っていると思います。
Bootstrapのモーダルウィンドウにおけるリンク表示の方法が全くべつにあると思いました。というのも、**data-user_delete=**の値を文字列、インスタンス変数.メソッドなどにするとモーダルウィンドウ上に表示されるからです。
###文献の引用
Bootstrap日本語リファレンス
###環境 ――
Gemfile
bootstrap-sass (3.3.7, 3.2.0.0)
Bootstrapのモーダルウィンドウ機能でリンクを挿入する記事を自分なりに探したのですが、見つかりませんでした(*´Д`)
何卒よろしくお願いします。
###修正点
①モデルが違いました。
∟Userでログインをしているにも関わらず、Shopユーザー表示のモーダルをいじっていました。これがデータを送っているにも関わらず、モーダル上にリンクが表示されない原因です。
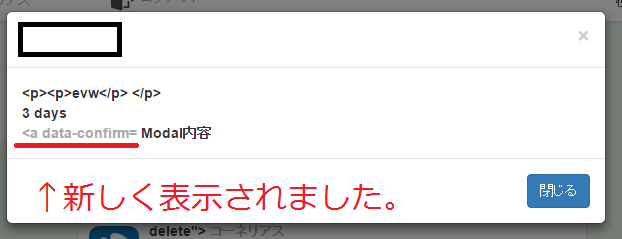
②モーダルに表示された文字は**<a data-confirmでした。
UserでログインしてUserのモーダル実装箇所をいじった結果、<a data-confirm**という文字がモーダルで表示されるようになりました。リンクです。しかし、期待する機能(モーダル(投稿)を削除)をしてくれません。
この表示された文字はヘルパーの一部分です。
【ヘルパー(再掲)】
##削除リンク def user_delete(micropost_user, micropost) if user_signed_in? link_to "delete", micropost, method: :delete, ★data: { confirm:★ "本当に投稿を削除していいですか?" } if current_user?(micropost_user) end end
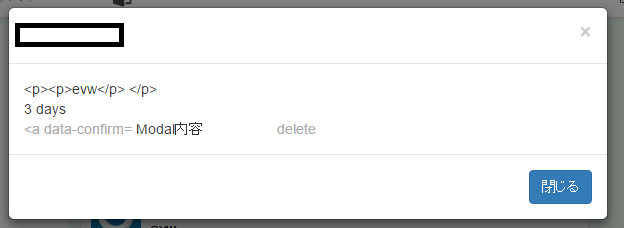
本当は**"delete"**の部分が表示されてほしいです。
モーダル以外(投稿部分)にも同様のヘルパーは書かれており、機能しています。(deleteが表示され、投稿を削除してくれます。)
ginさんへ
case1:
【条件①】
<div class="modal fade" id="aaamyModal" style="display:block;opacity:1;">
【条件②】
ヘルパーをモーダル箇所に記載
【結果】エラー
データを取り出せないため。
undefined local variable or method `micropost' for #<#<Class:0x00000005ed0328>:0x000000050f3de0>
case2:case1のデータを取り出せない点を踏まえて
【条件①】
idを基に戻し、jsを復帰させる。
<div class="modal fade" id="myModal">
【条件②】
modalの内容部分は**_micropost.html.erbに記載するとコードが多くなりますので、パーシャルにして別ファイルにmodal箇所のコードを記載し、ファイルを呼び出していました。そこを、_micropost.html.erb**に戻したところ、成功しました!
回答2件
あなたの回答
tips
プレビュー