JavaScriptでWebページがスクロールされたら左下にトップへのリンクをつける方法の動画を参考にしながらやっているんですが、うまくできません。

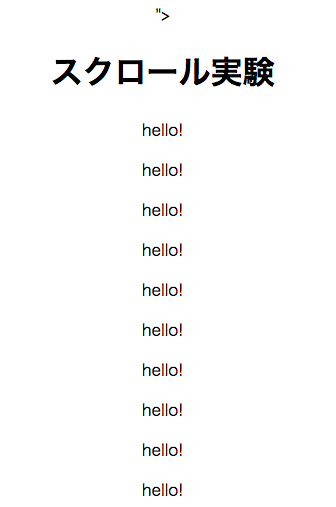
">と表示されるはずのないものが表示されています。
これがどこの記述かがわからなかったり、左下にスクロールした分の数字が表示されるはずなんですが表示もされません。
参考動画
html
1<!DOCTYPE html> 2<html lang="ja"> 3 <head> 4 <meta charaset="utf-8"> 5 <script src="<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script>"></script> 6 <title>スクロール実験</title> 7 </head> 8 <body style="text-align:center;"> 9 <h1>スクロール実験</h1> 10 <p>hello!</p> 11 <p>hello!</p> 12 <p>hello!</p> 13 <p>hello!</p> 14 <p>hello!</p> 15 <p>hello!</p> 16 <p>hello!</p> 17 <p>hello!</p> 18 <p>hello!</p> 19 <p>hello!</p> 20 <p>hello!</p> 21 <p>hello!</p> 22 <p>hello!</p> 23 <p>hello!</p> 24 <p>hello!</p> 25 <p>hello!</p> 26 <p>hello!</p> 27 <p>hello!</p> 28 <p>hello!</p> 29 <p>hello!</p> 30 <p>hello!</p> 31 <p>hello!</p> 32 <p>hello!</p> 33 <p>hello!</p> 34 <p>hello!</p> 35 <p>hello!</p> 36 <p>hello!</p> 37 <p>hello!</p> 38 <p>hello!</p> 39 <p>hello!</p> 40 <p>hello!</p> 41 <p>hello!</p> 42 <p>hello!</p> 43 <p>hello!</p> 44 <p>hello!</p> 45 <p>hello!</p> 46 <p>hello!</p> 47 <p>hello!</p> 48 <p>hello!</p> 49 <p>hello!</p> 50 <p>hello!</p> 51 <p>hello!</p> 52 <p>hello!</p> 53 <p>hello!</p> 54 <p>hello!</p> 55 <p>hello!</p> 56 <p>hello!</p> 57 <p>hello!</p> 58 <p>hello!</p> 59 <p>hello!</p> 60 61 <div id="back-to-top"><a href="#">上</a></div> 62 <div id="pos" style="position:fixed;left:5px;bottom:5px;"></div> 63 <script> 64 $(function(){ 65 // back-to-topを消す 66 $('#back-to-top').hide(); 67 68 // スクロールが十分されたらback-to-topをひ表示,十分スクロールされたら非表示 69 $(window).scroll(function(){ 70 $('#pos').text($(this).scrollTop()); 71 if($(this).scrollTop() >= 60){ 72 $('#back-to-top').fadeIn(); 73 }else{ 74 $('#back-to-top').fadeOut(); 75 } 76 }); 77 78 // #back-to-topがクリックされたら上に戻る 79 80 }); 81 </script> 82 </body> 83</html>
回答1件
あなたの回答
tips
プレビュー





バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2016/11/26 12:33