最後に貼ったHTMLでは、CSSでスクロールバーを隠しています。Chromeで上のボックスを、トラックパッドで横スクロールできることが確認できると思います。
上の要素はwidthを200%にしています。下の要素は100%なので横スクロールはできません。overflow: hiddenにして画面全体が動いていないことを確認するために、下の要素を置いています。
方法としては、ラッパーをoverflow: hiddenにして、子のスクロール要素のスクロールバーをpadding-bottomで親からはみ出させて隠しています。この時、スクロール要素の高さを100pxと明示的に設定する場合は、要素の高さは親一杯になり問題はないのですが、heigth: 100%とすると、要素の下に謎の白い領域が出来てしまいます。
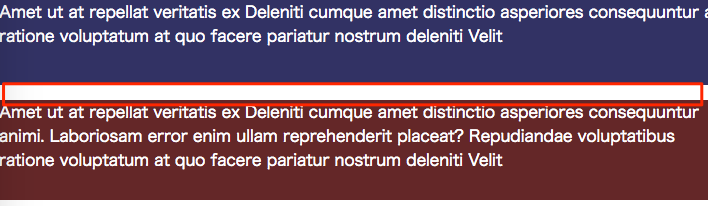
(下記画像の赤枠のことです。実際に赤枠は表示されません。アプリで赤枠はつけました。)
最初は、この赤枠はスクロールバーなのかと思いましたが違いました。バーの高さは15pxで、margin-bottomを15px以下に下げていくと、下からバーが出てくるのが見えます。そして赤枠の空白は徐々に狭まっていくことが確認出来ました。
スクロール要素である.scroll_xのheigthを100%にすれば、親の高さ100pxまで広がり、そこからさらにpadding-botomでバーを隠せると思いましたが、それが出来ません。この理由を教えて頂ければ幸いです。
どうぞよろしくお願い致します。
html
1<!DOCTYPE html> 2<html> 3<head> 4<meta http-equiv="content-type" content="text/html; charset=utf-8"> 5<title>タブ</title> 6<style> 7* { 8 margin: 0; 9 padding: 0; 10} 11 12.scroll { 13 height: 100px; 14 width: 100%; 15 overflow: hidden; 16} 17.scroll__x { 18 height: 100%; 19 overflow-x: auto; 20 overflow-y: hidden; 21 padding-bottom: 30px; 22} 23 24 25#content1 { 26 height: 100%; 27 width: 200%; 28 background-color: rgb(50, 50, 100); 29 color: white; 30} 31#content2 { 32 width: 100%; 33 height: 100px; 34 background-color: rgb(100, 40, 40); 35 color: white; 36} 37</style> 38</head> 39<body> 40 <div class="scroll"> 41 <div class="scroll__x"> 42 <div id="content1"> 43 <p>Amet ut at repellat veritatis ex Deleniti cumque amet distinctio asperiores consequuntur animi. Laboriosam error enim ullam reprehenderit placeat? Repudiandae voluptatibus ratione voluptatum at quo facere pariatur nostrum deleniti Velit</p> 44 </div> 45 </div> 46 </div> 47 <div id="content2"> 48 <p>Amet ut at repellat veritatis ex Deleniti cumque amet distinctio asperiores consequuntur animi. Laboriosam error enim ullam reprehenderit placeat? Repudiandae voluptatibus ratione voluptatum at quo facere pariatur nostrum deleniti Velit</p> 49 </div> 50</body> 51</html>
回答2件
あなたの回答
tips
プレビュー






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2016/11/26 09:23