###前提・実現したいこと
全体をaタグで囲っています。
オンマウス時にボタンの部分だけ色を変えたいです。
::selection要素で変更すると思うのですがうまくいきません。。
###発生している問題・エラーメッセージ
エラーメッセージ
###該当のソースコード
html
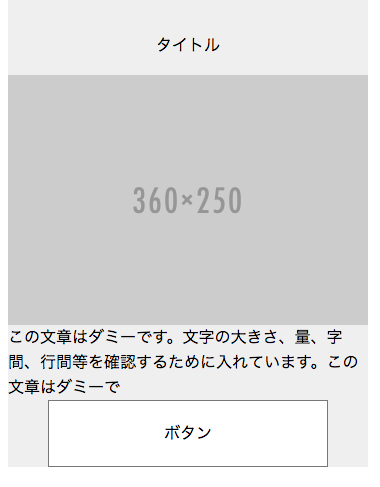
1 <body> 2 <div class="pageContents"> 3 <a href=""> 4 <h2>タイトル</h2> 5 <div class="picture"></div> 6 <p>この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。この文章はダミーで</p> 7 <p class="btn"> 8 <span>ボタン</span> 9 </p> 10 </a> 11 </div> 12 </body> 13
css
1 2 ::-moz-selection { 3 color: #fff; 4 background: #0c2c83; 5 } 6 7 ::selection { 8 color: #fff; 9 background: #0c2c83; 10 } 11 12.pageContents { 13 width: 360px; 14 margin: auto; 15 background-color: #efefef; 16} 17 18.picture { 19 margin: auto; 20 width: 360px; 21 height: 250px; 22 background: url(http://placehold.it/360x250)no-repeat; 23} 24 25.btn { 26 position: relative; 27 display: block; 28 width: 280px; 29 padding: 20px 0; 30 margin: auto; 31 border: 1px solid #777; 32 background-color: #fff; 33 text-align: center; 34} 35 36.btn span{ 37 position: relative; 38 display: block; 39} 40
回答3件
あなたの回答
tips
プレビュー






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2016/11/25 06:29