###前提・実現したいこと
headerを**position: fixed;**で固定し、z-indexで上位表示したい。
理想的な高さの順位
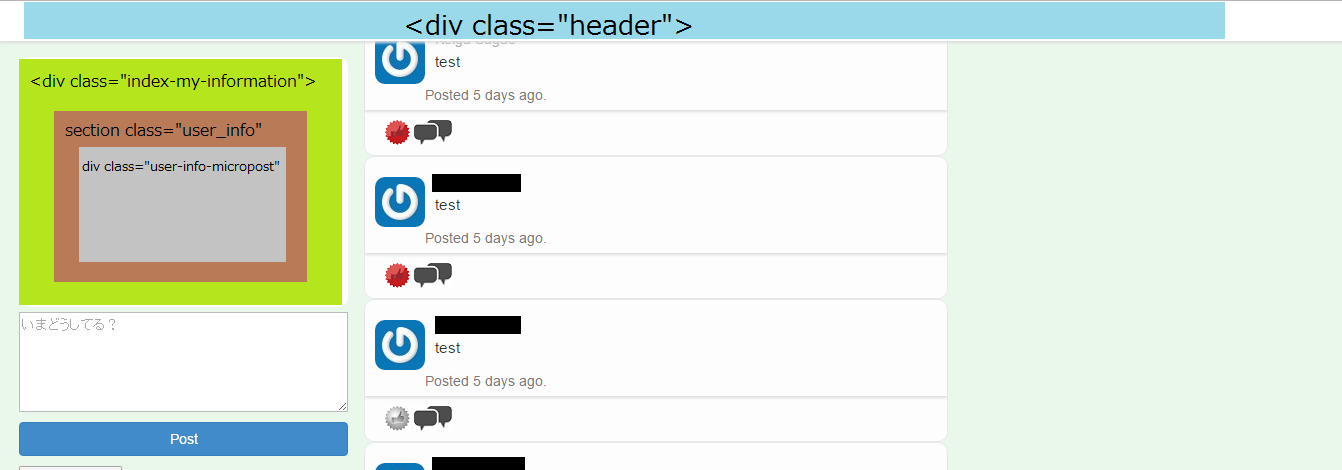
①header
②index-my-information
###発生している問題・エラーメッセージ
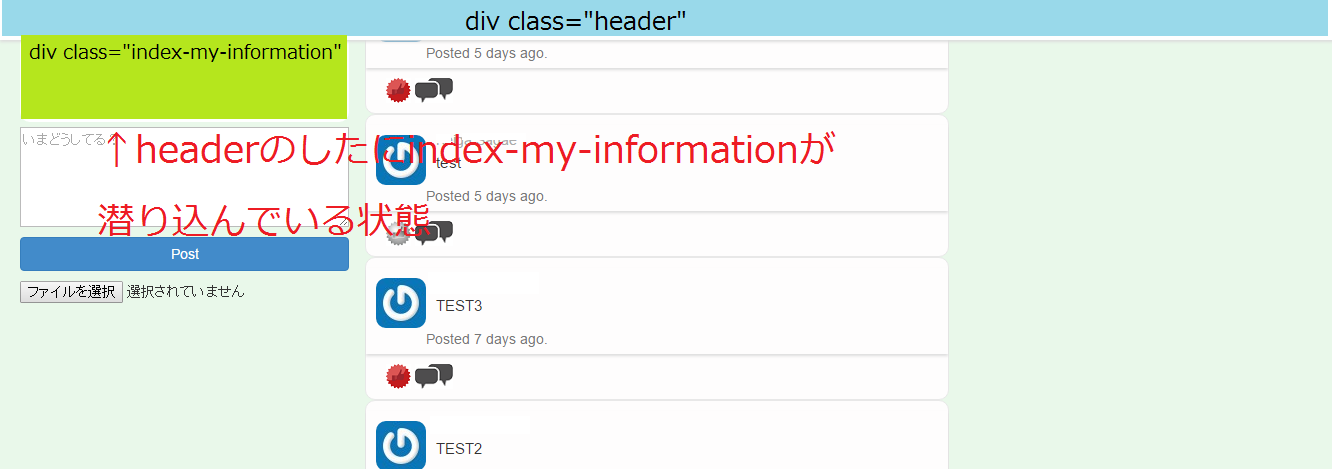
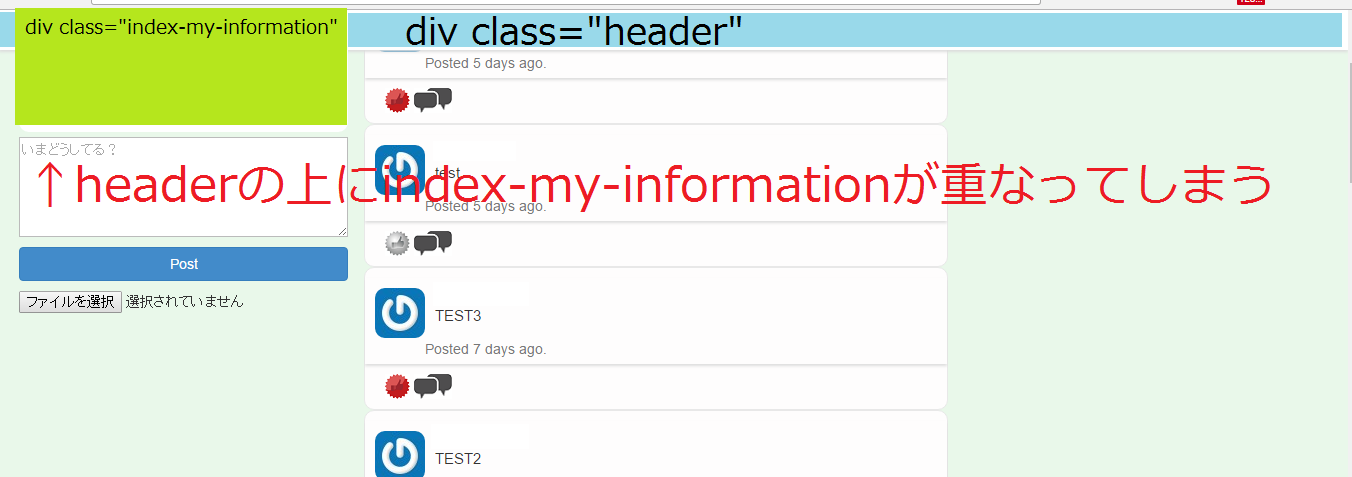
**div class="heaeder"**の上に###div class="index-my-information"が重なってしまう。
###該当のソースコード
【layout/application.html.erb】★修正しました★
ruby
1<head> 2 <title>Workspace</title> 3 <%= stylesheet_link_tag 'application', media: 'all', 'data-turbolinks-track' => true %> 4 <%= javascript_include_tag 'application', 'data-turbolinks-track' => true %> 5 <%= csrf_meta_tags %> 6</head> 7<body> 8 <div class="header"> 9 <%= render 'layouts/header' %> 10 </div> 11 <p class="notice"><%= notice %></p> 12 <p class="alert"><%= alert %></p> 13<%= yield %> 14 15</body> 16</html>
【page/index.html.erb】
ruby
1 <!-- ページ左 --> 2 <aside class="index-profile"> 3 <div class="index-my-information"> ←headerの下に来るようにしたい。 4 <!-- ユーザーアイコン・ユーザー名・マイプロフィールリンク・投稿数 --> 5 <section class="user_info"> 6 <%= render 'shared/user_info' %> 7 </section> 8 <!-- 投稿数 --> 9 <div class="user-info-micropost"> 10 <span><%= link_to "投稿#{pluralize(current_user.microposts.count, "")}", current_user %></span> 11 </div> 12 </div> 13
css
1 2 3body { 4 padding-top: 60px; 5 background-color: #e9f8ea; 6} 7 8 ・ 9 ・ 10 ・ 11 12 13.header { 14 width: 100%; 15 height: 40px !important; 16 background-color: #ffffff; 17 position: fixed; 18 margin-top: -60px; 19 text-align: right; 20 padding-top: 10px; 21 box-shadow: 0 2px 3px 0 #ddd; 22 z-index: 999; 23} 24 25 26 ・ 27 ・ 28 ・ 29 30 31 32.dropmenu li ul{ ←.headerの子要素?にあたると思います。 33 list-style: none; 34 position: absolute; 35 background: #fdf9fd; 36 z-index: 9999; 37 top: 100%; 38 left: 0; 39 margin: 0; 40 padding: 0; 41} 42 ・ 43 ・ 44 ・ 45 46 47.index-profile { 48 margin-right: 1000px; 49} 50 51 52.index-my-information { 53 height: 250px; 54 background-color: white; 55 margin-top: -50px; 56 margin-left: 20px; 57 border-radius: 10px; 58 position: relative; 59 z-index: 1; 60} 61 62.user_info { 63 position: absolute; 64 top: 80px; 65 z-index: 2; 66} 67 68.user-info-micropost { 69 position: absolute; 70 top: 180px; 71 left: 20px; 72 font-size: 30px; 73 z-index: 3; 74} 75 76
###試したこと
①**div class="index-my-information"にz-indexの値を-で設定するとheaderの下に潜り込みますが、リンクが消失してしまいました。
②リンクを機能させる対策としてpointer-events: none;**をcssに書き込みましたがうまく動きませんでした。
###追加
①「.headerをbody直下に置く」とはこういうことでしょうか?
css
1body { 2 padding-top: 60px; 3 background-color: #e9f8ea; 4 .header { 5 width: 100%; 6 height: 40px !important; 7 background-color: #ffffff; 8 position: fixed; 9 margin-top: -60px; 10 text-align: right; 11 padding-top: 10px; 12 box-shadow: 0 2px 3px 0 #ddd; 13 z-index: 999; 14 } 15}
試してみましたが、結果は変わらず.headerが.index-my-informationの下に来てしまいました。。。
回答3件
あなたの回答
tips
プレビュー