やりたいこと
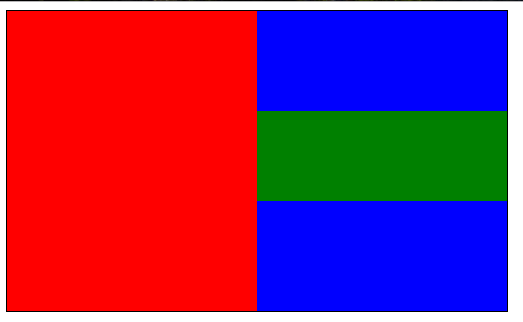
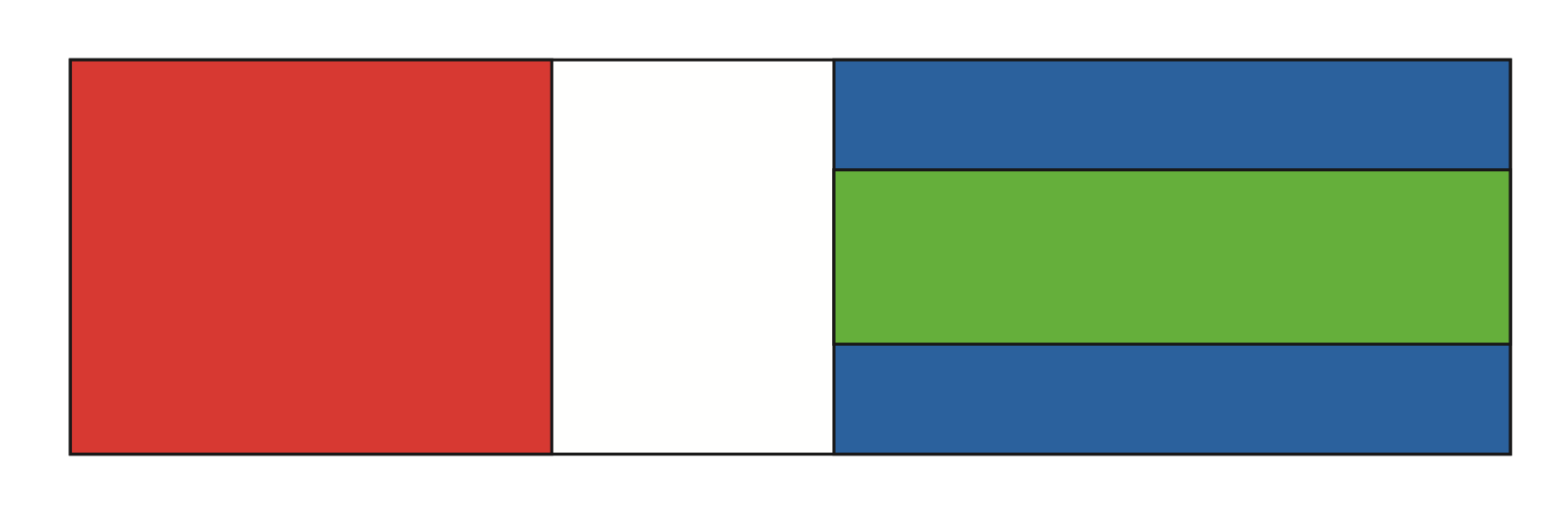
下記の図のように各要素を配置したいと考えています。
なお、青いボックスは赤いボックスにくっついても構わないです。

コードは下記のようになります。
HTML
1<div class="clearfix"> 2 <div class="box_red"></div> 3 <div class="box_blue claerfix"> 4 <div class="box_green"></div> 5 </div> 6</div> 7<style> 8.box_red{float:left;} 9.box_green{float:right;} 10</style>
問題点
現状はbox_redとbox_blueをfloatを用いて左右に寄せているのですが、
そうすると、どうしてもbox_greenが中央に寄ってくれません。
それを改善する為のCSSの書き方を知りたいです。
考えられる手法
- display:inline-blockでpaddingで調整する
- display:table-cellを用いる
- display:flexを用いる
色々調べて、今回のようにするなら上記の方法しか思いつきませんでした。
まず、1は明らかに要件の変更に耐えられないのでやりたくないです。
そして、2はレスポンシブを考慮した時にスタイルの変更を加える必要があることとtableと関係ないところでtable-cellを利用することに抵抗があります。
最後に3ですが、IEに対応していないバージョンがあることから避けたいです。
IEの希望対応バージョン:8〜
ということから、上記の手法は利用したくないです。
そうなるとどういった方法で上図のようにスタイルを充てることができるのか
ご教授お願い致します。