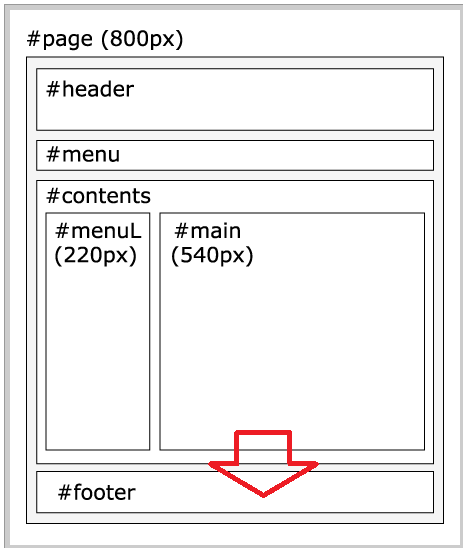
mainのほうにデータが増えると
mainの高さをそのデータ分増やしたいです。
それは勝手にできましたが、footerを超えるまで伸びてしまいましたので
#main or #contentsが伸びたら
その分、#footerも位置もそれに合わせて下がってほしいです。
このようにするにはcssでどのように書けばよろしいですか。
#footerは#contentsに依存(?)するみたいな設定があれば教えていただけますか。
書かれている状況が再現するコード(HTML/CSS/jsなど)か、再現するURLを提示されたほうが回答を得やすいと思います。
なんとなくだけど DHTMLはもう古いですよ?