tableのtr削除するとき、モーダルウィンドウをだして削除できるようにはなったのですが、tableのセルをしてdeleteボタンを押しても何も反応がなかった。(エラーも出ていなかった)
【ソース】
HTML
1<html> 2<head> 3 <meta http-equiv='content-type' content='text/html; charset=UTF-8'> 4 <meta name='viewport' content='width=device-width, initial-scale=1, maximum-scale=1'> 5 <link href='http://netdna.bootstrapcdn.com/twitter-bootstrap/2.3.1/css/bootstrap-combined.min.css' rel='stylesheet'> 6</head> 7 8<body> 9 <div id='myModal' class='modal hide fade' tabindex='-1' role='dialog' aria-labelledby='myModalLabel' aria-hidden='true'> 10 <div class='modal-header'> 11 <button type='button' class='close' data-dismiss='modal' aria-hidden='true'></button> 12 <h3 id='myModalLabel'>delete</h3> 13 </div> 14 <div class='modal-body'> 15 <p>this is will delete now. ok?</p> 16 </div> 17 <div class='modal-footer'> 18 <button class='btn' data-dismiss='modal' aria-hidden='true'>NO</button> 19 <button data-dismiss='modal' class='btn btn-danger' id='btnYes'>YES</button> 20 </div> 21 </div> 22 <table align='center'> 23 <tbody id='sample1_table'> 24 <tr> 25 <td> 26 <input type='text' /> 27 <br /> 28 <textarea style='resize: vertical;' name='commentInfo.message' class='form-control' rows='6' cols='95' maxlength='100'></textarea> 29 <br /> 30 <button onclick='insertRow(1);' class='btn btn-success'>ADD</button> 31 <button class='confirm-delete btn btn-danger red-stripe' role='button' data-id='1'>DELETE</button> 32 </td> 33 </tr> 34 </tbody> 35 </table> 36 37 <script type='text/javascript' src='http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js'></script> 38 <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script> 39 <script type='text/javascript'> 40 function insertRow(num) { 41 var table = document.getElementById('sample1_table'); 42 var row = table.insertRow(num); 43 var cell1 = row.insertCell(-1); 44 var row_len = table.rows.length; 45 console.log(row_len); 46 cell1.innerHTML = "<input type='text' />" 47 + "<br />" 48 + "<textarea style='resize: vertical;' name='commentInfo.message' class='form-control' rows='6' cols='95' maxlength='100'></textarea>" 49 + "<br />" 50 + "<button onclick='insertRow(" + row_len + ");' class='btn btn-success'>ADD</button> " 51 + "<button class='confirm-delete btn btn-danger red-stripe' role='button' data-id='" + row_len + "'>DELETE</button>"; 52 } 53 $('.confirm-delete').on('click', function (e) { 54 var id = $(this).data('id'); 55 $('#myModal').data('id', id).modal('show'); 56 }); 57 58 $('#btnYes').click(function () { 59 // handle deletion here 60 var id = $('#myModal').data('id'); 61 $('[data-id=' + id + ']').parents('tr').remove(); 62 $('#myModal').modal('hide'); 63 }); 64 65 </script> 66</body> 67</html> 68※ソースはそのまま直で実行結果が見れるようになっています。
【画面】

ADDボタンを押すと、以下のように全く同じtableのtr要素を増やせます。

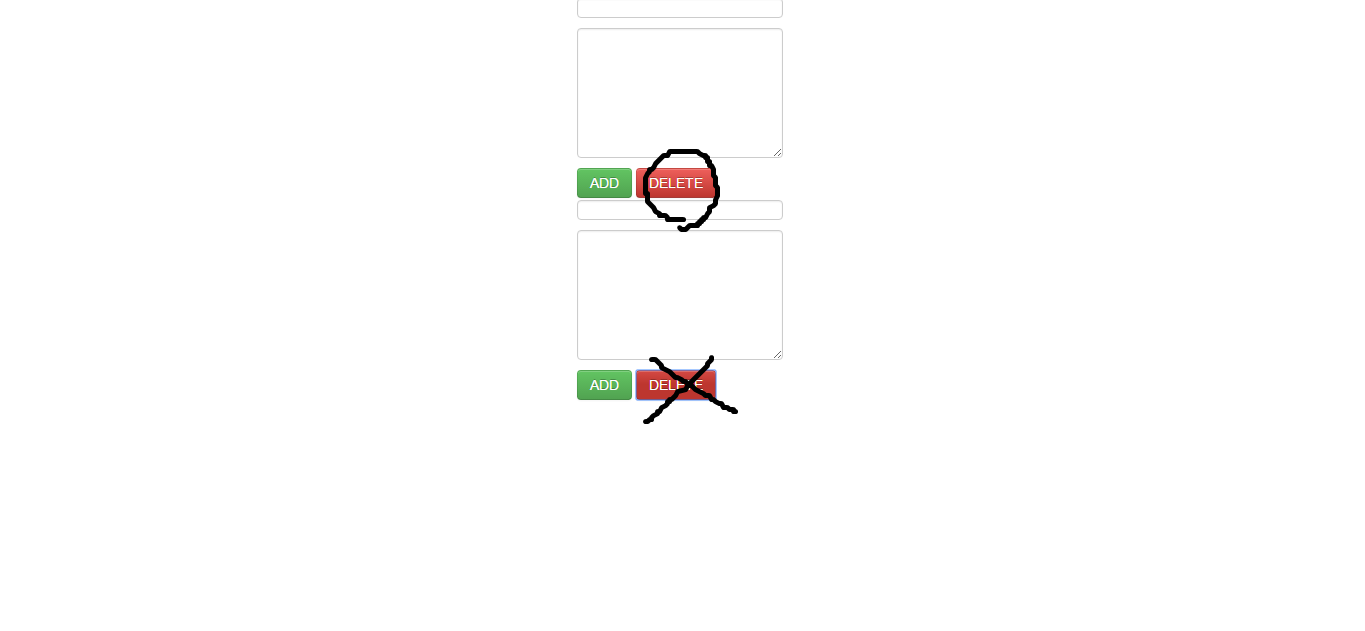
上のtr要素のDELETEボタンを押すとモーダルウィンドウがでてきますが、ADDボタンをおして増やしたtr要素のDELETEボタンを押しても何も反応しません。ただ単にJavascriptの処理が追いついていないのか、JQueryのソースと普通のJavascritpのソースの実行順が違うのかよくわかりません。ADDボタンで増やした下のtr属性のボタンを押しても何も反応しないのか。何かわかる方お願いします。
回答1件
あなたの回答
tips
プレビュー





バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2016/11/03 03:49