現在作成しているメディアでタブで切り替えのできるリストを作成したいと思っています。
イメージとしてはスマホのトップ画面のメリー(http://mery.jp/)のようなイメージです。
タブの切り替えはできたのですが、綺麗に表示することができず、現在次のページのようになってしまっています。
JSFiddle
(必要ないのでJS部分は記述していません)
問題点は以下の2点です。
修正方法がわかる方教えてください。
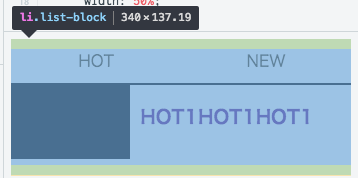
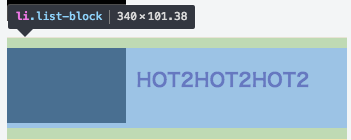
1つは最初のリストの範囲がが「HOT,NEW」のタブのボタンとなる部分にまで広がってしまっていて、リストのpadding-topの意味がなくタブボタンのborder-bottomと画像がくっついてしまっていること。

2点目はリストの高さがどうやっても画像の高さと合わず、リスト内の下の余白が上の余白よりも広くなってしまうことです。
回答1件
あなたの回答
tips
プレビュー






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
退会済みユーザー
2016/11/02 03:11