###発生している問題
BoxViewの上にLabelを設置するRelativeLayoutを作成したいのですが、RelativeLayoutのView設置の基準点が左上になっているため、大きさの変化するLabelを常にBoxViewの中央に設置することができません。
C#
1 public class TestPage : ContentPage 2 { 3 public TestPage() 4 { 5 var boxView = new BoxView { WidthRequest = 100, HeightRequest = 100, Color = Color.Aqua}; 6 var label = new Label { FontSize = 30, TextColor = Color.White }; 7 var slider = new Slider { Minimum = 0, Maximum = 100 }; 8 slider.ValueChanged += (sender, e) => { label.Text = ((int)slider.Value).ToString(); }; 9 10 var rl = new RelativeLayout(); 11 rl.Children.Add( 12 boxView, 13 Constraint.Constant(0), 14 Constraint.Constant(0)); 15 rl.Children.Add( 16 label, 17 Constraint.RelativeToView(boxView, (parent, sibling) => boxView.Width / 2 - label.Width / 2), 18 Constraint.RelativeToView(boxView, (parent, sibling) => boxView.Height / 2 - label.Height / 2)); 19 20 Content = new StackLayout { Children = { rl, slider } }; 21 } 22 }
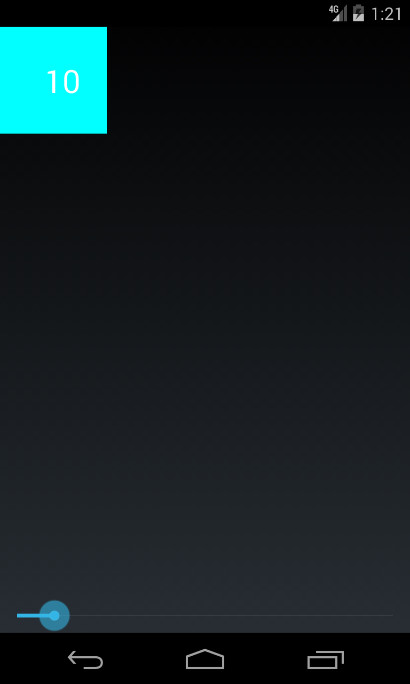
LabelのWidthとHeightから位置を調整したのですが、画像のようにLabelの大きさが変化した際に反映されませんでした(水色の部分がBoxView、数値を表示しているのがLabel)。

その後Labelの大きさが変化せずに内容だけ変化した場合は、中央に移動してくれました。

###回答してほしいこと
RelativeLayoutに限らなくても良いので、大きさが変化しても常に中央に設置する方法を教えてください。
回答2件
あなたの回答
tips
プレビュー





バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2016/10/29 08:55