###前提・実現したいこと
画面の横幅いっぱいの長さで、<li>の文言に下線を引きたい
###困っていること
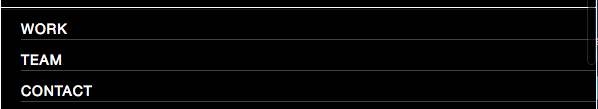
<li> の下に border-bottom: で下線を記述しているのですがの画像のように左に余白ができてしまい困っています。
文言の下の線を幅いっぱいまで表示したいのですが、うまくいきません。
###該当のソースコード
現状ですが、
html
<!-- Navigation --> <nav class="navbar navbar-custom" role="navigation"> <div class="navbar-header"> <button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-main-collapse"> <i class="fa fa-bars"></i> </button> <!-- ロゴ --> <a class="navbar-brand" href="#"></a> </div> <!-- Collect the nav links, forms, and other content for toggling --> <div class="collapse navbar-collapse navbar-right navbar-main-collapse"> <!-- カスタムナビゲーション --> <ul class="navbar-nav"> <li class="hidden"><a href="#page-top"></a></li> <li><a class="page-scroll" href="#work">WORK</a></li> <li><a class="page-scroll" href="#team">TEAM</a></li> <li><a class="page-scroll" href="#">CONTACT</a></li> </ul> </div> <!-- /.navbar-collapse -->
css
.navbar-right .navbar-nav li { border-bottom: 1px solid #444; } .navbar-right .navbar-nav li { margin-left: -20px; margin-bottom: 10px; margin-top: 10px; list-style-type: none; }
現状、上の画像のような表示をするにあって、このような記述をしています。
CSSのセレクタの記述方法や順序を変更してみましたが上手くいきませんでした。
お手数ですが、どなたか教えて頂けますと幸いです。
ご確認よろしくお願いします。
回答1件
あなたの回答
tips
プレビュー






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2016/10/25 13:37
2016/10/25 13:40
2016/10/25 13:46
2016/10/25 13:47
2016/10/25 13:55
2016/10/25 13:56
2016/10/25 13:58
2016/10/25 14:01
2016/10/25 14:01
2016/10/25 14:03
2016/10/25 14:05
2016/10/25 14:10
2016/10/25 14:18
2016/10/25 14:24