###前提・実現したいこと
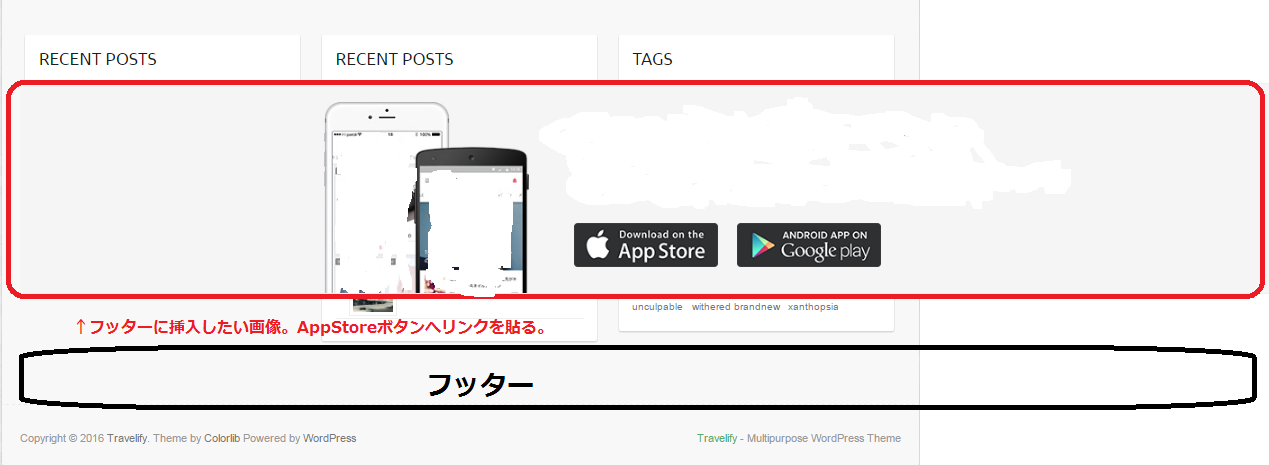
ワードプレスのフッターエリアに画像を挿入したい。
下、画像の赤枠部分。
###試したこと
style.cssの#footerareaで下記設定をしたがフッターメニュー(運営会社・問い合わせ等のリンク)が画像にのってる状態。フッターメニューは#footerarea .col-3でfloatを設定してるためと思われます。
#footerarea { /* margin-bottom: 10px; */ /* margin: 0 auto; */ /* padding: 2px; */ /* color: #444 */ background: url(images/footer.png) no-repeat; background-size: 100%; width: 100%;
###ソースコード①
↓ 以下、style.css フッターエリアから抜粋。(規定の設定。)
#footerarea { margin-bottom: 10px; } #footerarea form input,#footerarea form textarea,#footerarea .widget { -webkit-box-sizing: border-box; -moz-box-sizing: border-box; -ms-box-sizing: border-box; box-sizing: border-box; } #footerarea .widget-wrap { border-top: 1px solid #eaeaea; padding: 0 2.5%; } #footerarea .widget-area { padding: 40px 0; } #footerarea .widget { padding-left: 15px; padding-right: 15px; } #footerarea .col-3 { width: 100%; float: left; margin-left: 2.5%; text-align: center; } #footerarea .col-3:first-child { margin-left: 0; } #footerarea .widget { width: 100%; } #footerarea .widget_archive,#footerarea .widget_pages,#footerarea .widget_nav_menu,#footerarea .widget_recent_entries,#footerarea .widget_categories,#footerarea .widget_recent_comments,#footerarea .widget_meta,#footerarea .widget_rss { margin-bottom: 22px; } #footerarea .widget_archive ul li,#footerarea .widget_pages ul li,#footerarea .widget_nav_menu ul li,#footerarea .widget_recent_entries ul li,#footerarea .widget_categories ul li,#footerarea .widget_recent_comments ul li,#footerarea .widget_meta ul li,#footerarea .widget_rss ul li { display: inline-block; padding-bottom: 8px; } #footerarea .widget-title { font-size: 19px; text-transform: uppercase; line-height: 25px; } #footerarea .widget_article { margin-bottom: 10px; } #footerarea .widget_info,#footerarea .widget_text { margin-bottom: 15px; }
###ソースコード②
↓ 以下、生成されたフッターエリアのhtml。
<div class="widget-wrap"> <div class="container"> <div class="widget-area clearfix"> <div class="col-3"><aside id="nav_menu-2" class="widget widget_nav_menu"><div class="menu-%e3%83%95%e3%83%83%e3%82%bf%e3%83%bc-container"><ul id="menu-%e3%83%95%e3%83%83%e3%82%bf%e3%83%bc" class="menu"><li id="menu-item-77" class="menu-item menu-item-type-custom menu-item-object-custom menu-item-77"><a href="http://example.com/profile/">運営会社</a></li> <li id="menu-item-66" class="menu-item menu-item-type-post_type menu-item-object-page menu-item-66"><a href="https://example.com/terms">利用規約</a></li> <li id="menu-item-78" class="menu-item menu-item-type-custom menu-item-object-custom menu-item-78"><a href="http://example.com/privacy.html">プライバシーポリシー</a></li> <li id="menu-item-65" class="menu-item menu-item-type-post_type menu-item-object-page menu-item-65"><a href="https://example.com/info">問い合わせ</a></li> </ul></div></aside></div> </div><!-- .widget-area --> </div><!-- .container --> </div><!-- .widget-wrap --> <div id="site-generator"> <div class="container"><p>Copyright © example.com. All Rights Reserved.</p><div class="footer-right"></div><div style="clear:both;"></div> </div><!-- .container --> </div><!-- #site-generator --><div class="back-to-top"><a href="#branding"></a></div> </footer> </div><!-- .wrapper -->
###補足情報(言語/FW/ツール等のバージョンなど)
▼ ワードプレス
WordPress 4.6.1
▼ 使用してるテーマ
Travelify バージョン 3.0.2
回答1件
あなたの回答
tips
プレビュー