###実現したいこと
.colum-itemを画面の中央表示したい
###問題
ブロックの中に何も指定していないのに、余白があるみたいできちんとした表示になってくれません。

画像右下のように画像一覧を中央に表示させたいです。
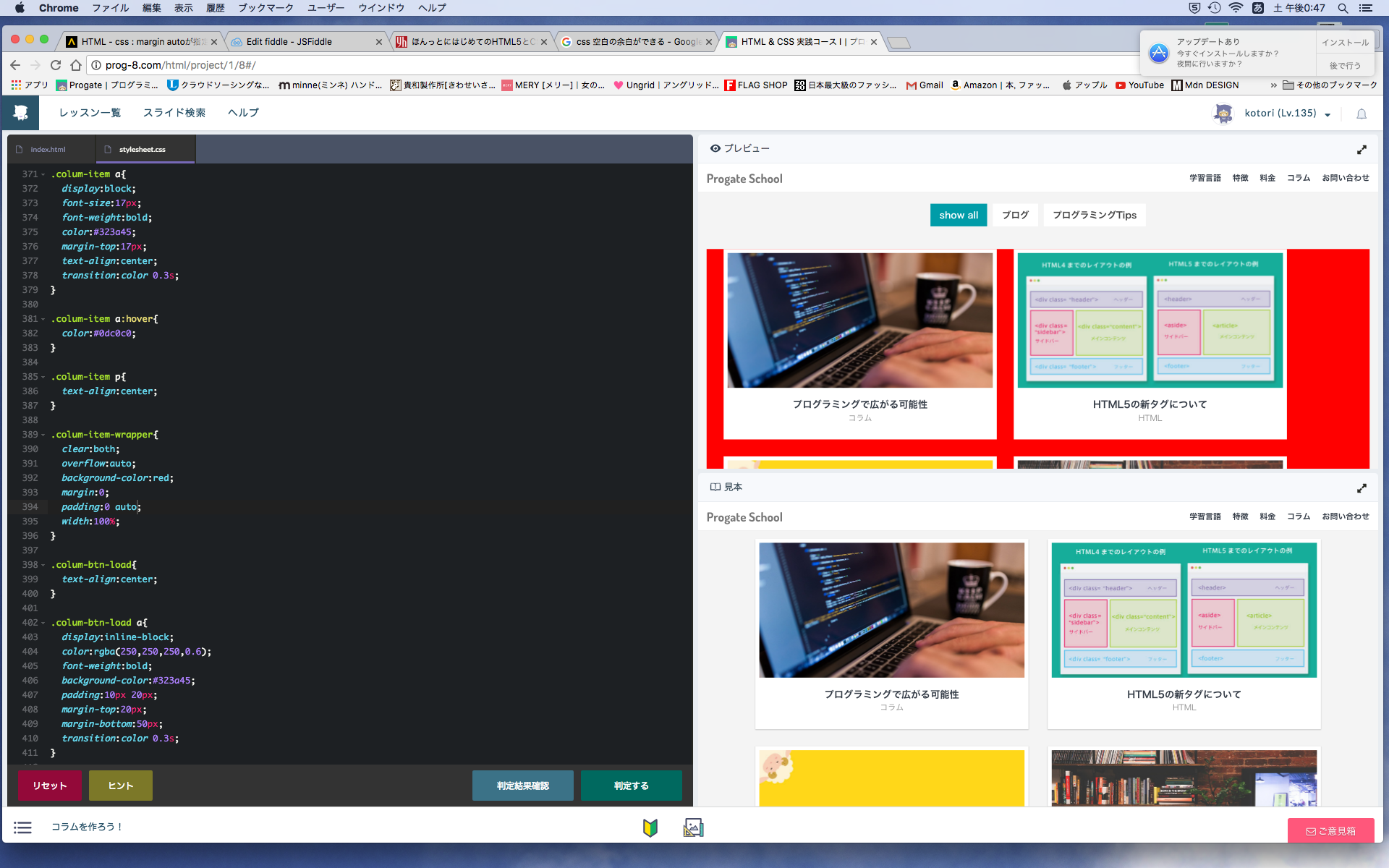
右上が制作途中の画面ですが、.colum-item-wrapperにてmargin:autoを使用して中央表示にはできているのですが、.colum-itemのブロックの周りに指定していない余白があるみたいなのですが、これを消すにはどうしたら良いのでしょうか。
そしてこの余白はどこからやってきたのでしょうか。
(.colum-item-wrapperに背景カラーをつけてわかりやすくしてみました。)
###問題があるコードcss
#colum{ background-color:#f4f4f4; } .colum-title h1{ font-size:32px; font-weight:normal; color:#555; text-align:center; } .colum-title{ padding-top:80px; padding-bottom:20px; } #colum-btn .on{ display:inline-block;/*inline-blockにしないと1行すべてがブロックとして指定されるので注意*/ font-size:16px; color:white; font-weight:bold; padding:8px 16px; background-color:#009ca8; } #colum-btn .select{ display:inline-block; font-size:16px; color:#444; font-weight:bold; padding:8px 16px; background-color:white; margin-left:5px; transition:color 0.3s,background-color 0.3s; } #colum-btn .select:hover{ background-color:#009ca8; color:white; } #colum-btn{ text-align:center; margin-bottom:40px; } .colum-item{ background-color:white; padding:7px 7px 27px 7px; width:40%; float:left;/*inline-blockにすると要素が横並びになる*//*float:leftでも指定可能*/ margin-left:30px; margin-bottom:30px; margin-right:0; } .colum-item img{ display:block; height:238px; width:100%;/*画像が親要素からはみ出さないようにするにはmax-width:100%とする*/ } .colum-item a{ display:block; font-size:17px; font-weight:bold; color:#323a45; margin-top:17px; text-align:center; transition:color 0.3s; } .colum-item a:hover{ color:#0dc0c0; } .colum-item p{ text-align:center; } .colum-item-wrapper{ clear:both; overflow:auto; background-color:red; margin:0; padding:0 auto; width:100%; } .colum-btn-load{ text-align:center; } .colum-btn-load a{ display:inline-block; color:rgba(250,250,250,0.6); font-weight:bold; background-color:#323a45; padding:10px 20px; margin-top:20px; margin-bottom:50px; transition:color 0.3s; } .colum-btn-load a:hover{ color:white; }
###使用html
<div id ="colum"> <div class="container"> <div class="colum-title"> <h1>コラム</h1> </div> <div id="colum-btn"> <a class="on">show all</a> <a class="select" href=#>ブログ</a> <a class="select" href=#>プログラミングTips</a> </div> <div class="colum-item-wrapper"> <div class="colum-item"> <img src ='https://s3-ap-northeast-1.amazonaws.com/progate/shared/images/lesson/html/practice/portfolio/programmer.jpg'> <a href=#>プログラミングで広がる可能性</a> <p>コラム</p> </div> <div class="colum-item"> <img src='https://s3-ap-northeast-1.amazonaws.com/progate/shared/images/lesson/html/practice/portfolio/html5.jpg'> <a href=#>HTML5の新タグについて</a> <p>HTML</p> </div> <div class="colum-item"> <img src='https://s3-ap-northeast-1.amazonaws.com/progate/shared/images/lesson/html/practice/portfolio/js.jpg'> <a href=#>Javascriptの文法まとめ</a> <p>Javascript</p> </div> <div class="colum-item"> <img src='https://s3-ap-northeast-1.amazonaws.com/progate/shared/images/lesson/html/practice/portfolio/books.jpg'> <a href=#>プログラミングに挫折しそうになったら読むべき10冊</a> <p>コラム</p> </div> <div class="colum-item"> <img src='https://s3-ap-northeast-1.amazonaws.com/progate/shared/images/lesson/html/practice/portfolio/engineer.jpg'> <a href=#>これから求められるエンジニア人材とは</a> <p>コラム</p> </div> <div class="colum-item"> <img src='https://s3-ap-northeast-1.amazonaws.com/progate/shared/images/lesson/html/practice/portfolio/inspect.jpg'> <a href=#>要素の検証をしてみよう</a> <p>HTML / CSS</p> </div> </div> <div class="colum-btn-load"> <a href=#>Load More</a> </div> </div> </div>
回答1件
あなたの回答
tips
プレビュー





バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2016/10/15 04:31