###■前提
・CSSでアコーディオンメニューを作りました。
・マウスホバーでポップアップが表示されます。
https://jsfiddle.net/s1qmnscw/2/

###■問題
上記のコードだと、firefoxとchromeで表示がズレてしまうんです。
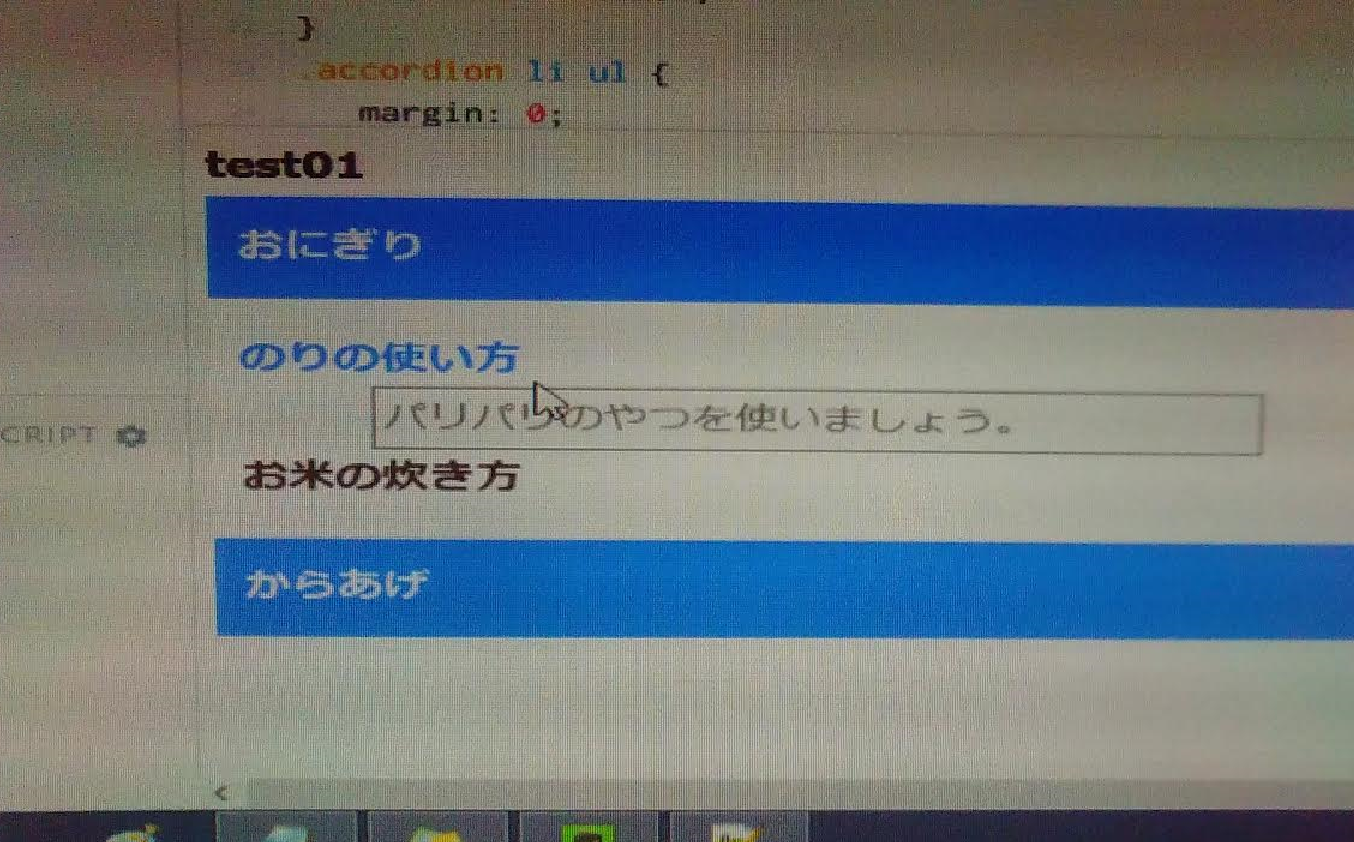
たとえば、「おにぎり」のアコーディオンを開いて、「お米の炊き方」にマウスをあてると「水多めにしてべちゃべチャなお米が炊けるようにしましょう。」というポップアップが表示されます。
このポップアップが問題です。
firefoxならいいのですが、chromeではポップアップがアコーディオンよりも下に隠れてしまうのです。
###■質問
ポップアップを一番上に表示させるためにはどのように書けばいいのでしょうか?
CSS博士の方、どうぞよろしくお願いいたします。
回答1件
あなたの回答
tips
プレビュー





バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
退会済みユーザー
2016/10/14 22:58
退会済みユーザー
2016/10/14 23:00
2016/10/15 11:30 編集
退会済みユーザー
2016/10/15 18:25
退会済みユーザー
2016/10/15 18:26
退会済みユーザー
2016/10/15 19:56