気になってGitHubを見に行ってデモも触ってみたところ、とても面白かったのでわたしもDockerで動かしてみました。
コンテナ内でのアプリケーションは、8080番で起動しています。
ですので、ビルドしたdocker imageからアプリケーションを実行してアクセスするには、docker runのポート指定が逆になります。
また、Macでport 80番にフォワードしようとすると、通常はsudo(root) でないと利用できないので、8080番とか8888番とかを設定してみてください。
$ docker run --name 任意の名前 -d -p 8888:8080 ng2-admin:0.7.0
わたしの環境だと、これで、Mac側のブラウザの http://localhost:8888/ でアクセスできました。
(8080は別で使っているので8888にしましたが、こちらも空いてるポートなら任意です)
もし宜しければ、dockerのコンテナをGUIで操作できるKitematicも使ってみると良いかと思います。
(停止しているコンテナを起動する際に、GUIからポートを変更したり共有するボリュームを調整したりできます)
参考までに、キャプチャをつけておきます。

追記:アプリケーションのソースの編集について
面白そうだったのでやってみました...。色々方法があると思いますので、1例として挙げますね。
DockerのホストがMacで、イメージを作る際にGitHubから一式ソースを取得していると思います。
$ tree -L 1
.
├── CHANGELOG.md
├── Dockerfile
├── LICENSE
├── README.md
├── _VERSION
├── build.sh
├── config
├── docs
├── package.json
├── src
├── tsconfig.json
├── tslint.json
├── typedoc.json
└── webpack.config.js
3 directories, 11 files
ここのsrc/がAngularJSのソースになるとおもいます。(まちがってたらすみません)
また、このDockerのイメージは、ビルド時に同じソースを /var/www というところに持ってきて展開しています。
コンテナ側の/var/www/src に当たるところを、Mac側の src/ として共有する形で起動してあげるといいと思います。
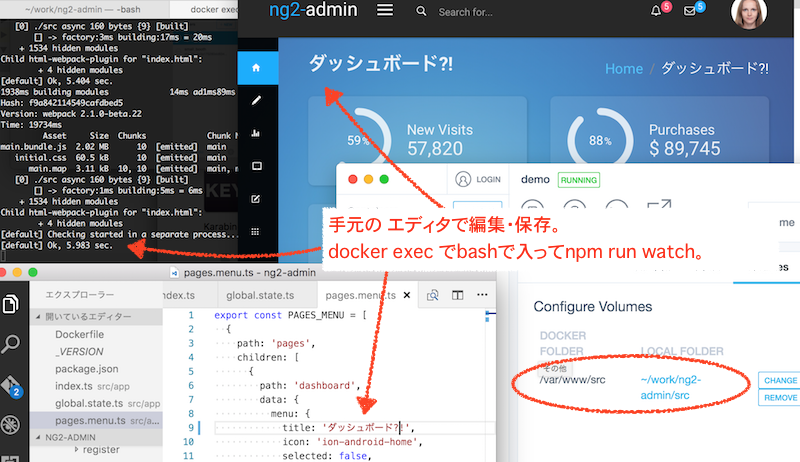
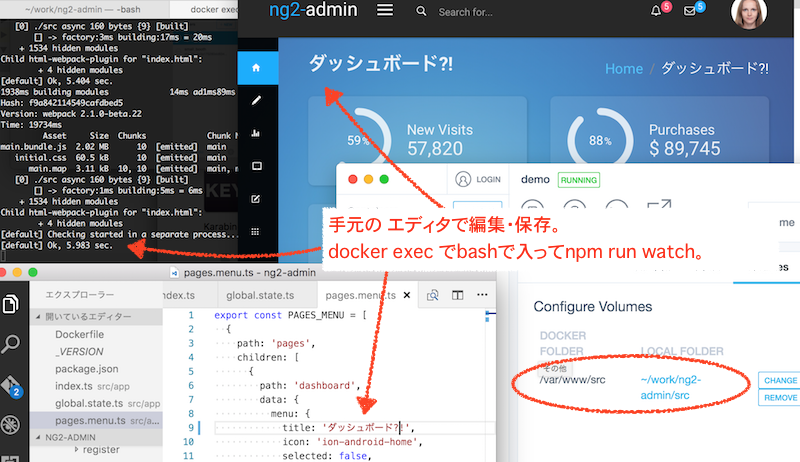
コンテナに"docker exec"で入って、ソースファイルの変更をwatchするコマンドを発行しておくと、Mac上でお好きなエディタでソースを編集してあげたタイミングでビルドが走って、アプリケーションにも反映されるんじゃないかと思います。
以下、やってみた例です。
ボリュームをシェアすると、Kitematic側でも確認できます。また、いったんコンテナをGUIから保存しておいて、保存している状態でその他必要に応じてボリュームを追加できたりします。
# まずは起動(ソースのボリュームだけシェア)
$ docker run --name demo -v ~/work/ng2-admin/src:/var/www/src -d -p 8888:8080 ng2-admin:0.7.0
# コンテナ起動したらexecでコンテナに入る
$ docker exec -it demo /bin/bash
# 入った先で watchを起動、更新があるとソースを勝手にビルド
# npm run watch:dev

これくらいで、あまり運用とかはわからないのですが、参考になれば....







バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2016/10/15 00:25
2016/10/15 02:04
2016/10/15 02:07
2016/10/15 05:06
2016/10/17 00:21
2016/10/18 03:57 編集
2016/10/18 02:47
2016/10/18 06:23
2016/10/19 04:17