###前提・実現したいこと
最近Backbone.jsを勉強し始めました。
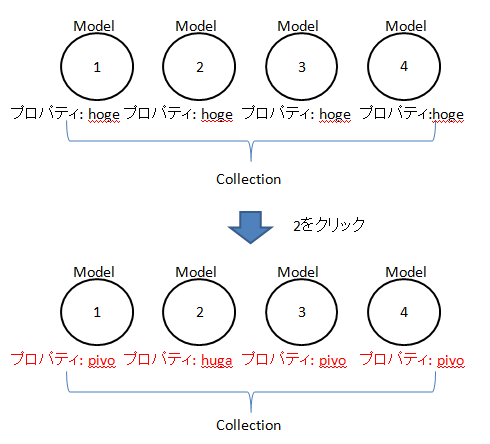
Collectionに対応するViewの中で、クリックされたModelのプロパティを取得することは可能なのでしょうか?
例えばCollectionに対応するViewを「collectionView」としたとき、このcollectionViewに渡すのはCollectionなので、Collection中のクリックされた特定のModelに関する操作はできないですよね?
ですので、「クリックされたModelにのみある処理を行い、Collection内のクリックされたModel以外のModelには別の処理を行いたい」などということをしようと思ったとき、一体どのように実現するのだろうと思いました。
何かご回答を頂けると助かります_(..)






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2016/10/13 09:38 編集
2016/10/13 09:37