いつもお世話になっております。
###前提・実現したいこと
現在スマートフォンサイトを制作しております。

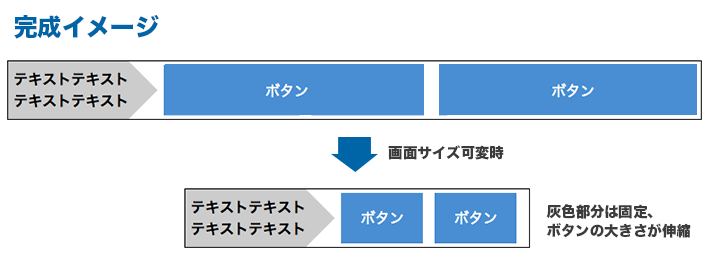
添付イメージのような、右矢印の見出しが付いたbox内に、
可変のボタンを2つ並べたいです。
下記ソースコードになります。
###該当のソースコード
css
1 .box{ 2 border:1px solid 3 } 4 span{ 5 display:block; 6 } 7 .inner_left { 8 display: inline-block; 9 background: #ccc; 10 position: relative; 11 font-size: 16px; 12 font-weight: bold; 13 text-align: center; 14 padding: 8px 0 8px 6px; 15 } 16 .inner_left::after { 17 content: ""; 18 display: inline-block; 19 border: 32px solid transparent; 20 border-left-color: #ccc; 21 position: absolute; 22 left: 100%; 23 top: 0%; 24 } 25 .inner_right { 26 display: inline-block; 27 margin-left: 30px; 28 vertical-align: top; 29 width: 55%; 30 } 31 .btn { 32 color: #333; 33 padding: 16px; 34 margin: 4px; 35 background-color: #498ed2; 36 color: #fff; 37 text-align: center; 38 width: 28%; 39 display: inline-block; 40 }
html
1 <div class="box"> 2 <div class="inner_left"> 3 <div>テキストテキスト<span>テキストテキスト</span></div> 4 </div> 5 <div class="inner_right"> 6 <div class="btn"> 7 ボタン 8 </div> 9 <div class="btn"> 10 ボタン 11 </div> 12 </div> 13 </div>
###発生している問題
上記のソースコードですと、画面を縮小した時には
思っているような動作なのですが、
画面が拡大した際にボタンの拡大が足りず、
一番外枠の右側が相当余ってしまう状態です。
添付イメージのように、
ボタンが横いっぱいになるようにしたく、ご教授いただければと思います。
回答1件
あなたの回答
tips
プレビュー





バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2016/10/12 08:49