###前提・実現したいこと
MKMapViewを利用し、緯度経度を元にアノテーションを作成、
そのアノテーションをタップすると吹き出しを表示するようにしています。
また、ピンのカラーを緑に変更しています。
この吹き出しをずれないようにしたいのです。
###発生している問題・エラーメッセージ
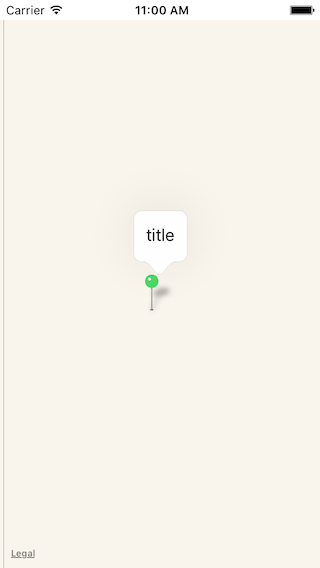
画像のように吹き出しが正しい位置より右にずれてしまいます。

###該当のソースコード
Swift
1import UIKit 2import MapKit 3 4class ViewController: UIViewController, MKMapViewDelegate { 5 6 @IBOutlet weak var mapView: MKMapView! 7 8 let latitudeArray: [Double] = [0,10,20,30,40,50] 9 let longitudeArray: [Double] = [0,10,20,30,40,50] 10 11 override func viewDidLoad() { 12 super.viewDidLoad() 13 14 for cnt in 0...a.count - 1 { 15 let latitude = latitudeArray[cnt] 16 let longitude = longitudeArray[cnt] 17 18 let annotation = MapAnnotationSetting() 19 annotation.coordinate = CLLocationCoordinate2DMake(latitude, longitude) 20 annotation.title = "title" 21 self.mapView.addAnnotation(annotation) 22 23 } 24 self.mapView.showAnnotations(self.mapView.annotations, animated: true) 25 26 } 27 28 func mapView(mapView: MKMapView, viewForAnnotation annotation: MKAnnotation) -> MKAnnotationView? { 29 30 let pinView = MKPinAnnotationView() 31 pinView.annotation = annotation 32 pinView.pinColor = MKPinAnnotationColor.Green 33 pinView.canShowCallout = true 34 return pinView 35 36 } 37 38 func mapView(mapView: MKMapView, didSelectAnnotationView annotationView: MKAnnotationView) { 39 40 mapView.setCenterCoordinate(annotationView.annotation!.coordinate, animated:true) 41 let span = MKCoordinateSpanMake(0.01, 0.01) 42 let region = MKCoordinateRegionMake(annotationView.annotation!.coordinate, span) 43 mapView.setRegion(region, animated:true) 44 45 } 46 47}
###試したこと
delegateを外したり各部分をコメントアウトで実行していくにつれ
func mapView(mapView: MKMapView, viewForAnnotation annotation: MKAnnotation) -> MKAnnotationView? {}
この部分をコメントアウトするとずれないことまで確認できたのですが、それ以降がさっぱりです。
システム的なものと言われたらそれまでですが、何か原因はわかりますでしょうか。
###補足情報(言語/FW/ツール等のバージョンなど)
・Xcode7.3.1
・Swift2.2
回答1件
あなたの回答
tips
プレビュー





バッドをするには、ログインかつ
こちらの条件を満たす必要があります。