###□補足
CSSを質問文の最後に補足しておきます。このCSSのアクションを崩さないように、目的を達成したいです。よろしくお願いいたします。
###■前提
WordPressを使っています。
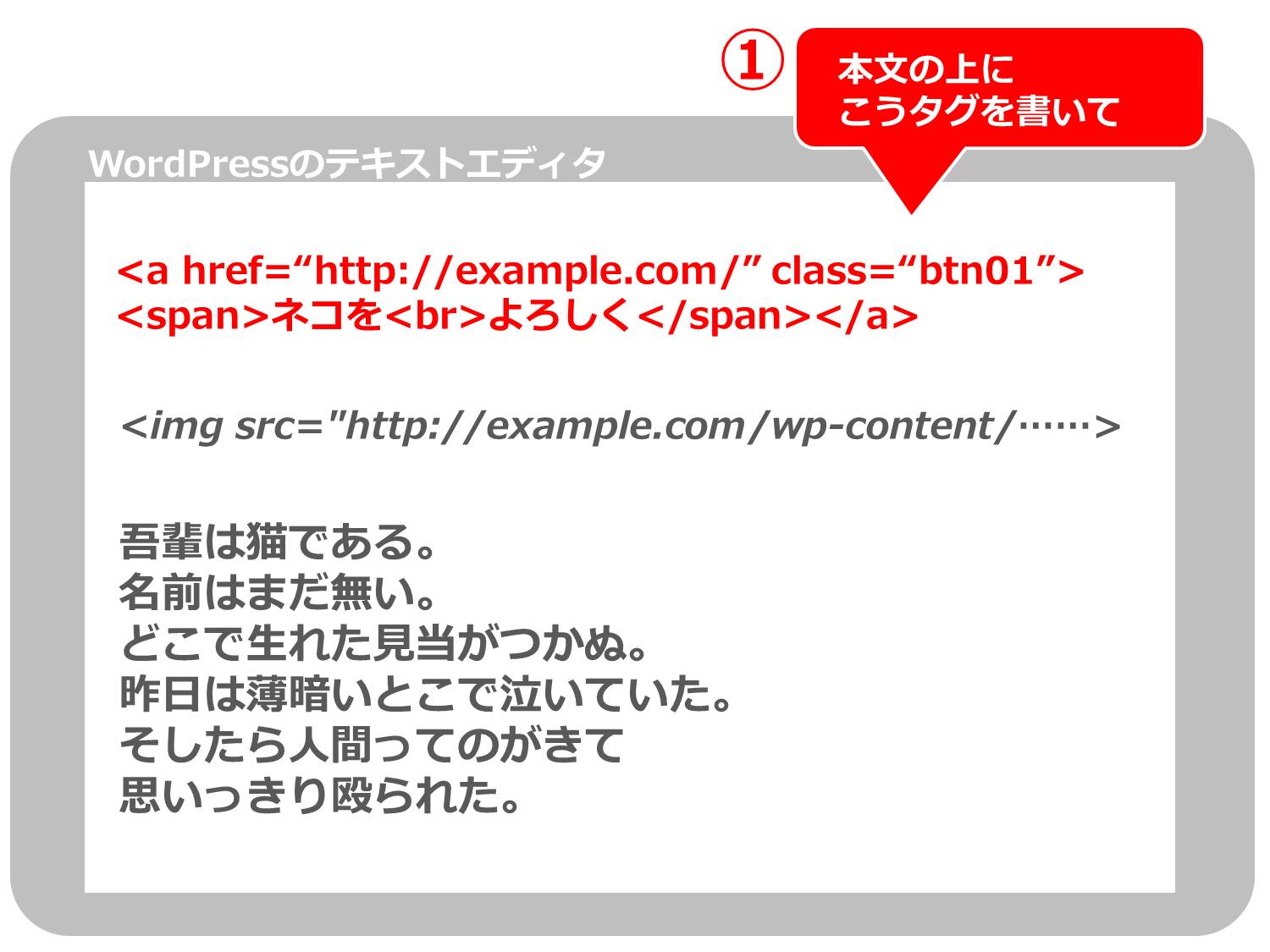
・記事本文にタグを書くことでボタンを表示しています。(下記画像①)
・そしてCSSで装飾しています。(下記画像②)
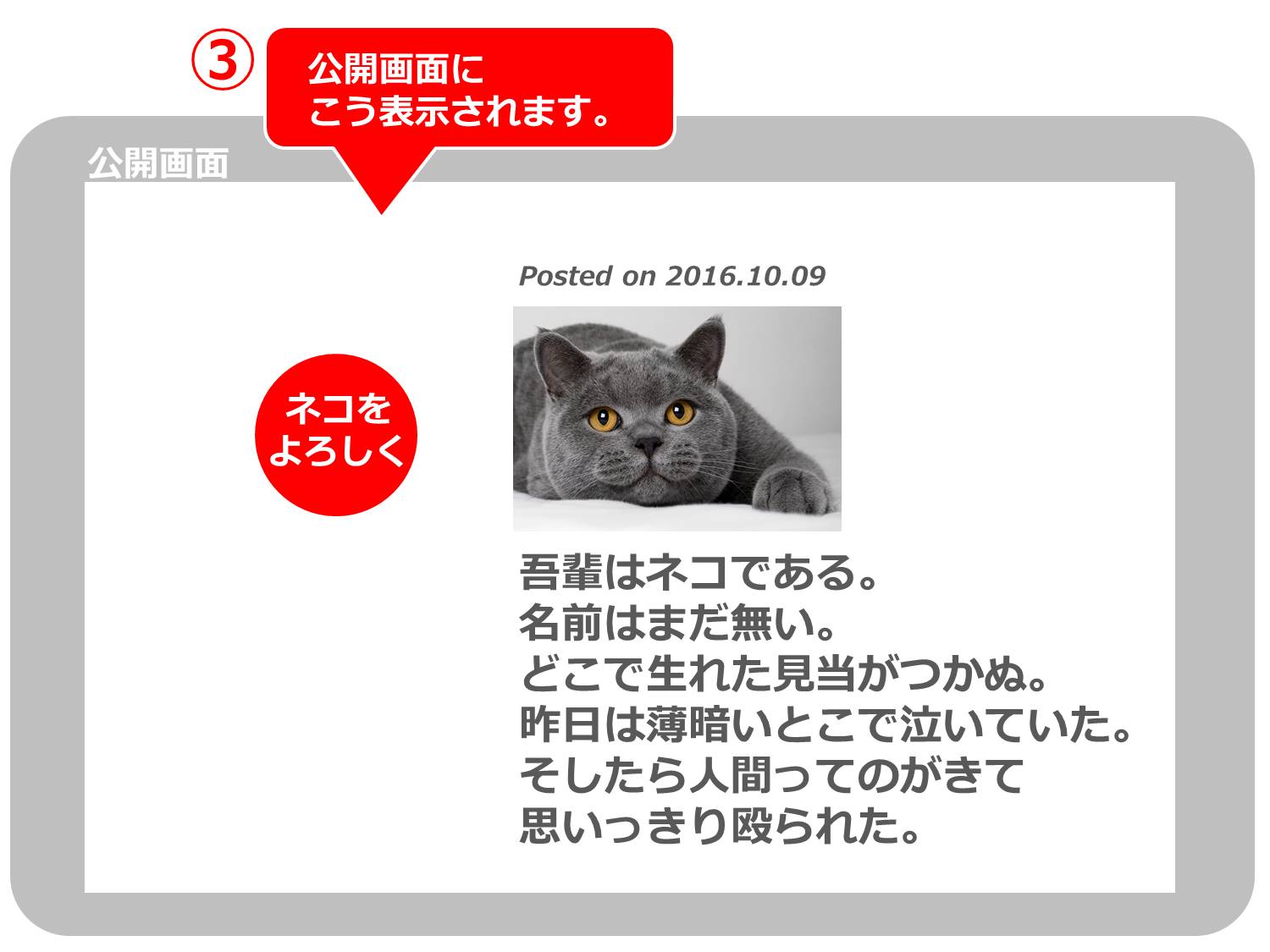
・目的のとおりのボタンが表示されます。(下記画像③)



###■目的
ボタンを複数表示したい場合がありあす。(下記画像④と④´)

###■質問
この場合、①のHTMLと②のCSSでは対処できないので、その方法が知りたいです。
今は下記のように考えてしまっていて、わかりません。
すなわち、「ボタン01」の作り方がこう↓なんだから、
html
1<a href=“http://example.com/” class=“btn01”><span>ネコを<br>よろしく</span></a>
css
1btn01{margin: 30px 0px -210px -148px;}
それならば、「ボタン02」はこう↓すればいいのか…?
html
1<a href=“http://example.com/” class=“btn02”><span>イヌも<br>よろしく</span></a>
css
1btn01{margin: 200px 0px -380px -148px;}
と考えていました。
これでは画像④にしかなりません。④´には対応できないんです。
btn01がないとき、btn02をbtn01の場所に表示したいということです。
CSSでできるのか、それともHTMLで条件を分岐させるのでしょうか?
とにかく、方法が分かる方、いらっしゃいましたら、よろしくお願いいたします。
###□補足
CSS全文は下記のとおりです。
CSS
1.btn01 { 2 color: #fff; 3 text-decoration: none; 4 text-align: center; 5 position: relative; 6 z-index: 10; 7 display: block; 8 width: 150px; 9 height: 150px; 10 margin: 30px 0px -210px -148px; 11} 12.btn01 span { 13 position: absolute; 14 top: 50%; 15 left: 50%; 16 transform: translate(-50%,-50%); 17 width: 120%; 18} 19.btn01::before { 20 content: ''; 21 background-color: #dda284; 22 display: block; 23 position: absolute; 24 width: 150px; 25 height: 150px; 26 z-index: -1; 27 border-radius: 50%; 28 box-shadow: 29 0 0 0 0 #fff, 30 0 0 0 0 #dda284; 31 transition: all .2s ease; 32 -webkit-transition: all .2s ease; 33} 34.btn01:hover::before { 35 transform: scale(0.8); 36 -webkit-transform: scale(0.8); 37 box-shadow: 38 0 0 0 25px #fff, 39 0 0 0 27px #dda284; 40} 41.btn01:hover{ 42 color: #FFF; 43}
回答3件
あなたの回答
tips
プレビュー




