Draw.ioという、フローチャートなどの作図が可能なWebサービスがあります。
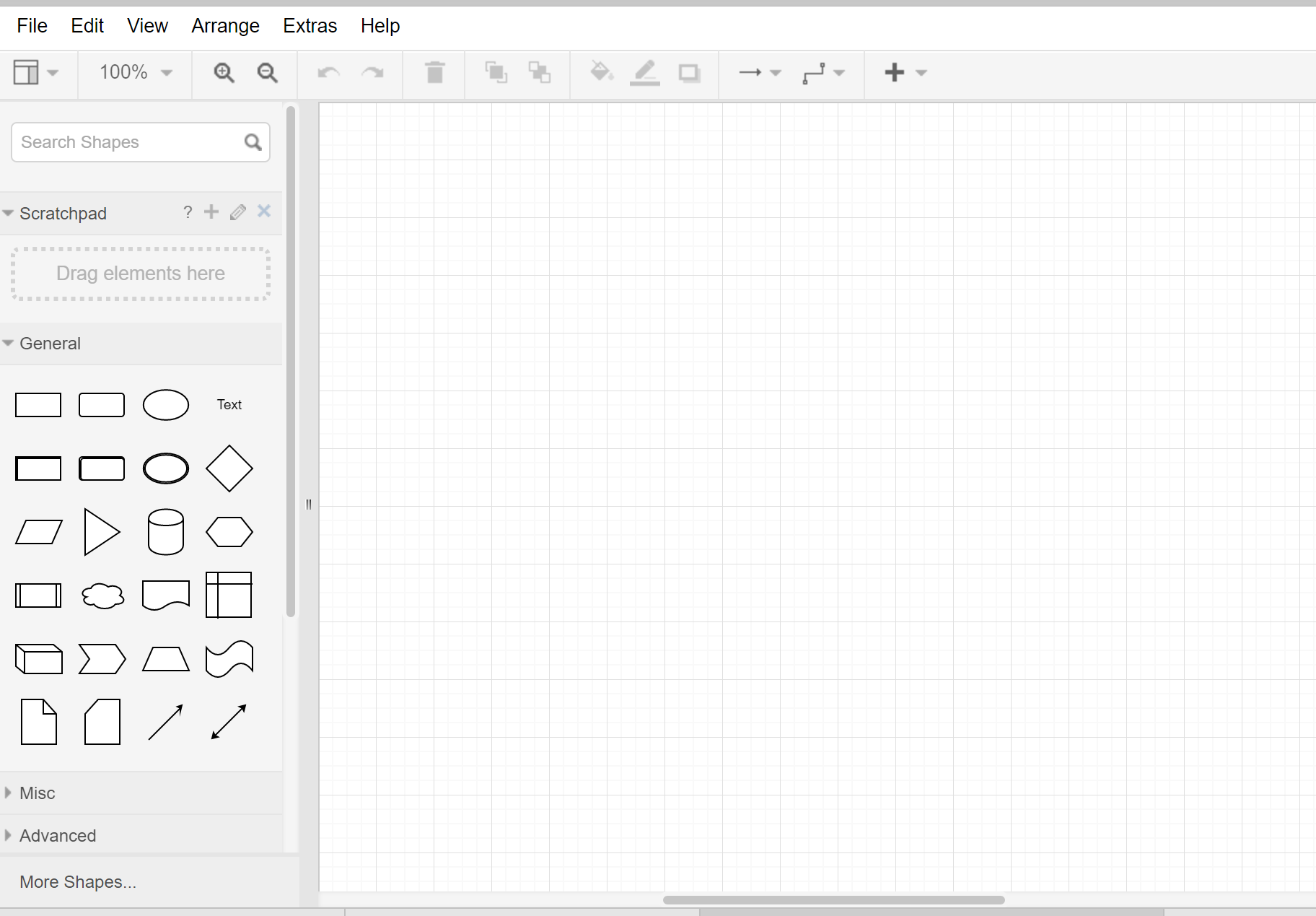
その作図ページは下記の画像のように、
- 画面中央に作図画面
- 画面左側のにコンポーネントをリストアップしたサイドバー
という構成になっており、更にコンポーネントのサイドバーはスクロールができるようになっています。
このようなページをBootstrapを用いて作成しようと考えているのですが、スクロールが可能なサイドバーの作り方が分からず困っております。どのようにすれば良いでしょうか?
気になる質問をクリップする
クリップした質問は、後からいつでもMYページで確認できます。
またクリップした質問に回答があった際、通知やメールを受け取ることができます。
バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
回答1件
0
ベストアンサー
pre-scrollableを指定してみるといかがですか。
html
1<!DOCTYPE html> 2<html lang="ja"> 3 <head> 4 <meta charset="utf-8"> 5 <meta http-equiv="X-UA-Compatible" content="IE=edge"> 6 <meta name="viewport" content="width=device-width, initial-scale=1"> 7 8 <title>たいとる</title> 9 10 <!-- Bootstrap --> 11 <link href="css/bootstrap.min.css" rel="stylesheet"> 12 13 <!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries --> 14 <!-- WARNING: Respond.js doesn't work if you view the page via file:// --> 15 <!--[if lt IE 9]> 16 <script src="https://oss.maxcdn.com/html5shiv/3.7.3/html5shiv.min.js"></script> 17 <script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script> 18 <![endif]--> 19 </head> 20 <body> 21 <div class="container"> 22 <div class="row"> 23 <!-- サイドバー --> 24 <div class="col-xs-3 pre-scrollable"> 25 <p>テスト</p><p>テスト</p><p>テスト</p> 26 <p>テスト</p><p>テスト</p><p>テスト</p> 27 <p>テスト</p><p>テスト</p><p>テスト</p> 28 <p>テスト</p><p>テスト</p><p>テスト</p> 29 <p>テスト</p><p>テスト</p><p>テスト</p> 30 <p>テスト</p><p>テスト</p><p>テスト</p> 31 <p>テスト</p><p>テスト</p><p>テスト</p> 32 <p>テスト</p><p>テスト</p><p>テスト</p> 33 <p>テスト</p><p>テスト</p><p>テスト</p> 34 <p>テスト</p><p>テスト</p><p>テスト</p> 35 <p>テスト</p><p>テスト</p><p>テスト</p> 36 <p>テスト</p><p>テスト</p><p>テスト</p> 37 <p>テスト</p><p>テスト</p><p>テスト</p> 38 <p>テスト</p><p>テスト</p><p>テスト</p> 39 </div> 40 41 <!-- メインコンテンツ --> 42 <div class="col-xs-9"> 43 メイン 44 </div> 45 46 </div><!-- /.row --> 47 </div><!-- /.container --> 48 49 <!-- jQuery (necessary for Bootstrap's JavaScript plugins) --> 50 <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script> 51 <!-- Include all compiled plugins (below), or include individual files as needed --> 52 <script src="js/bootstrap.min.js"></script> 53 </body> 54</html>
pre-scrollableはデフォルトで
css
1max-height: 340px; 2overflow-y: scroll;
といった指定がしているので、max-heightを上書きしてもう少し大きくしたり...
又は似たようなクラスを自分で作るのも簡単かと思います。
投稿2016/10/10 11:13
総合スコア972
あなたの回答
tips
太字
斜体
打ち消し線
見出し
引用テキストの挿入
コードの挿入
リンクの挿入
リストの挿入
番号リストの挿入
表の挿入
水平線の挿入
プレビュー
質問の解決につながる回答をしましょう。 サンプルコードなど、より具体的な説明があると質問者の理解の助けになります。 また、読む側のことを考えた、分かりやすい文章を心がけましょう。






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。