現在imgクリックでポップアップ表示していて、そのポップアップ画像に閉じる、次へ、前への3つのボタンをつけていて、それぞれ動作的には問題ないのですが、自分の思い通りの配置にしたいのですが、どうすれば良いかわからず、お力を貸していただきたく質問いたしました。
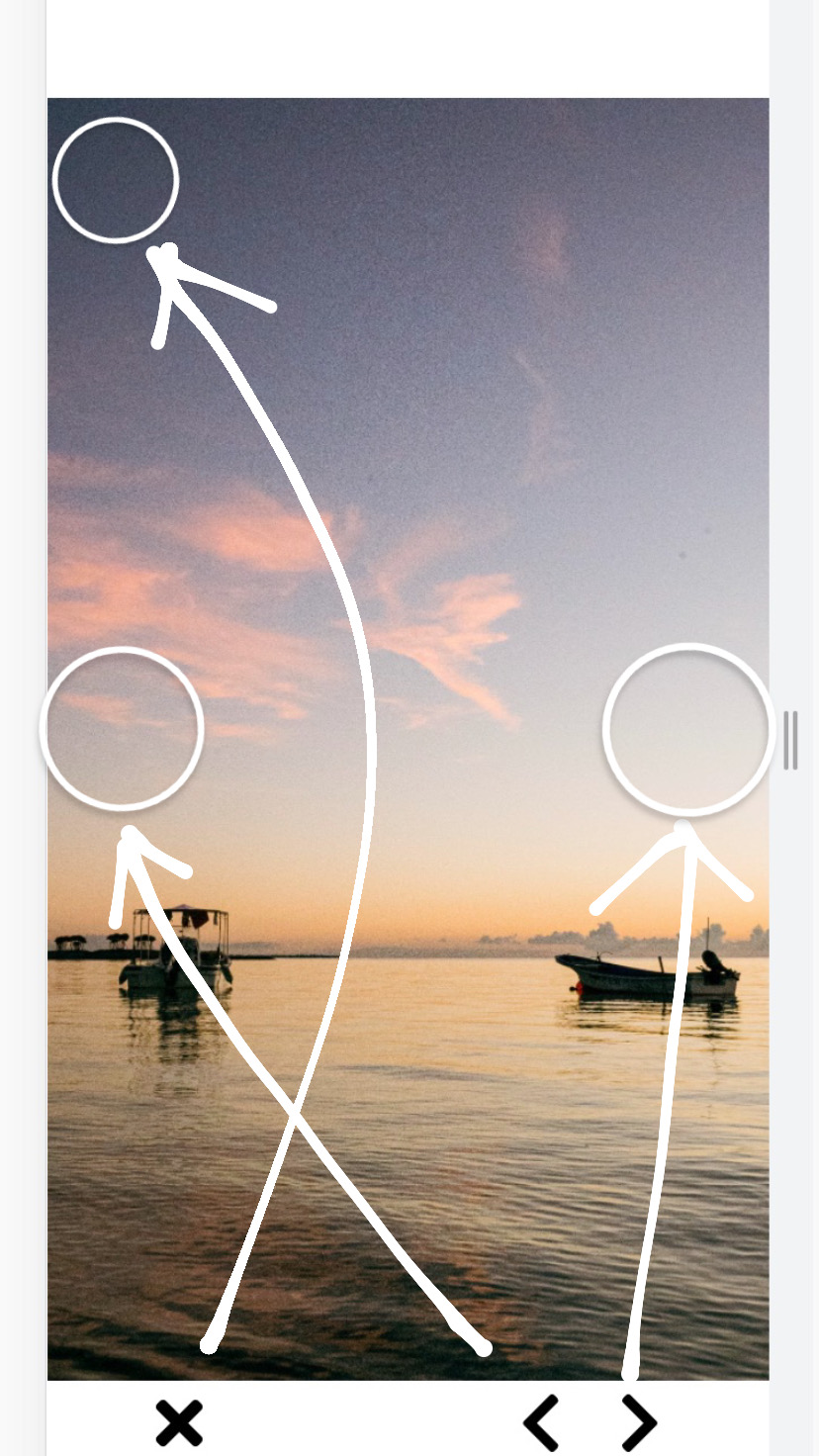
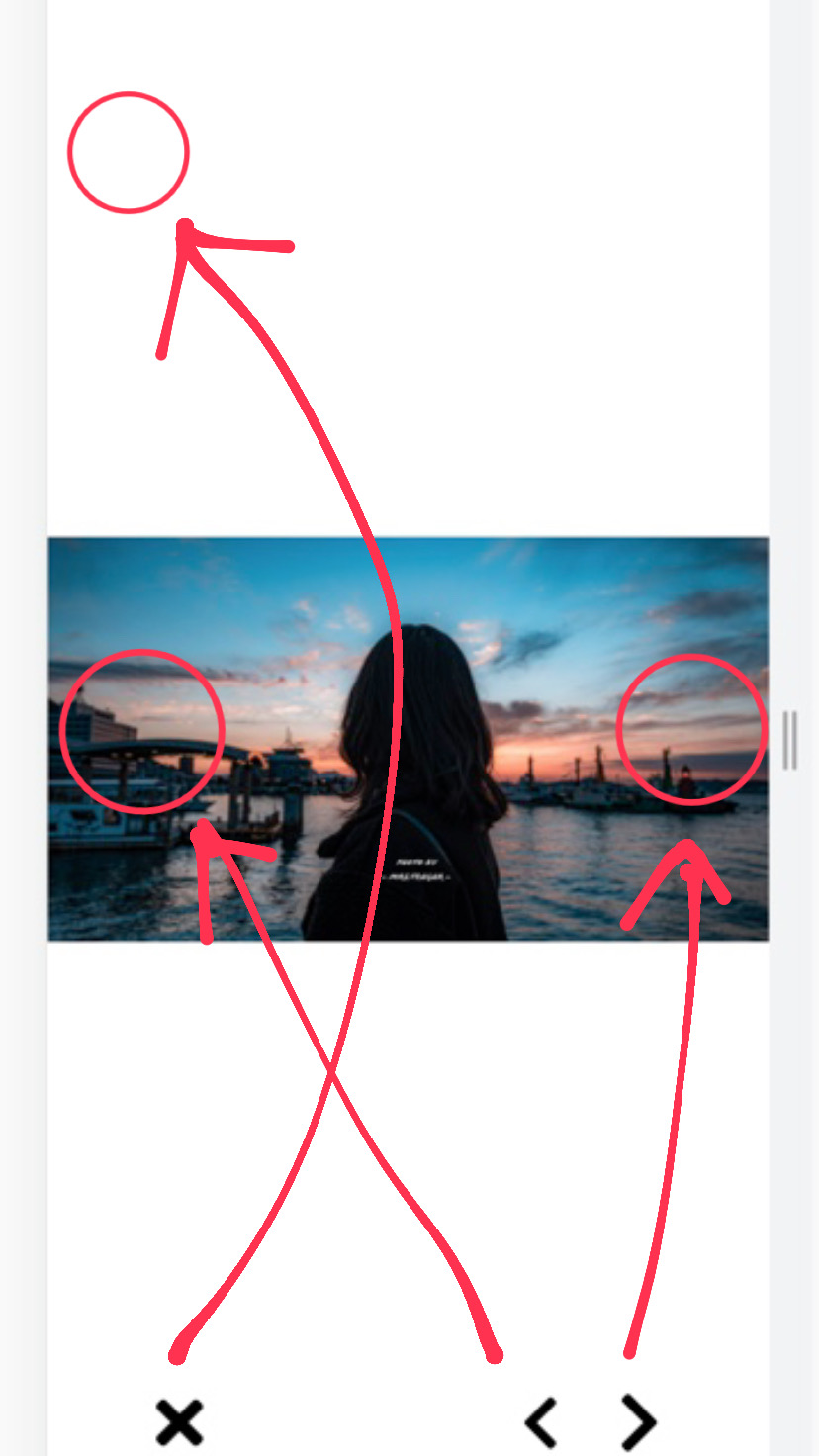
自分の思い通りの配置とはcloseボタンをポップアップimg上の左上に、prevボタンをポップアップimg上の左真ん中に、nextボタンをポップアップimg上の右真ん中(わかりにくくて申し訳ないです)ということです。加えてimgは縦長と横長(どちらもサイズは統一)が混ざっているのですが、closeボタンをポップアップimg上の左上というのは固定(デザイン上、縦長横長の画像でcloseボタンの場所が異なっても構いません)、prev,nextボタンは連続クリックができるように場所も固定したいです。
フレキシブルデザインでも崩れないようにしたいのですがどのようにhtml、cssを変更すれば良いでしょうか
ブレイクポイントは520px,960pxです。
希望のデザインです。


コードを記載しますが、試行錯誤した結果、ぐちゃぐちゃになってしまいました...
申し訳ないです。このHTMLでの実行が不可能であれば、大幅に変更してもらっても構いません。
html
1 <div id="popup-img" class="default"> 2 <img src="./images/image/1.jpg" alt="ポップアップ"> 3 <section class="popup-bar"> 4 <div id="popup-close-btn" class="popup-close-btn"><i class="fas fa-times"></i></div> 5 <div class="popup-change-btn"> 6 <div id="popup-prev-btn" class="change-btn"><i class="fas fa-chevron-left"></i></div> 7 <div id="popup-next-btn" class="change-btn"><i class="fas fa-chevron-right"></i></div> 8 </div> 9 </section> 10 </div>
css
1#popup-img.default{ 2 display: none; 3} 4#popup-img.active{ 5 position: fixed; 6 top: 0; 7 left: 0; 8 width: 100%; 9 height: 100%; 10 display: flex; 11 z-index: 30; 12 min-height: 100vh; 13 background-color: #fff; 14} 15#popup-img img{ 16 margin: auto; 17 max-height: 65%; 18 @media(min-width: 520px){ 19 20 } 21 @media(min-width: 960px){ 22 23 } 24} 25.popup-close-btn{ 26 position: relative; 27 height: fit-content; 28 cursor: pointer; 29 font-size: 3rem; 30 @media(min-width: 520px){ 31 32 } 33 @media(min-width: 960px){ 34 font-size: 4rem; 35 } 36} 37.popup-close-btn i:hover{ 38 transition: .2s all; 39 transform: scale(0.9); 40} 41.popup-bar{ 42 position: absolute; 43 bottom: 0; 44 display: flex; 45 width: -webkit-fill-available; 46 height: 5rem; 47 justify-content: space-between; 48 margin: 0 15% 10% 15%; 49} 50.popup-change-btn{ 51 display: flex; 52 height: fit-content; 53} 54.change-btn{ 55 font-size: 3rem; 56 cursor: pointer; 57 @media(min-width: 520px){ 58 59 } 60 @media(min-width: 960px){ 61 font-size: 4rem; 62 } 63} 64.change-btn i:hover{ 65 transition: .2s all; 66 transform: scale(0.9); 67} 68#popup-prev-btn{ 69 margin-right: 2.5rem; 70} 71
回答1件
あなたの回答
tips
プレビュー




