
この画像はTwitterのトレンドの一部をスクリーンショットしたものですが、この青文字の部分にマウスカーソルをあわせると

このように下線が入ります。
このようにしたいのですが、そうすればいいかわかりません。
開発者ツールでソースを見てみたのですが、わかりませんでした。
たくさんの回答ありがとうございました。
この問題が解決したことをお知らせします。
気になる質問をクリップする
クリップした質問は、後からいつでもMYページで確認できます。
またクリップした質問に回答があった際、通知やメールを受け取ることができます。
バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
回答4件
0
ベストアンサー
皆様のご回答にあるとおりなのですが、もう少し詳しく。
「スタイルシート(CSS)」と言うものを使います。
HTMLの<head></head>内に、<style></style>と言うものを定義し、その中に詳しく書いていきます。
今回の場合ですと、
「リンクにマウスカーソルをのせたときに、下線を引きたい」とのことなので、
lang
1<style> 2/* 通常時(マウスカーソルがのっていない時)のデザイン */ 3a{ 4 text-decoration: none; /* 装飾なし */ 5} 6 7/* オンマウス(hover)時 */ 8a:hover{ 9 text-decoration: underline; /* 装飾:下線 */ 10} 11</style>
このように定義した時、HTMLのリンクタグ(<a></a>)にこのスタイルが反映されます。
lang
1<!-- オンマウスで、下線が引かれるリンク --> 2<a href="略">略</a>
投稿2016/10/01 15:17
総合スコア2004
0
トレンドの下線部分のhtmlとcssはこうなっています。
html
1<a class="js-nav u-linkComplex" href="/hashtag/nhk%E3%82%89%E3%81%98%E3%82%89%E3%83%BC?src=tren" data-query-source="trend_click"> 2 <span class="u-linkComplex-target trend-name" dir="ltr">#nhkらじらー</span> 3 <div class="js-nav trend-item-context"></div> 4 <div class="js-nav trend-item-stats">101,188件のツイート</div> 5</a>
css
1.u-linkComplex, 2.u-linkComplex:hover, 3.u-linkComplex:focus, 4.u-linkComplex:active { 5 text-decoration: none!important; 6} 7.u-linkComplex:hover .u-linkComplex-target, 8.u-linkComplex:focus .u-linkComplex-target, 9.u-linkComplex:active .u-linkComplex-target { 10 text-decoration: underline!important; 11}
.u-linkComplexがa要素に付いていて.u-linkComplexがホバーされたりしたら.u-linkComplex-targetのみに下線が出るようにしてありますね。
投稿2016/10/01 14:02
編集2016/10/01 14:04総合スコア2722
バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
0
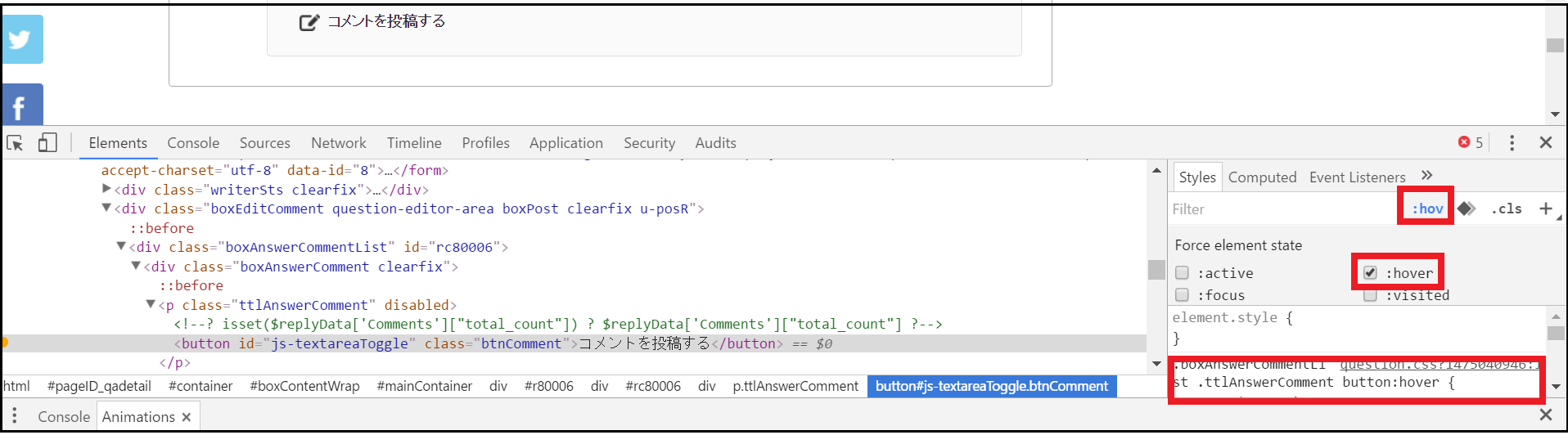
chromeのデベロッパーツール?で hover状態を固定できたりします。
わかりにくいかもしれませんが画像を貼っておきます。
cssでは要素の後ろに:hoverなどを付けて状態などの条件を指定することができます。
css
1 .active:active { 2 color: red; 3 font-size: 21px; 4} 5 6.hover:hover { 7 color: red; 8 font-size: 21px; 9}
html
1<ul> 2 <li><a href="test" class="active">test1 :active クリックしている時に有効</a></li> 3 <li><a href="test" class="hover">test2 :hover カーソルを乗せている時に有効</a></li> 4</ul>
参考までに→ HTMLクイックリファレンス - CSS3リファレンス
投稿2016/10/02 02:14
退会済みユーザー
総合スコア0
バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
あなたの回答
tips
太字
斜体
打ち消し線
見出し
引用テキストの挿入
コードの挿入
リンクの挿入
リストの挿入
番号リストの挿入
表の挿入
水平線の挿入
プレビュー
質問の解決につながる回答をしましょう。 サンプルコードなど、より具体的な説明があると質問者の理解の助けになります。 また、読む側のことを考えた、分かりやすい文章を心がけましょう。






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2016/10/02 02:58