いつもお世話になっております。
htmlとcssを使いサイトを制作しています。
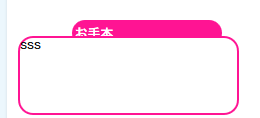
下記画像のような見出し付き吹き出しをcssで作成しようとしたのですが、

見出しを一番前の方に持ってきたいのですが、ずっと後ろで隠れたままです、
重なりの順序を指定するz-index を使ってみたのですがずっと後ろに隠れたままでした。
css
1.chara01 { 2 width: 40%; 3 margin-top:100px; 4 margin-left:15%; 5 padding:13px 5px; 6 background:#FF1493; color:#ffffff; 7 font-weight:bold; 8 border-radius: 50px; 9 z-index:1; 10} 11 12.arrow_box { 13 width:60%; 14 height:150px; 15 margin-top:-20px; 16 position: relative; 17 background: #ffffff; 18 border: 4px solid #FF1493;; 19 border-radius: 30px; 20 z-index:2; 21}
どこか足りない物がありますでしょうか。ご教授お願い致します。
回答2件
あなたの回答
tips
プレビュー