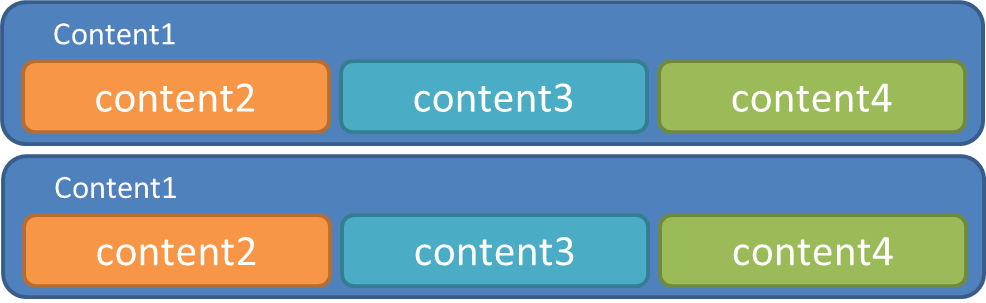
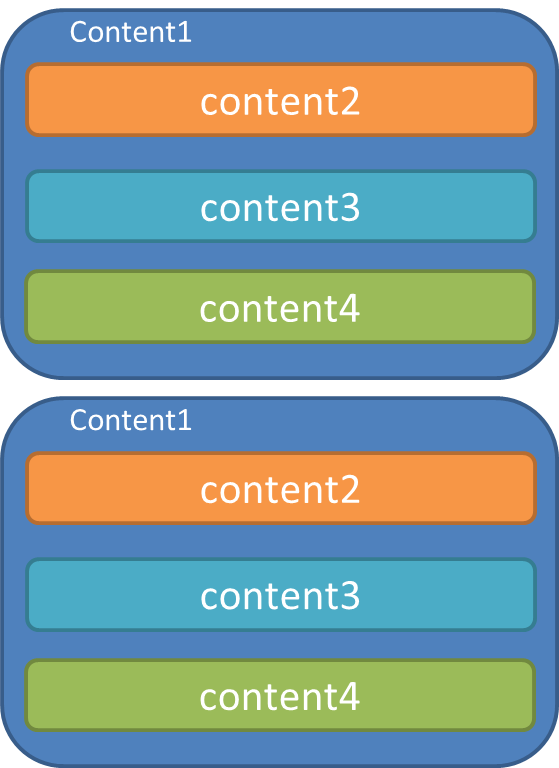
以下のようなビューのレイアウトを20個とかループ処理したい場合、みなさんならどうしますか?
1、グリッドシステムの利用
HTML
1<div class="row content1"> 2 <div class="col-sm-4">content2</div> 3 <div class="col-sm-4">content3</div> 4 <div class="col-sm-4">content4</div> 5</div>
2、独自にliタグを作り、ブレイクポイントで適宜設定
HTML
1<div class="content1"> 2 <ul> 3 <li class="content2">content2</li> 4 <li class="content3">content3</li> 5 <li class="content4">content4</li> 6 </ul> 7</div>
私の中では、グリッドシステムは大きいviewのコンテンツに使用するというルールがあったりしますが、実際のところ、こういう小さいコンテンツ系にもrow~sm-4などと設定したほうがいいのでしょうか。
みなさんならどうしますか?
回答1件
あなたの回答
tips
プレビュー







バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2016/09/24 15:25