###質問の概要
第1画面より第2画面に遷移して表示していますが、第2画面の行頭に動画またはテキストのアイコンイメージを追加したいのが今回の意図です。
if文で第1画面(View Controller)のsection選択により、
let imgVideo = "Video_b.png"
let imgText = "Book_b.png"
を読み込ませるべく、TableView02にコードを追加してCustomCell.xibにImageを追加したのですが、エラーがでて先に進みません。
助言をお願いします。
現在の第2画面のスクリーンショット(ここには行頭にアイコンイメージがありません。第1画面の行頭と同じようなアイコンイメージを追加したいのが意図です。ただし、画像の色は青に統一しますので、動画かテキストのアイコン2種類のみです。

###書き込んだコード
// TableView02.swift //省略 import UIKit class TableView02: UIViewController, UITableViewDataSource, UITableViewDelegate { @IBOutlet var tableView02: UITableView! var selectedIndexPathInViewController: NSIndexPath! // section毎の画像配列 let imgVideo = "Video_b.png" let imgText = "Book_b.png" let texts00 = ["01.電話番号で発信(動画)", "02「連絡先」の登録方法(動画)", //省略 var texts : [[String]]! var subtexts : [[String]]! var textsURL : [[String]]! override func viewDidLoad() { super.viewDidLoad() // Do any additional setup after loading the view, typically from a nib. texts = [texts00,texts01,texts02,texts03,texts04,texts05,texts06] subtexts = [subtexts00,subtexts01,subtexts02,subtexts03,subtexts04,subtexts05,subtexts06] //省略 tableView02.delegate = self tableView02.dataSource = self let nib = UINib(nibName: "CustomCell", bundle: nil) tableView02.registerNib(nib, forCellReuseIdentifier: "Cell") } //省略 //ここからは第2画面の行数を規定する //ここからは、第2画面で行を表示→ 08の質問に対して、Take One さんから回答を頂き修正し成功。 func tableView(tableView: UITableView, numberOfRowsInSection section:Int) -> Int { if selectedIndexPathInViewController.section == 1 { return texts[selectedIndexPathInViewController.row].count } if selectedIndexPathInViewController.section == 2 { return texts[selectedIndexPathInViewController.row+3].count } return 0 } //ここからが問題のところ func tableView(tableView: UITableView, cellForRowAtIndexPath indexPath: NSIndexPath) -> UITableViewCell { //イメージを冒頭に添付 if selectedIndexPathInViewController.section == 1 { // Tag番号 1 で UIImageView インスタンスの生成 let imageView = image1.viewWithTag(1) as! UIImageView //エラーのでるところ imageView.image = imgVideo } if selectedIndexPathInViewController.section == 2 { // Tag番号 1 で UIImageView インスタンスの生成 let imageView = image1.viewWithTag(1) as! UIImageView //エラーのでるところ imageView.image = imgText } else{ } //テキスト表示部分→ 成功しています。 let cell = tableView.dequeueReusableCellWithIdentifier("Cell", forIndexPath: indexPath) as! CustomCell if selectedIndexPathInViewController.section == 1 { cell.label1.text = texts[selectedIndexPathInViewController.row][indexPath.row] cell.label2.text = subtexts[selectedIndexPathInViewController.row][indexPath.row] } if selectedIndexPathInViewController.section == 2 { cell.label1.text = texts[selectedIndexPathInViewController.row+3][indexPath.row] cell.label2.text = subtexts[selectedIndexPathInViewController.row+3][indexPath.row] return cell } else{ } return cell }
// CustomCell.swift //省略 import UIKit class CustomCell: UITableViewCell { override func awakeFromNib() { super.awakeFromNib() // Initialization code } @IBOutlet weak var image1: UIImageView! //今回追加 @IBOutlet weak var label1: UILabel! @IBOutlet weak var label2: UILabel! override func setSelected(selected: Bool, animated: Bool) { super.setSelected(selected, animated: animated) } }
###CustomCell.xibにImageを追加したスクリーンショット
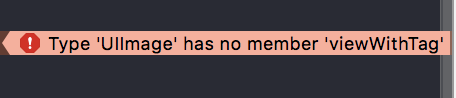
###発生したエラー
###発生したエラーに対する考察
image1を宣言していないという意味と解釈して
TableView02上で冒頭に
let image1 = UIImage.self
###質問
まだ、コードの意味が完全に理解をしていませんので、これ以上進めませんでした。
助言をお願いします。
###ご回答により修正結果
Take One さんにご回答を頂き修正しました。下記のスクリーンショットのごとく第2画面ができました。感謝です。
回答1件
あなたの回答
tips
プレビュー












バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2016/09/24 01:36
2016/09/24 04:28
2016/09/24 14:34 編集
2016/09/24 14:56
2016/09/24 23:31
2016/09/27 05:09