追記:9月23日 14:37
(本内容一番下に追記を記述しています。どうぞよろしくお願いいたします)
よろしくお願いいたします。
レスポンシブデザイン対応のwebページを作っています。
開発環境はEclipseの動的webプロジェクトです。
topデザイン部分(カルーセル形式)の部分について表題の質問です。
topの部分に、リンクするボタンを二つ並べて、表示したいのですが、
- 1つ目のリンクはbootstrapのbtnクラスを使用(無料アカウント作成としてあります)
- 二つ目のリンクは、「GooglePlay」のアイコンを使用
すると、下記画面のようになり、GooglePlayのアイコンをクリックすると、カルーセルのスライド区域「>」に反映してしまい、本来のリンクボタンとして機能してくれません。

また、もう一点の問題として
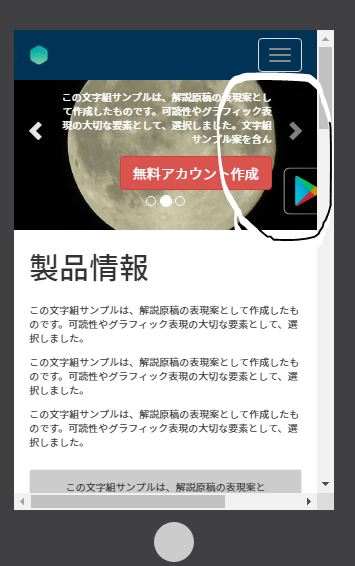
スマホ画面にした際、下記画面のようにbootstrapのボタン「無料アカウント作成」はレスポンシブ対応するのですが、「GooglePlay」アイコンの方はレスポンシブ対応しません。

ためしに、両方のリンクボタンにbootstrapのbtnクラスを使用すると、
下記画像のようにカルーセルのスライドにも影響せず、レスポンシブも問題なく出来ました。
※「GooglePlay」アイコンを利用した上で、実現したい画面上のUIは下記の画像です。
緑のボタン部分を、本来はGoogleアイコンにしたいと考えています。
 (PC画面)
(PC画面)
右側のボタンを、「GooglePlay」アイコンを使用した上でこのような画面を実現させるには、どのような方法がありますでしょうか。
html及びcssのソースは以下です。
ご確認頂き、アドバイスやご教示を頂ければ幸いです。
/* カルーセル html*/ <!-- top image(carousel) --> <div id="main-carousel" class="carousel slide" data-ride="carousel" data-interval=false> <!-- indicator --> <ol class="carousel-indicators"> <li data-target="#main-carousel" data-slide-to="0" class="active"></li> <li data-target="#main-carousel" data-slide-to="1"></li> <li data-target="#main-carousel" data-slide-to="2"></li> </ol> <div class="carousel-inner"> <div class="item active"> <img src="images/bc8a277b6c68306f74dace8e428094da.jpg"> <div class="carousel-caption"> <!--一枚目のカルーセルの記述--> </div> </div> <!-- 問題箇所 --> <div class="item"> <img src="images/12079103_894560040629439_1047991272266572471_n.jpg"> <div class="carousel-caption"> <h3>この文字組サンプルは、解説原稿の表現案と</h3> <p>この文字組サンプルは、解説原稿の表現案として作成したものです。可読性やグラフィック表現の大切な要素として、選択しました。文字組サンプル案を含ん</p> <a class="btn btn-danger" href="">無料アカウント作成</a> <!-- googleplayアイコン部分(問題箇所) --> <a href=""><img class="google-icon" src="images/google-play-badge.png" alt="storeへ"></a> <!-- bootstrapのボタンにしてみた場合の記述↓ --> <!-- <a class="btn btn-success" href="">google-sample</a> --> </div> </div><!-- 問題箇所end --> <div class="item"> <img src="images/user.jpg"> <div class="carousel-caption"> <!--三枚目のカルーセルの記述--> </div> </div> </div> <!-- side control --> <a class="left carousel-control" href="#main-carousel" data-slide="prev"> <span class="glyphicon glyphicon-chevron-left"></span> </a> <a class="right carousel-control" href="#main-carousel" data-slide="next"> <span class="glyphicon glyphicon-chevron-right"></span> </a> </div> <!-- end carousel -->
/* カルーセル css*/ .navbar{ margin-bottom: 0; } .carousel-inner img{ width: 100%; } .img-carousel{ height: 200px; } .carousel{ height: 200px; margin:auto; } .carousel .item { height: 100%; } .carousel img { position: absolute; width: 100%; } @media (min-width: 320px) { .carousel, .carousel .item, .carousel .item-mask, .carousel-inner .item .item-mask img { height:200px; } } @media (min-width: 768px) { .carousel, .carousel .item, .carousel .item-mask, .carousel-inner .item .item-mask img { height:400px; } } .carousel-caption{ text-align: right; text-shadow: none; } .google-icon{ max-width: 180px; height: auto; }
有職者の皆様のご教示をお待ちしております。
追記:9月23日 14:37
回答者様より、
①class="google-icon"の親要素のaにstyle="display: inline-block;"をあてる ②実験で行った<a class="btn btn-success" href="">google-sample</a>を復活させて三つボタン並べてみる ③「google-icon」の親a要素に「class="btn"」をあてる
とのアドバイスを頂き、実行した結果の画面が以下です。
Googeplayのアイコンは、やはりカルーセルのスライド領域に干渉し、ボタンとも横並びになりません。

また、アドバイスに基づいて記載したコードは以下なのですが
<a style="display: inline-block;" class="btn btn-danger" href="">無料アカウント作成</a> <a style="display: inline-block;" class="btn btn-success" href="">google-sample</a> <a style="display: inline-block;" class="btn btn-success" href="">google-sample</a> <a style="display: inline-block;" href=""><img class="google-icon btn" src="images/google-play-badge.png" alt="storeへ"></a>
うまく実現できない理由がまだわかりません。
どうか皆様のお知恵をお借しください。
回答1件
あなたの回答
tips
プレビュー





