表示に差異があるのですが、この原因を知りたいです。
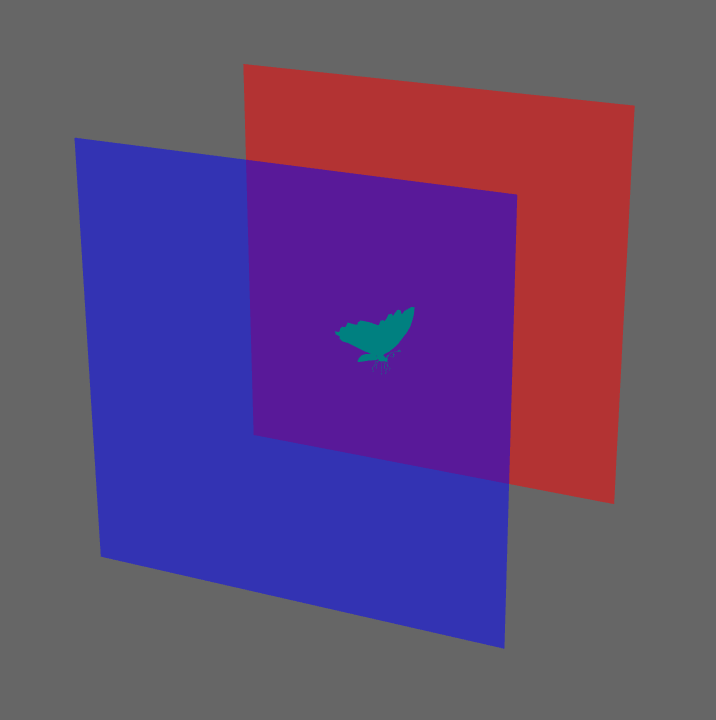
デモ:https://mo49.github.io/qiita/20160908/opacity.html
該当コードは以下のものです。
中央の蝶のモデルのみtransparent=falseになっています
javascript
1const DATA_SRC = [ 2 './data/butterfly.json', 3 './data/wall1.json', 4 './data/wall2.json' 5] 6for (let [i, src] of DATA_SRC.entries()) { 7 8 const loader = new THREE.JSONLoader(); 9 loader.load(src, (geometry) => { 10 11 const material = new THREE.MeshBasicMaterial(); 12 material.side = THREE.DoubleSide; 13 material.opacity = (i == 0) ? 1.0 : 0.5; 14 material.transparent = true; 15 material.depthTest = true; 16 switch (i) { 17 case 0: 18 material.color = new THREE.Color(0x00ff00); 19 material.transparent = false; 20 break; 21 case 1: 22 material.color = new THREE.Color(0xff0000); 23 break; 24 case 2: 25 material.color = new THREE.Color(0x0000ff); 26 break; 27 default: 28 29 } 30 31 const mesh = new THREE.Mesh( geometry, material ); 32 mesh.position.set(0,0,0); 33 this.scene.add( mesh ); 34 }); 35}
回答1件
あなたの回答
tips
プレビュー







バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2016/09/21 05:34