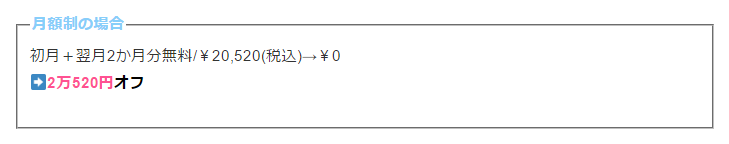
<fieldset> <legend><span style="background-color: #ffffff;"><span style="color: #87cefa;"><strong>月額制の場合</strong></span></span></legend> 初月+翌月2か月分無料/¥20,520(税込)→¥0 <br /> <strong><span style="color: #ff5192;">➡2万520円</span><span style="color: #000000;">オフ</span></strong></fieldset>
記事内に上記のHTMLを指定すると、
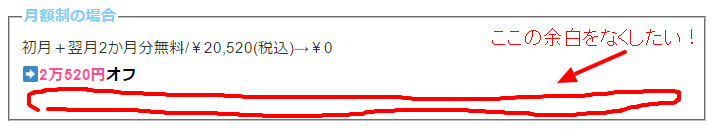
こんな感じに見えています。
この枠の中の最後の文(→2万520円オフ)の下をなくしたいです。
コピペできる状態で
現存のHTMLのいじり方を教えて頂けると大変助かります。
(また、スタイルシートでclass指定しないといけない場合、そのコードをコピペできる状態で教えて頂けると大変助かります)
よろしくお願い致します。
回答2件
あなたの回答
tips
プレビュー