http://hakuhin.jp/js/blob_url_scheme.html#BLOB_URL_SCHEME_00
上サイトを参考にして
フォームのfileで選択された画像などをjavascriptのBlob URL Schemeを使って表示しているのですが、
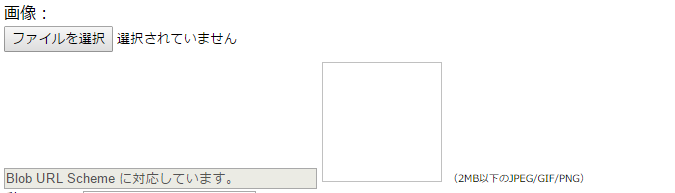
この方法ですと最初からimgタグの枠(?)が表示されています。
この枠(?)を消すことはできないでしょうか?
また、一度画像を選択した後に
もう一度「ファイルを選択」をクリックしてキャンセルをすると、
ファイルは選択されていないのに画像は表示されたままになってしまいます。
この表示されたままの画像も消すことはできないでしょうか?
よろしくお願いします。
○追記
html
1<input type="file" id="input_01_file" accept="image/bmp,image/gif,image/jpeg,image/png" /><br /> 2Blob URL Scheme:<br> 3<input id="edit_01_result" size="40" disabled /><br> 4画像:<br> 5<img src="" id="image_01" > 6 7<script type="text/javascript"> 8<!-- 9// 匿名関数内で実行 10(function (){ 11 12 var blob_url = null; 13 14 // 各エレメントを取得 15 var element_file = document.getElementById("input_01_file"); 16 var element_result = document.getElementById("edit_01_result"); 17 var image = document.getElementById("image_01"); 18 19 // ------------------------------------------------------------ 20 // サポート状況 21 // ------------------------------------------------------------ 22 if(!window.File){ 23 element_result.value = "File クラスに対応していません。"; 24 return; 25 } 26 if(!window.URL){ 27 element_result.value = "Blob URL Scheme に対応していません。"; 28 return; 29 } 30 31 // ------------------------------------------------------------ 32 // 値が変化した時に実行されるイベント 33 // ------------------------------------------------------------ 34 element_file.addEventListener("change" , function(e){ 35 36 // ファイルが選択されたか 37 if(!(element_file.value)) { 38 image.src = undefined; 39 return; 40 } 41 42 // ------------------------------------------------------------ 43 // File オブジェクトを取得(HTML5 世代) 44 // ------------------------------------------------------------ 45 // ファイルリストを取得 46 var file_list = element_file.files; 47 if(!file_list) return; 48 49 // 0 番目の File オブジェクトを取得 50 var file = file_list[0]; 51 if(!file) return; 52 53 // ------------------------------------------------------------ 54 // Blob URL Scheme を生成 55 // ------------------------------------------------------------ 56 blob_url = window.URL.createObjectURL(file); 57 58 // 画像を読み込む 59 image.src = blob_url; 60 image.width = 100; 61 image.height = 100; 62 63 // 結果を表示 64 element_result.value = blob_url; 65 }); 66 67})(); 68//--> 69</script> 70
img要素の枠はこちらのcssのミスでした。申し訳ありません。
○syuilo様のご回答を参考にして修正したソース
html
1<input type="file" id="input_01_file" accept="image/bmp,image/gif,image/jpeg,image/png" /><br /> 2Blob URL Scheme:<br> 3<input id="edit_01_result" size="40" disabled /><br> 4画像:<br> 5<script type="text/javascript"> 6<!-- 7// imgタグ表示 8function Image_Write() { 9 document.write("<img src='' id='image_01' >"); 10} 11 12 13// 匿名関数内で実行 14(function() { 15 16 var blob_url = null; 17 18 // 各エレメントを取得 19 var element_file = document.getElementById("input_01_file"); 20 var element_result = document.getElementById("edit_01_result"); 21 22 // ------------------------------------------------------------ 23 // サポート状況 24 // ------------------------------------------------------------ 25 if(!window.File){ 26 element_result.value = "File クラスに対応していません。"; 27 return; 28 } 29 if(!window.URL){ 30 element_result.value = "Blob URL Scheme に対応していません。"; 31 return; 32 } 33 34 // ------------------------------------------------------------ 35 // 値が変化した時に実行されるイベント 36 // ------------------------------------------------------------ 37 element_file.addEventListener("change" , function(e){ 38 39 // ファイルが選択されたか 40 if(element_file.value) { 41 // imgタグ表示 42 Image_Write(); 43 } else { 44 return; 45 } 46 47 var image = document.getElementById("image_01"); 48 49 // ------------------------------------------------------------ 50 // File オブジェクトを取得(HTML5 世代) 51 // ------------------------------------------------------------ 52 // ファイルリストを取得 53 var file_list = element_file.files; 54 if(!file_list) return; 55 56 // 0 番目の File オブジェクトを取得 57 var file = file_list[0]; 58 if(!file) return; 59 60 // ------------------------------------------------------------ 61 // Blob URL Scheme を生成 62 // ------------------------------------------------------------ 63 blob_url = window.URL.createObjectURL(file); 64 65 // 画像を読み込む 66 image.src = blob_url; 67 image.width = 100; 68 image.height = 100; 69 70 // 結果を表示 71 element_result.value = blob_url; 72 }); 73 74})(); 75//--> 76</script>
このソースでは、ファイルを選択した後に画像のみが表示されるようになってしまいます。
初心者なのでどのように修正すれば良いかわかりません。
回答1件
あなたの回答
tips
プレビュー