はじめに、環境はheroku(フルhttps) + wordpressです。
PHPでCSSの動的生成をしてみたかったので、wordpressのテーマ内にある既存のstyle.cssを削除、style.css というディレクトリを作成し、その中にcssを記述した
index.php ????ソースコードです
を置くことで、他ファイル内のCSSへのパス変更をせずに普段通り ~~~/style.css にアクセスすることでcssの動的生成を可能にしました。
ですが、Firefoxでページを確認したところ、安全でないコンテンツが混在していると認識されてCSSの読み込みがブロックされてしまいました。
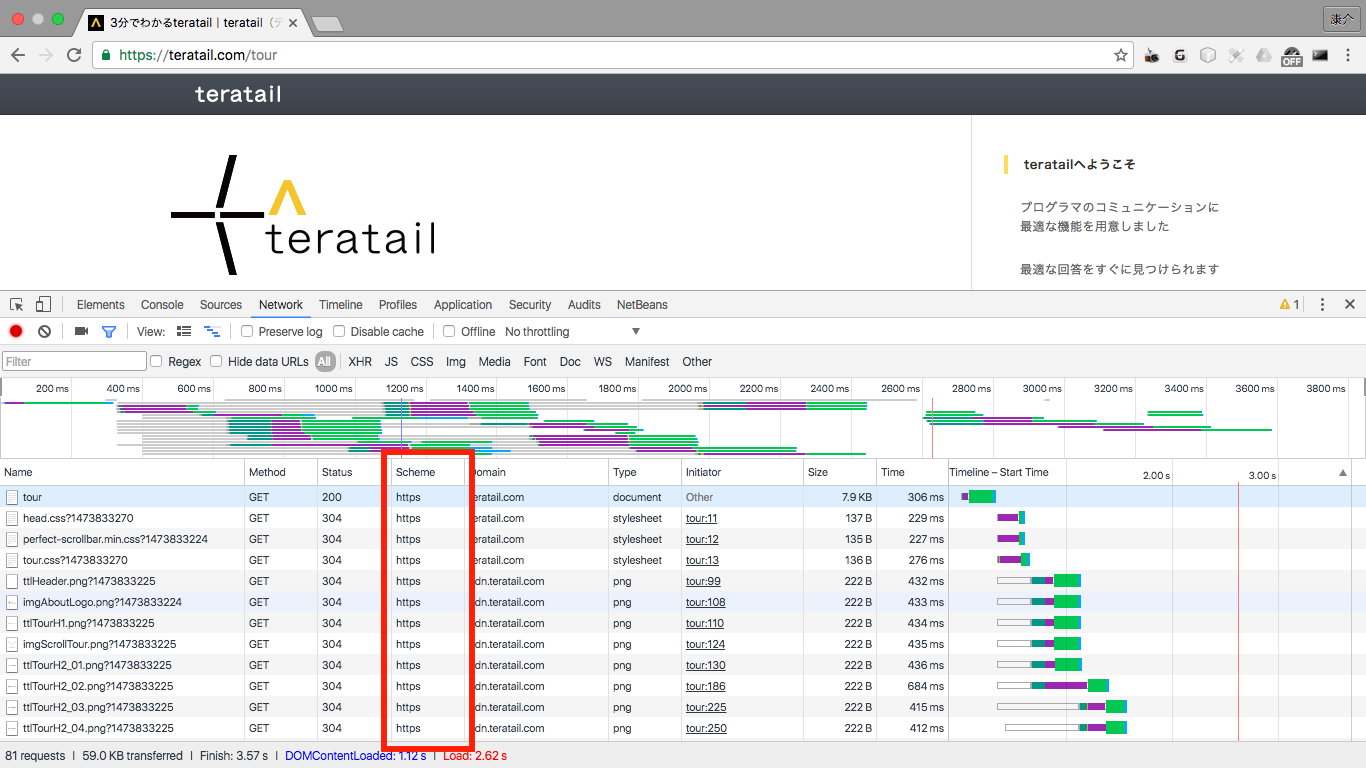
PHPで動的に生成したCSSファイルがhttpsを通っていないと予想しましたが、そのhttpsを通らない原因がわかりません……。
動的に生成したファイルはhttpsを通らないのでしょうか?
::該当のCSSを読み込ませている箇所は
HTML
1<link rel='stylesheet' id='plain-blog-style-css' href='https://panyaa.herokuapp.com/wp-content/themes/plain-blog/style.css?ver=4.6.1' type='text/css' media='all' />
となっております。
CSSファイルをそのまま読み込ませた場合にはHTTPS関連のエラーは発生しませんが、PHPで動的生成するとエラーになってしまいます。
回答2件
あなたの回答
tips
プレビュー