利用フレームワーク Skelton
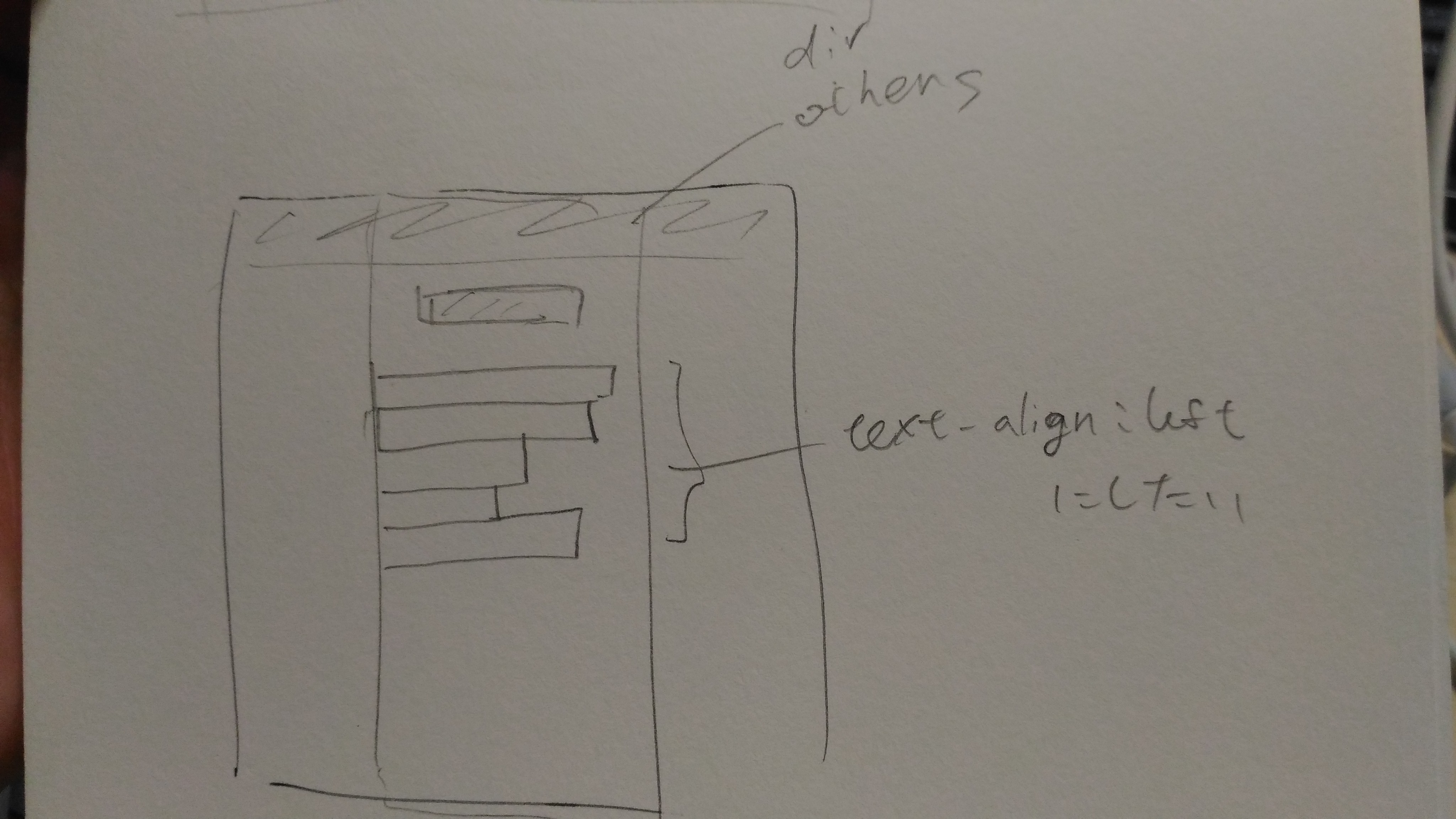
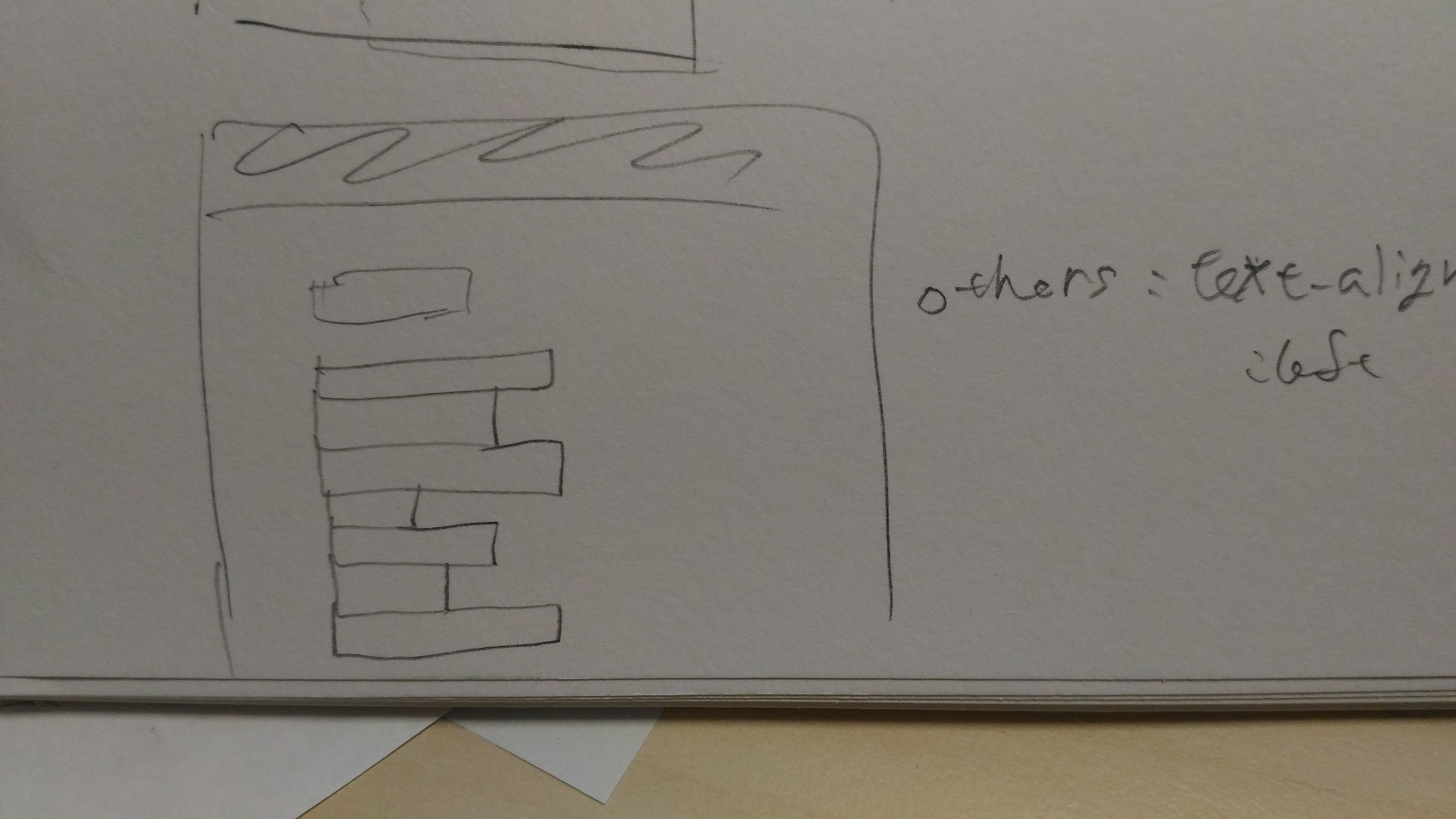
文章全体(others)を中央寄せにし、
文章(others-inquiry, others-bug, others-policyの中身 h4,divら)の頭を左揃えにしたいです。
html
1<div class="section others"> 2 <div class="container"> 3 <div class="others-inquiry"> 4 <h4>お問い合わせ</h4> 5 <div>お問い合わせは下記までお願いします。</div> 6 <div>support@mail.comm</div> 7 <div>00000-0000-0000</div> 8 <div>対応時間:平日 10:00-17:00</div> 9 </div> 10 <div class="others-bug"> 11 <h4>不具合について</h4> 12 <div>本サービスはβ版です。</div> 13 <div>テスト運用中ですので不具合がございましたらお問い合わせよりご連絡ください。</div> 14 <div>精査の上アップデートを行います。</div> 15 <div>ご意見・ご要望もお問い合わせよりご連絡下さい。</div> 16 <div>みなさまからのご意見を本サービスに取り入れさせていただきます。</div> 17 </div> 18 <div class="others-policy"> 19 <h4>利用規約・免責事項</h4> 20 <div><a href="policy.html" class="policy-link">こちらから御覧ください</a></div> 21 </div> 22 <div class="others-corporate"> 23 <h4>運営会社</h4> 24 <div>株式会社◯◯が運営しています。</div> 25 </div> 26 </div> 27</div>
body { text-align:center } .... .section { position: relative; } .others { padding:70px 0px; } ...
others自体は body {text-align:center;}で中央寄せになっています。
文章一つ一つを左寄せにして揃えたいのですが、これがなかなかできません。
divで囲んでmargin-right:autoにしたり、
ブロック要素ーインライン要素を切り替えてみたりしたのですが、
文章全体が(others)が左に寄ってしまったりとうまく行きません。
かなり初歩的な部分ですが、ご教授いただけると幸いです。
回答4件
あなたの回答
tips
プレビュー