いつもお世話になっております。初めて質問させていただきます。
###前提・実現したいこと
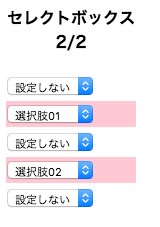
tableに複数のselectboxが存在している状態で、
オプションが「設定しない」でない物の数をカウントし、
2つ以上「選択肢●●」があれば、他のselectboxを動かなくしたい
checkboxを使った、チェックが2つ以上であれば、
他のチェックボックスを選択できないようにする、という動作は、
http://kachibito.net/snippets/limit-checkbox-amount
こちらのサイト様を参考に上手く動いたのですが、
selectboxでの応用ができずご教授いただければと思います。
下記のソースはhtmlになります。
###該当のソースコード
html
1<table class=""> 2 <thead> 3 <tr> 4 <th> 5 <p class="ml2"> 6 <span class="txac"><span>セレクトボックス</span><br> 7 <span class="flag_cnt"></span>2/2</span></p> 8 </th> 9 </tr> 10 </thead> 11 <tbody> 12 <tr class=""> 13 <td> 14 <select class="form-parts" name="select"> 15 <option value="default" selected>設定しない</option> 16 <option value="option01">選択肢01</option> 17 <option value="option02">選択肢02</option> 18 <option value="option03">選択肢03</option> 19 </select> 20 </td> 21 </tr> 22 <tr class="color"> 23 <td> 24 <select class="form-parts" name="select"> 25 <option value="default">設定しない</option> 26 <option value="option01" selected>選択肢01</option> 27 <option value="option02">選択肢02</option> 28 <option value="option03">選択肢03</option> 29 </select> 30 </td> 31 </tr> 32 <tr class=""> 33 <td> 34 <select class="form-parts" name="select"> 35 <option value="default" selected>設定しない</option> 36 <option value="option01">選択肢01</option> 37 <option value="option02">選択肢02</option> 38 <option value="option03">選択肢03</option> 39 </select> 40 </td> 41 </tr> 42 <tr class="color"> 43 <td> 44 <select class="form-parts" name="select"> 45 <option value="default">設定しない</option> 46 <option value="option01">選択肢01</option> 47 <option value="option02" selected>選択肢02</option> 48 <option value="option03">選択肢03</option> 49 </select> 50 </td> 51 </tr> 52 <tr class=""> 53 <td> 54 <select class="form-parts" name="select"> 55 <option value="default" selected>設定しない</option> 56 <option value="option01">選択肢01</option> 57 <option value="option02">選択肢02</option> 58 <option value="option03">選択肢03</option> 59 </select> 60 </td> 61 </tr> 62 </tbody> 63</table>
回答1件
あなたの回答
tips
プレビュー






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2016/09/13 03:36